flash AS3.0 制作旋转菜单教程
1、新建一个Flash文件,宽550高400像素,背景为黑色。保存文件。
2、用椭圆工具,画一个边框白色,填充为红色的27*27的圆形。图1:

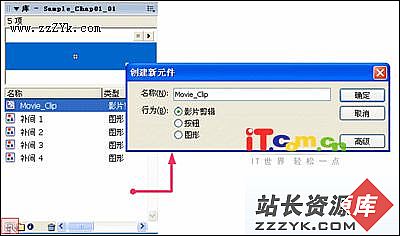
3、按F8键,把圆形转换成影片剪辑,如下设置:图2。

4、按Ctrl+L组合键,打开库双击Item影片剪辑进入编辑状态。锁定图层1,添加图层2。在圆形的中心添加一个动态文本。图3:

5、在属性面板中命名为“itemText”并输入一个数字,颜色为白色,大小为14至17左右。点击“字符嵌入”按钮,设置如图4:

6、动画部分的制作已经完成,下面进入as部分。将由代码产生所有的效果。
7、新建一个ActionScript文件,编写一个名为“Item.as”的外部类文件。代码如下:
package {
import flash.display.MovieClip;
public dynamic class Item extends MovieClip {
public function Item() {
}
}
}
import flash.display.MovieClip;
public dynamic class Item extends MovieClip {
public function Item() {
}
}
}
保存在fla文件的同一目录下。
8、返回到场景1,在图层1的第一帧输入代码:
//Save the center coordinates of the stage
var centerX:Number = stage.stageWidth / 2;
var centerY:Number = stage.stageHeight / 2;
//The number of items we will have (feel free to change!)
var NUMBER_OF_ITEMS:uint = 15;
//Radius of the menu circle (horizontal and vertical)
var radiusX:Number = 200;
var radiusY:Number = 100;
//Angle difference between the items (in radians)
var angleDifference:Number = Math.PI * (360 / NUMBER_OF_ITEMS) / 180;
//How fast a single circle moves (we calculate the speed
//according to the mouse position later on...)
var angleSpeed:Number = 0;
//Scaling speed of a single circle
var scaleSpeed:Number = 0.0002;
//This vector holds all the items
//(this could also be an array...)
var itemVector:Vector.<Item> = new Vector.<Item> ;
//This loop creates the items and positions them
//on the stage
for (var i:uint = 0; i < NUMBER_OF_ITEMS; i++) {
//Create a new menu item
var item:Item = new Item();
//Get the angle for the item (we space the items evenly)
var startingAngle:Number = angleDifference*i;
//Set the x and y coordinates
item.x = centerX + radiusX * Math.cos(startingAngle);
item.y = centerY + radiusY * Math.sin(startingAngle);
//Save the starting angle of the item.
//(We have declared the Item class to be dymamic. Therefore,
//we can create new properties dynamically.)
item.angle = startingAngle;
//Add an item number to the item’s text field
item.itemText.text = i.toString();
//Allow no mouse children
item.mouseChildren = false;
//Add the item to the vector
itemVector.push(item);
//Add the item to the stage
addChild(item);
}
//We use ENTER_FRAME to animate the items
addEventListener(Event.ENTER_FRAME, enterFrameHandler);
//This function is called in each frame
function enterFrameHandler(e:Event):void {
//Calculate the angle speed according to mouse position
angleSpeed = (mouseX - centerX) / 5000;
//Loop through the vector
for (var i:uint = 0; i < NUMBER_OF_ITEMS; i++) {
//Save the item to a local variable
var item:Item = itemVector[i];
//Update the angle
item.angle += angleSp
//Set the new coordinates
item.x = centerX + radiusX * Math.cos(item.angle);
item.y = centerY + radiusY * Math.sin(item.angle);
//Calculate the vertical distance from centerY to the item
var dy:Number = centerY - item.y;
//Scale the item according to vertical distance
item.scaleY = (dy / radiusY);
//If we are above centerY, double the y scale
if (item.y<centerY) {
item.scaleY *= 2;
}
//Set the x scale to be the same as y scale
item.scaleX = item.scaleY;
//Adjust the alpha according to y scale
item.alpha = item.scaleY + 1.1;
}
}
var centerX:Number = stage.stageWidth / 2;
var centerY:Number = stage.stageHeight / 2;
//The number of items we will have (feel free to change!)
var NUMBER_OF_ITEMS:uint = 15;
//Radius of the menu circle (horizontal and vertical)
var radiusX:Number = 200;
var radiusY:Number = 100;
//Angle difference between the items (in radians)
var angleDifference:Number = Math.PI * (360 / NUMBER_OF_ITEMS) / 180;
//How fast a single circle moves (we calculate the speed
//according to the mouse position later on...)
var angleSpeed:Number = 0;
//Scaling speed of a single circle
var scaleSpeed:Number = 0.0002;
//This vector holds all the items
//(this could also be an array...)
var itemVector:Vector.<Item> = new Vector.<Item> ;
//This loop creates the items and positions them
//on the stage
for (var i:uint = 0; i < NUMBER_OF_ITEMS; i++) {
//Create a new menu item
var item:Item = new Item();
//Get the angle for the item (we space the items evenly)
var startingAngle:Number = angleDifference*i;
//Set the x and y coordinates
item.x = centerX + radiusX * Math.cos(startingAngle);
item.y = centerY + radiusY * Math.sin(startingAngle);
//Save the starting angle of the item.
//(We have declared the Item class to be dymamic. Therefore,
//we can create new properties dynamically.)
item.angle = startingAngle;
//Add an item number to the item’s text field
item.itemText.text = i.toString();
//Allow no mouse children
item.mouseChildren = false;
//Add the item to the vector
itemVector.push(item);
//Add the item to the stage
addChild(item);
}
//We use ENTER_FRAME to animate the items
addEventListener(Event.ENTER_FRAME, enterFrameHandler);
//This function is called in each frame
function enterFrameHandler(e:Event):void {
//Calculate the angle speed according to mouse position
angleSpeed = (mouseX - centerX) / 5000;
//Loop through the vector
for (var i:uint = 0; i < NUMBER_OF_ITEMS; i++) {
//Save the item to a local variable
var item:Item = itemVector[i];
//Update the angle
item.angle += angleSp
//Set the new coordinates
item.x = centerX + radiusX * Math.cos(item.angle);
item.y = centerY + radiusY * Math.sin(item.angle);
//Calculate the vertical distance from centerY to the item
var dy:Number = centerY - item.y;
//Scale the item according to vertical distance
item.scaleY = (dy / radiusY);
//If we are above centerY, double the y scale
if (item.y<centerY) {
item.scaleY *= 2;
}
//Set the x scale to be the same as y scale
item.scaleX = item.scaleY;
//Adjust the alpha according to y scale
item.alpha = item.scaleY + 1.1;
}
}
补充:flash教程,动画技术