FLASH的帧:高级应用实例
∮τ肍LASH的关键帧等技术制作的手写字动画特效的制作过程:STEP1:打开FLASH4,新建一文件,选择“Modify/Movies”修改场景属性,将“Width”和“Height”分别设定为400,130,将“Background”设定为“淡黑色”,按“OK”完成场景属性修改。
STEP2:选择绘图工具栏中的文字(Text Tool),设定字体、大小和颜色,在工作区内输入“loading”;换回箭头工具调整文字至合适位置;在这一层上的“锁形”(Lock/Unlock all layers)对应地方按一下,将这层锁定,目的是为了防止在编辑其他层时,对这一层进行了误操作。
STEP3:在时间轴左下方的“加号”(Add layer)按钮上按一下,新建一层“Layer 2”,选中“矩形”(Rectangle)工具栏,在“Line color”调色板中选中左上方的黑色方框按钮,在“Fill color”调色板中选中与背景色一样的颜色;在工作区中画一个矩形,矩形的大小可以完成覆盖文字就行了;现在场景中什么也看不见了,当然不能进行任何修改;不过我们可以先调整一下,这个调整在动画完成之后还需要改回来;选择“Modify/Movies”将场景的背景颜色换一种颜色与刚才绘制的矩形的颜易做图别开来;再在时间轴上用鼠标将“Layer1”拖放到“Layer 2”的上面,这样刚才输入的文字又出现了。
 STEP4:选中“橡皮”(Eraser)工具,先将矩形中的文字之外的部分擦掉,当然能擦掉的越多越好,如图一;因为对于这一帧来说,这点覆盖物算不了什么,但是随着关键帧的不断增多,它可以使FLASH动画的容量增加一倍之多。在“Layer 1”的第40帧(你设定的整个动画的帧数)上单击右键,选择“Insert Frame”,再在“Layer 2”的第2帧上单击右键,选择“Insert keyframe”,利用“橡皮”工具将文字的起笔部分擦掉一点,再在第3帧上插入关键帧,同样也擦掉一点,就是这样一帧一帧地修改,一点一点的擦除,不过必须按照书写文字的笔顺的顺序来擦除;擦除完毕后,这样一笔一画的动画效果就完成了。
STEP4:选中“橡皮”(Eraser)工具,先将矩形中的文字之外的部分擦掉,当然能擦掉的越多越好,如图一;因为对于这一帧来说,这点覆盖物算不了什么,但是随着关键帧的不断增多,它可以使FLASH动画的容量增加一倍之多。在“Layer 1”的第40帧(你设定的整个动画的帧数)上单击右键,选择“Insert Frame”,再在“Layer 2”的第2帧上单击右键,选择“Insert keyframe”,利用“橡皮”工具将文字的起笔部分擦掉一点,再在第3帧上插入关键帧,同样也擦掉一点,就是这样一帧一帧地修改,一点一点的擦除,不过必须按照书写文字的笔顺的顺序来擦除;擦除完毕后,这样一笔一画的动画效果就完成了。STEP5:为了让效果更逼真,我们可以加入一支笔,让它随着文字的笔画移动;选择“File/open”打开FLASH自身提供的“Writing pen”实例,它的存放目录为:“..\flash\Samples”;打开后,场景中有一支精致的钢笔,为名为“Pen”的那一层解锁,我们就可以用“箭头”工具选中并“复制”它了;关闭“Writing Pen”窗口。
STEP7:按一下时间轴下面的带波浪的加号(Add Guide Layer)按钮,为钢
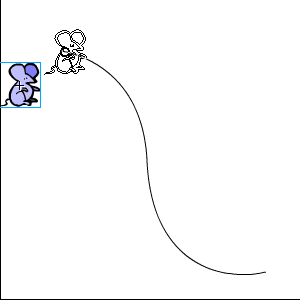
 笔所在的层增加一个引导层;选择“铅笔”(Pencil)工具,下面的“Pencil Mode”选择为“Smooth”;在场景中按照文字的笔画写一遍,写的不好不要紧,写过以后我们还可以修改;换回箭头工具,当鼠标指针指向文字笔画时,鼠标指针改变,这时我们就可以对笔画做仔细的修改,尽量让笔画与文字接近;改好后将引导层锁定,在主工具栏上有一个象马蹄铁一样的工具(Snap),按下它;点一下“Layer 3”第1帧,按住“钢笔”符号的中心点,把它拖到笔画线的开始部分,当符号靠近笔画线的时候好像有一股磁力一样,这就是“Snap”工具在起作用;只有符号被吸附在笔画线上,符号才能沿着笔画线运动;在往后的几帧的位置上加上关键帧,调整符号的中心位置,沿笔画运动;回来第1帧,双击,选择“Tweening”选项卡,在“Tweening”下拉列表中选中“Motion”选项,按“OK”。本例的引导比较复杂,仅凭开头和结尾两个关键帧是不行,必须加入多个关键帧并引导“钢笔”符号的移动。如图二
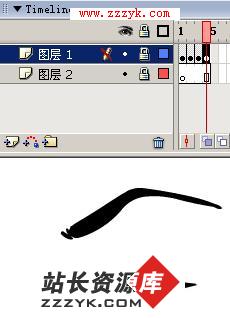
笔所在的层增加一个引导层;选择“铅笔”(Pencil)工具,下面的“Pencil Mode”选择为“Smooth”;在场景中按照文字的笔画写一遍,写的不好不要紧,写过以后我们还可以修改;换回箭头工具,当鼠标指针指向文字笔画时,鼠标指针改变,这时我们就可以对笔画做仔细的修改,尽量让笔画与文字接近;改好后将引导层锁定,在主工具栏上有一个象马蹄铁一样的工具(Snap),按下它;点一下“Layer 3”第1帧,按住“钢笔”符号的中心点,把它拖到笔画线的开始部分,当符号靠近笔画线的时候好像有一股磁力一样,这就是“Snap”工具在起作用;只有符号被吸附在笔画线上,符号才能沿着笔画线运动;在往后的几帧的位置上加上关键帧,调整符号的中心位置,沿笔画运动;回来第1帧,双击,选择“Tweening”选项卡,在“Tweening”下拉列表中选中“Motion”选项,按“OK”。本例的引导比较复杂,仅凭开头和结尾两个关键帧是不行,必须加入多个关键帧并引导“钢笔”符号的移动。如图二 STEP8:动画制作已经完成了,不过别忘了我们开始调整过需要改回来的地方,将场景的背景改为“淡黑色”,将层与层的顺序调整好;如图三。按“CTRL+ENTER”试试效果吧!!
STEP8:动画制作已经完成了,不过别忘了我们开始调整过需要改回来的地方,将场景的背景改为“淡黑色”,将层与层的顺序调整好;如图三。按“CTRL+ENTER”试试效果吧!!