基础教程(四十八):创建跨浏览器站点
≡诖唇ê迷冻陶镜阒螅梦收呖赡苁褂貌煌匿榔麂溃饩筒虽榔骷嫒菪晕侍狻N苟嗍梦收叨寄苷贩梦饰颐堑恼镜悖匦虢饩稣镜愕匿榔骷嫒菪晕侍狻?目前在使用的浏览器不下二十种,其中大多数浏览器又不止一个版本。即使是最流行的 Netscape Navigator 和 Microsoft Internet Explorer,也有不同的版本,而且并非每个人使用的都是最新版本。因此,要兼容所有的浏览器是不可能的。我们可以选择一到二个浏览器作为目标浏览器, 并针对选定的浏览器设计网站,但也要用其它浏览器预览自己的站点,及时发现不兼容的问题,尽量减少不兼容的内容。
Dreamweaver允许我们设置不同的浏览器,用以预览我们设计的网页。设置步骤如下:
| 1 | 选择Edit$#@62;Preferences(编辑$#@62;参数设置)。 | |
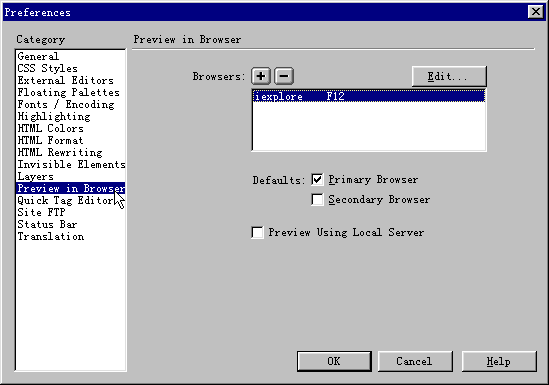
| 2 | 在弹出的对话框的Category(类型)列表中选择Preview in Browser(在浏览器中预览)。 | |
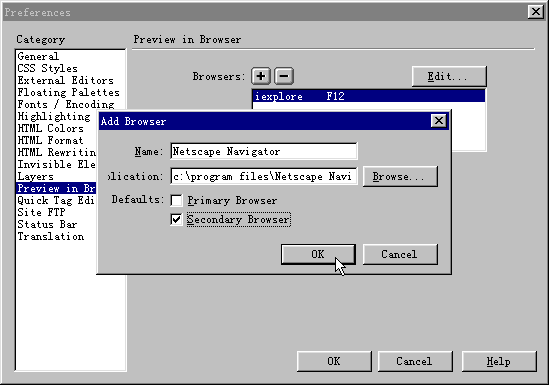
| 3 | 单击加号(+)按钮,在弹出的Add Browser(添加浏览器)对话框中输入浏览器名和路径,在Defaults(默认)栏中选择Primary Browser(主浏览器)或Secondary Browser(辅助浏览器),单击OK按钮。 | |
| 4 | 重复上步操作,添加其它浏览器。 | |
| 5 | 单击OK完成设置。 | |
按上述步骤设置好后,在设计网页的过程中,就可以选择File$#@62;Preview in Browser,然后在浏览器列表中选择一种浏览器预览,及时发现和解决浏览器不兼容问题。
在网页布局、动画、多媒体和交互性方面越复杂,实现跨浏览器兼容的难度越大。因此,需要在最佳效果和最大兼容性之间寻求平衡。一般的做法是:对于某些比较重要的页面(如站点主页)提供多种版本。例如,可以同时设计一个包含框架的版本和一个不包含框架的版本;或者,同时设计一个含Flas易做图和不含Flas易做图的版本。 后根据访问者使用的浏览器的能力,自动地转到不同的页面,从而较好地解决浏览器不兼容的问题,吸引更多访问者浏览你的站点。
Dreamweaver 3基础教程到这里就结束了。如果本教程对网友们的网页设计和站点建设有所帮助,笔者的目的就算达到了。谢谢朋友们对本教程的关注和对笔者的鼓励。