AS2.0 高级滤镜代码与总结
AS2.0 高级滤镜代码与总结
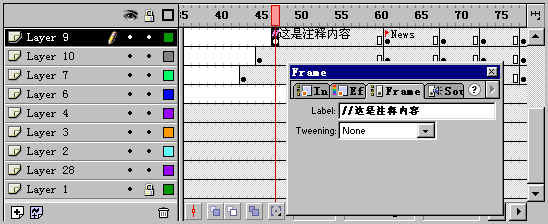
//主语句
import fl.awt.img.filter.*;
import flash.display.BitmapData;
//各种滤镜的写法:
/*浮雕滤镜的写法,ReliefFilter(浮雕方向,浮雕强度)
var lvjing = new ReliefFilter(1, 10);
var filterArray:Array = new Array();
filterArray.push(lvjing);
pic.filters = filterArray*/
/*通道选择滤镜的写法,ChannelChangeFilter(1红|2绿 |4兰, 是否平分通道)8代表通道alpha
var lvjing = new ChannelChangeFilter(1| 2 | 8, false);
var filterArray:Array = new Array();
filterArray.push(lvjing);
pic.filters = filterArray;*/
/*
//布纹滤镜的写法,new ClothFilter(myBitmapData,布纹强度);
//条件:需要创建BitmapData,最好大于等于图像。
stop()
var n = 0;
onEnterFrame = function () {
n++;
var myBitmapData:BitmapData = new BitmapData(460, 150, true, 0xCCCCCCCC);
var lvjing = new ClothFilter(myBitmapData, n);
var filterArray:Array = new Array();
filterArray.push(lvjing);
pic.filters = filterArray;
if (n>100) {
delete this.onEnterFrame;
}
};
*/
/*
//反转颜色的滤镜ReversesFilter();没有参数
var lvjing=new ReversesFilter();
pic.filters=[lvjing]*/
/*
//查找边缘滤镜的写法new SearchEdgeFilter(查找方向,查找强度)
var lvjing = new SearchEdgeFilter(2, 8);
pic.filters = [lvjing];*/
/*
//锐化滤镜new SharpenFilter(锐化强度)
var lvjing = new SharpenFilter(200);
pic.filters = [lvjing];*/
/*
//扩散滤镜,需要BitmapData,new SplattersFilter(myBitmapData, 扩散宽度, 扩散高度)
stop();
scalex = 50;
scaley = 50;
onEnterFrame = function () {
scalex--;
scaley--;
var myBitmapData:BitmapData = new BitmapData(460, 150, true, 0xCCCCCCCC);
var lvjing = new SplattersFilter(myBitmapData, scalex, scaley);
var filterArray:Array = new Array();
filterArray.push(lvjing);
pic.filters = filterArray;
if (scalex == 0) {
delete this.onEnterFrame;
}
};
*/
/*
//水彩滤镜new WaterColorFilter(myBitmapData, 水彩宽度, 水彩高度)
stop();
scalex = 50;
scaley = 50;
onEnterFrame = function () {
scalex--;
scaley--;
var myBitmapData:BitmapData = new BitmapData(460, 150, true, 0xCCCCCCCC);
var lvjing = new WaterColorFilter(myBitmapData, scalex, scaley);
var filterArray:Array = new Array();
filterArray.push(lvjing);
pic.filters = filterArray;
if (scalex == 0) {
delete this.onEnterFrame;
}
};*/
/*
//水波滤镜new WaveFilter(myBitmapData, 水波宽度, 水波高度)
stop();
scalex = 50;
scaley = 50;
onEnterFrame = function () {
scalex--;
scaley--;
var myBitmapData:BitmapData = new BitmapData(460, 150, true, 0xCCCCCCCC);
var lvjing = new WaveFilter(myBitmapData, scalex, scaley);
var filterArray:Array = new Array();
filterArray.push(lvjing);
pic.filters = filterArray;
if (scalex == 0) {
delete this.onEnterFrame;
}
};*/
/*
//飓风滤镜new WindFilter(myBitmapData, 风速,是否水平);
stop();
var speed:Number = 50;
var shuiping = false;
onEnterFrame = function () {
speed--;
var myBitmapData:BitmapData = new BitmapData(460, 150, true, 0xCCCCCCCC);
var lvjing = new WindFilter(myBitmapData, speed, shuiping);
var filterArray:Array = new Array();
filterArray.push(lvjing);
pic.filters = filterArray;
if (speed == 0) {
delete this.onEnterFrame;
}
};*/
补充:flash教程,动画技术