禁止背景图在网页中平铺
如果我们希望在网页的不同角落里放置不重复平铺的背景图,该怎么办呢?
比如网页的背景要如图所示,并要求在不同的分辩率下该背景图都显示在右下角,想想看,有办法吗?
想将它做成一张大图?!不行,不同的分辩率,图的大小不同呀,你只能做一张背景。怎么办呢???
别担心,你只需要下面这个背景就好了:
也许你会说,看起来不可以呀,才这么一张小图,而且网页背景都是平铺的嘛!
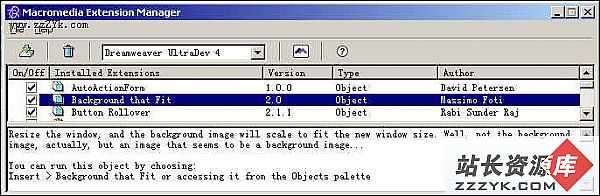
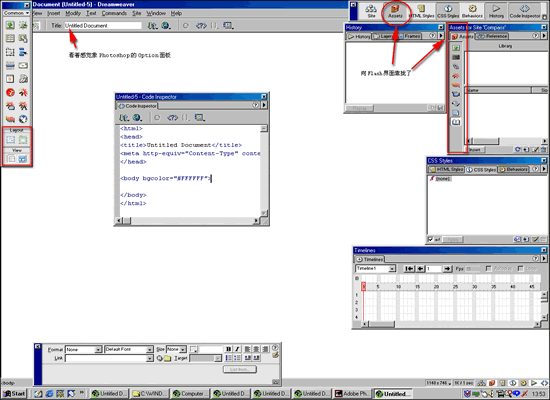
别担心,你忘记CSS了?在Dreamweaver中做起来其实一点不困难。首先建立一个新样式,如图:
在样式中,选“Background”选项,再在右边进行设置,本例首先在“Background Image”选项中输入背景图像的路径,就是刚才所切的小图。
“Repeat”是问你是否重复的平铺背景图,这里是单张效果,当然不希望平铺,所示设置成“no-repeat”。
“Attachment”选项是问你图像位置是否固定,设置“Fixed”,表示固定。
“Horizontal”是水平位置,这里选“right”表示居右。
“Vertical”是垂直位置,这里选择“bottom”,表示靠底。
这样,定义好的这个样式,不仅可以应用到页面的背景,甚至可以用到表格、单行格中去。大家用Dreamweaver来编辑一下,研究一下。
补充:网页制作,Dreamweaver