Flash贺卡封面动画按钮制作
在使用FLASH做动画贺卡的时候,你可能希望贺卡封面既有动画效果又能在被点击后翻开,这就要求贺卡的封面必须是一个动画按钮,怎么办呢?下面就随我一起轻松实现。首先,准备两个基本元件如下图:
①封面动画,就是作为封面的动画图形,
②封面按钮,按钮的一般帧的底图就使用上面的封面动画图形;design.zzzyk.com©天极软件频道设计在线原创©2001324542
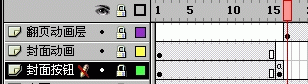
其次,在场景中插入两个层如图2,分别命名为:封面动画和封面按钮,在两个层中对应放入刚才建好的两个元件(注意:封面动画层必须放在封面按钮层的上面,否则看不到动画效果),让两个层都持续15帧(具体情况视封面动画帧数而定);
最后,为了保证封面动画能够反复播放并能响应鼠标事件,我们还需要添加两处代码:
①在封面按钮层的16帧处插入关键帧,并为其添加动作:gotoAndPlay (1);
② 选择封面按钮层,在编辑区按钮图片上点击右键选择Action,并在动作编辑区添加如图3的代码(第17帧后就是单击封面按钮后页面翻动的动画,参见图2),到此,一个具有动画效果的封面按钮就算完工了。design.zzzyk.com©天极软件频道设计在线原创©2001324542
试试看,效果如何?还不快点添加到你的FLASH贺卡中去。design.zzzyk.com©天极软件频道设计在线原创©2001744542