Flash MX 2004 ActionScript图文教程(十一)
2.3.2.2图片的自动切换
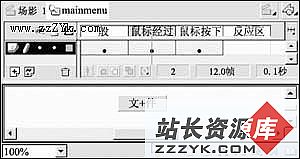
1、回到主场景中,将上一步制作好的影片剪辑拖放到场景中并将其命名为picture_mc,调整其长度为45帧。

2、添加一个动态文本,命名为message_txt,我们将用它来显示倒计时,倒计时完成时,picture_mc中的图片自动切换。另外还要添加一个名称为caption_txt的动态文本,它将显示图片的标题,由影片剪辑picture_mc自身的代码来控制。
3、新建一个层,命名为倒计时,调整其长度为45帧左右,在0、15、30帧处,分别添加帧事件,代码内容分别是:
message_txt.text="图片将在3秒后切换";
message_txt.text="图片将在2秒后切换";
message_txt.text="图片将在1秒后切换";

在第45帧上添加这样的代码:
picture_mc.nextFrame();
gotoAndPlay(1);
前面三个帧事件的作用是显示倒计时,最后45帧上的代码有两行组成,第一行让影片剪辑实例picuture_mc向后跳一帧。这样就形成了倒计时完成切换图片的效果。接下来的gotoAndPlay(1)的作用是退回到影片的第一帧,开始新一轮的倒计时。
2.3.2.3按钮控制
1、添加一个新层,命名为“按钮”,调整其长度为45帧。
2、制作三个按钮,将其拖放到图层“按钮”中,将其分别命名为play_btn、stop_btn和rewind_btn。
3、为以上三个按钮分别添加上这样的代码。

on (release) {
play ();
}
on (release) {
stop ();
}
on (release) {
gotoAndPlay (1);
pictures_mc.gotoAndStop (1);
}
这三段代码中,前两段非常直接,只要对影片进行播放或者停止操作就万事大吉了。最后一段是进行复位的,有两行,因为影片本身和影片剪辑实例都需要复位,所以略为显得罗嗦一点。