Flash制作彩色线条动态图案生长动画
今天我们用Flash软件制作一个彩色线条动态生长图案的动画效果,希望大家会喜欢。
首先让我们来看一下最终的效果。文章末尾提供原文件供大家参考。
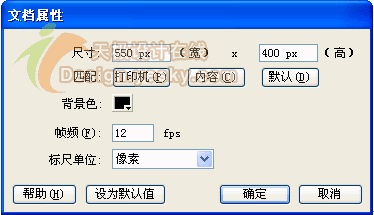
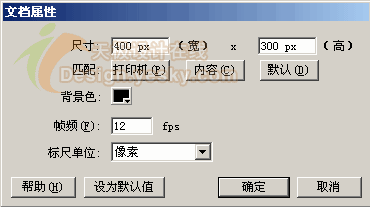
第一步:打开Flash制作软件,新建一个400*300像素的新文件,背景颜色为黑色,如下图:

第二步:点击菜单栏“插入”→“新建元件”→设置为(名称:元件1,行为:图形),点周确定,如下图:

第三步:在元件1里,用工具栏的“线条工具”画一条粗细为1个像素的小斜线,如下图:

第四步:点击菜单栏“插入”→“新建元件”→设置为(名称:元件2,行为:影片剪辑),点击确定,再打开菜单栏“控制”→“库”,从库中,将刚制作好的“元件1”拖到元件2中心,并在15帧、30帧处按下F6(插入关键帧),如下图:

第五步:点击一下第1帧,再点击一下元件,在属性栏,颜色设为:色调,调一个自己喜欢的颜色,如下图:

第六步:照第五步的方法,将第15帧,30帧也设置为两个不同的颜色,设置后,用鼠标在第1帧右击,在弹出的菜单里,选择“创建补间动画”,用鼠标在第15帧右击,在弹出的菜单里,选择“创建补间动画”,最终帧效果如下图:

第七步:点击菜单栏“插入”→“新建元件”→设置为(名称:元件3,行为:影片剪辑),点击确定,将刚制作好的影片元件2,拖到中心,用鼠标单击一下中心元件2,在属性栏输入名字为:ball,这一步很重要啊,如下图:

第八步:在图层1的第3帧处按一下F5,然后再新建一个图层2,并在图层2上的第1,第2,第3帧处分别按一下F6,再用鼠标点击一下图层2的第2帧,在动作栏里输入(如图):
setProperty("ball",_x,Math.sin(dr)*(60));
setProperty("ball",_y,Math.cos(dr)*(60));
setProperty("ball",_rotation,r);
duplicateMovieClip("ball","ball"+1,r);
r=r+3;
dr=dr+0.07;
if(r>1100){
stop();
}

第九步:再用鼠标点击一下图层2的第3帧,在动作栏里输入(如图)
gotoAndPlay(2);

影片剪辑(元件3),的最终帧效果如下图:

第十步:点击“场景1”回到场景中,将刚制作好的影片剪辑(元件3)拖到场景中心,按一下“Ctrl+Enter”就能浏览到最图的效果啦!还可以吧?颜色还在花样中不变的变化!