Android学习笔记(四)CheckBox、RadioGroup、ProgressBar
一、多选按钮-CheckBox
用法:首先也是通过控件ID来得到代表控件的对象,然后为其添加易做图。
设置易做图代码:
swimBox.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() { @Override public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) { // TODO Auto-generated method stub if(isChecked) { System.out.println("swim is checked"); } else { System.out.println("swim is unchecked"); } } }); <divre mce_tmp="1"><pre></pre> <p><font class="" style="FONT-FAMILY: " color="#ff7e00"> <p> 其中,swimBox是CompoundButton的子类,所以他可以向上转型为CompoundButton的类型,将参数传进。</p></font></p></divre>
二、单选按钮-RadioGroup
用法:同CheckBox
设置易做图代码:
genderGroup.setOnCheckedChangeListener(new RadioGroup.OnCheckedChangeListener() { @Override public void onCheckedChanged(RadioGroup group, int checkedId) { // TODO Auto-generated method stub if(femaleButton.getId() == checkedId){ System.out.println("famale"); Toast.makeText(RadioTest.this, "famle", Toast.LENGTH_SHORT).show(); } else if(maleButton.getId() == checkedId) { System.out.println("male"); } } }); <divre mce_tmp="1"><pre></pre></divre>
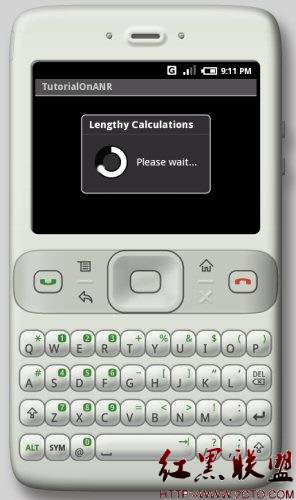
三、进度条-ProgressBar
.xml文件中定义如下:水平进度条
<ProgressBar android:id="@+id/firstBar" style="?android:attr/progressBarStyleHorizontal" android:layout_width="200dp" android:layout_height="wrap_content" android:visibility="gone" //是否可视的状态,gone是不可视的 /> <divre mce_tmp="1"><pre></pre> <p><font class="" style="FONT-FAMILY: " color="#464646"> <p> 默认的进度条最大值是100,如上例子,若想进度条自定义,则用:android:max="xxx"即可,也可以在代码里面设置。如:下面例子中!</p></font></p></divre>
再看一个控件
<ProgressBar android:id="@+id/secondBar" style="?android:attr/progressBarStyle" //这里的progressBarStyle是默认的风格,就是那个一直转的圆圈 droid:layout_width="wrap_content" android:layout_height="wrap_content" android:visibility="gone" /> <divre mce_tmp="1"><pre></pre> <p> </p></divre>
Activity中实现进度条:
class ButtonListener implements OnClickListener{ @Override public void onClick(View v) { if(i == 0) { //设置进度条处于可见的状态 firstBar.setVisibility(View.VISIBLE); firstBar.setMax(150); //代码中设置进度条的最大值 secondBar.setVisibility(View.VISIBLE); } else if ( i < firstBar.getMax()){ //设置主进度条的当前值 firstBar.setProgress(i); //设置第二进度条的当前值 firstBar.setSecondaryProgress(i + 10); //因为默认的进度条无法显示进行的状态 //secondBar.setProgress(i); } else{ //设置进度条处于不可见状态 firstBar.setVisibility(View.GONE); secondBar.setVisibility(View.GONE); } i = i + 10 ; } }
<divre mce_tmp="1"></divre>
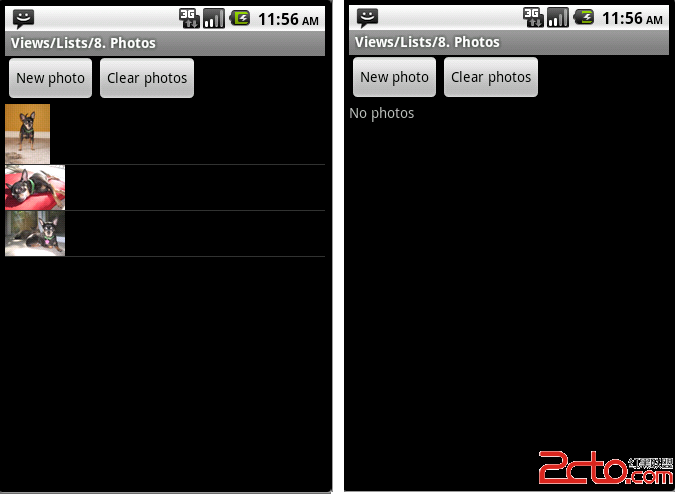
四、列表-ListView
列表实现的不是Activity,而是ListActivity。
Activity代码:
Java代码
public class Activity01 extends ListActivity {
/**继承于ListActivity类*/
@Override
public void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.main);
ArrayList<HashMap<String, String>> list = new ArrayList<HashMap<String, String>>();
HashMap<String, String> map1 = new HashMap<String, String>();
HashMap<String, String> map2 = new HashMap<String, String>();
HashMap<String, String> map3 = new HashMap<String, String>();
map1.put("user_name", "zhangsan");
map1.put("user_ip", "192.168.0.1");
map2.put("user_name", "zhangsan");
map2.put("user_ip", "192.168.0.2");
map3.put("user_name", "wangwu");
map3.put("user_ip", "192.168.0.3");
list.add(map1);
list.add(map2);
list.add(map3);
MyAdapter listAdapter = new MyAdapter(this,
list,R.layout.user, new String[] { "user_name", "user_ip" },
new int[] { R.id.user_name,R.id.user_ip});
/**this即为当前这个ListActivity的对象,
* list关键字,将鼠标放在list上可看到ArrayList<HashMap<String, String>> list
* 表示为:首先它是一个ArrayList,里面放上HashMap,HashMap里又放上2个String对象
* R.id.uder_name是布局文件,后面一长串是数组,最后那长串是控制显示在列表中的控件布局
* user_name和user_ip是对应在HashMap里面的列,最后的new int[]则是对应在列中的值*/
setListAdapter(listAdapter);
}
}
main.xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:orientation="vertical" android:layout_width="fill_parent" android:layout_height="fill_parent"> <LinearLayout android:id="@+id/listLinearLayout" android:layout_width="fill_parent" android:layout_height="wrap_content" android:orientation="vertical"> <ListView android:id="@id/android:list" android:layout_width="fill_parent" android:layout_height="wrap_content" android:drawSelectorOnTop="true" android:scrollbars="vertical" /> </LinearLayout> </LinearLayout>
uesr.xml:
<?xml version="1.0" encoding="utf-8"?> <LinearLayout xmlns:android="http://schemas.android.com/apk/res/android" android:layout_width="fill_parent" android:layout_height="fill_parent" android:orientation="horizontal" android:paddingLeft="10dip" android:paddingRight="10dip" android:paddingTop="1dip&q
补充:移动开发 , Android ,