Director 制作可交互电影《生存空间》(8)
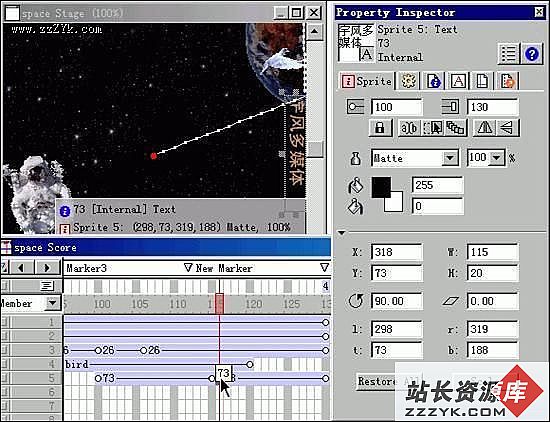
Director 制作可交互电影《生存空间》步骤 3 、调整动画长度及精灵的位置:选中动画条的第 100 帧(也就是开始帧),将 “ 宇风多媒体 ” 拖到舞台的右上角,这也是进场位置。然后用鼠标将动画条的结束帧拖长到 130 帧。如图 3 所示。

图 3 文字动画的出现位置
步骤 4 、设定运动轨迹:为了使文字动画产生先垂直向下移动,再旋转成通常的水平状态并移动到舞台中央的动画效果,可先按住 Alt 键,然后用鼠标向右拖拽动画条的 100 帧至第 115 帧,即可在动画条的第 115 帧产生关键帧,选中这帧,在舞台将 “ 宇风多媒体 ” 向下拖,即使文字先向下运动。按 Alt 键,将第 115 帧拖到第 116 帧,就可复制第 115 帧。如图 4 所示。

图 4 文字动画的制作技巧
最后选中 130 帧,也就是结束帧,将文字水平放置在舞台的中央。
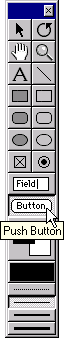
步骤 5 、建立链结:点工具条上的 ![]() ,打开行为库,在 Library 窗口点
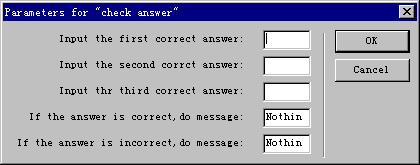
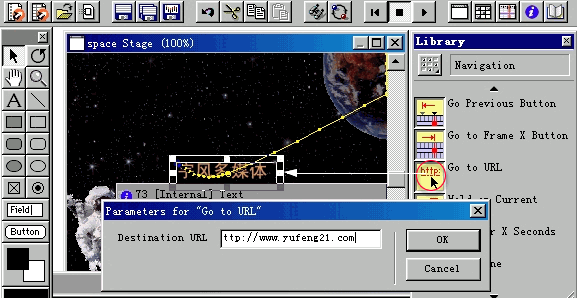
,打开行为库,在 Library 窗口点 ![]() ,从出现的库列表中选择 Navigation ,然后将窗口中的 “Go to URL” 选项拖放到舞台中的 “ 宇风多媒体 ” 文字上面,随即会弹出 Parameters for “Go to URL” 对话框,在文本框中输入要访问的网址。如图 5 所示。
,从出现的库列表中选择 Navigation ,然后将窗口中的 “Go to URL” 选项拖放到舞台中的 “ 宇风多媒体 ” 文字上面,随即会弹出 Parameters for “Go to URL” 对话框,在文本框中输入要访问的网址。如图 5 所示。

图 5 给 “ 宇风多媒体 ” 加上网址
在电脑已上网的条件下运行动画,点击画面中的 “ 宇风多媒体 ” ,就会打开游览器窗口并显示相应的页面。这样就实现了多媒体作品的 E 化,当代多媒体的特征就是和网络成为一体。
[1]