实现网页制作中“层”精确定位
在制作网页的时候,我们常常会提到层。这里的层是指在Dreamweaver中,通过对它的应用来实现网页对象在垂直方向互相重叠的效果,比如使用QQ的朋友一定到腾讯主页(http://www.tencent.com/)浏览过,其下拉菜单很有特色,这就是利用层的应用来实现的。其做法很简单,有不少网友在网页中使用层便可以轻松实现,但你是否注意到当你改变显示器分辨率时,你的层还是在原来的位置上、网页能够自动地适应用户设置的分辨率吗?我想如果你不知道层的绝对定位和相对定位的概念,你是做不出腾讯主页上的下拉菜单效果的,下面就结合实例
来介绍一下层的精确定位。
招数一:表格定位法步骤1:打开Dreamweaver,新建一个页面,使用快捷键“Ctrl+Alt+T”插入一个两行一列的表格,设置第二行的目的就是为了放置层,使其相对表格定位。输入文字同时设置表格属性(如图1)。
步骤2:将光标移入第二行表格中,在这行中插入一个层,打开其属性面板,将L、T值删除,使其为空(如图2)。
这两个参数绝对不能有数值,否则将不能实现层精确定位。当然这时的层参数已定,作为父层时该层是不能移动的,但可以使用光标改变其大小。
步骤3:将光标定义在父层中,再次插入一个层并设置层内容。当你使用F2打开层控制面板时会看到位于父层底下的子层(如图3),作为子层是可以拖动的,因为它相对于父层定位。
步骤4:为主菜单设置鼠标响应事件,显示当鼠标移到和离开该主菜单时层的显示方式就可以了。F12预览并改变分辨率,看看是否你的子菜单没有错置。
招数二:CSS定位法
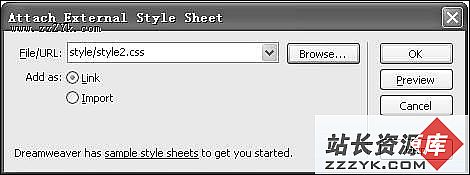
上述方法毕竟不是专业设计师的期望,我们可以做一个CSS相对定位的定义方式,将相对定位模型(比如表格)定义为这个CSS属性。
<补充:网页制作,Dreamweaver
- 更多Dreamweaver疑问解答:
- 巧用Dreamweaver MX控制页面元素
- 巧用Dreamweaver MX制作阴影字
- 巧用Dreamweaver MX设计导航栏特效
- Dreamweaver 3 在网页上的小动作
- 网站构成的基本元素—网页布局
- 用Dreamweaver实现飘浮光球特效
- Dreamweaver制作技巧四则
- Dreamweaver 4.0使用技巧集锦
- 轻松处理Dreamweaver段落缩进
- 用Dreamweaver 4.0编制会议通知
- 巧用Dreamweaver4文件库更新网站
- 巧用Dreamweaver制作复杂图像
- 妙用dw图层与表格进行网页布局
- 用Dreamweaver4添加背景音乐及制作动态字
- 用Dreamweaver MX实现网站批量更新