详细讲解网页中的Flash弹出网页窗口
网页中Flash弹出网页窗口实现的总体思路是:先在HTML页面里写上JS代码,然后在FLASH里调用。步骤一:制作Flash
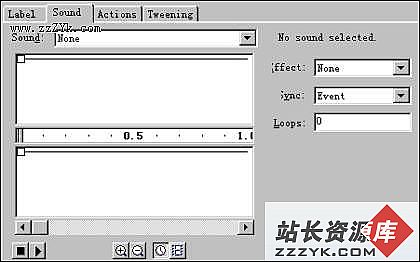
1. 将"Get URL"指令指派至某个按钮或关键帧
2. 在"URL"空白栏中填入打开新窗口的URL链接,将下列信息正确地填入空白栏内 javascript:openNewWindow('222.html','thewin','height=400,width=400,易做图=no,scrollbars=yes')
3. 选择"File"(文件)>"Publish Settings"(发布设置)
4. 选择"Formats"(格式)一栏,将"Flash"和"HTML"两选项选中
5. 选择"HTML"一栏,从"Templates"的弹出菜单栏中选择"Flash Only (Default)"
6. 选择"Publish"按钮。这将创建Flash电影的一个SWF文件以及可嵌入网页中的HTML代码,请将SWF文件以及HTML代码全部保存至与FLA文件相同的目录下。
步骤二:向HTML网页添加JavaScript脚本
HTML网页必须添加JavaScript函数,以便接收"Get URL"指令信息。JavaScript函数是包含在HTML网页中的一段脚本代码,可以接收并执行某项指令。修改HTML网页的具体方法如下:
1. 在Dreamweaver或其它HTML编辑器内打开HTML网页。也可以使用象Notepad或SimpleText这样的文本编辑器。
2. 复制下列代码
请将上述代码完整地复制到HTML源代码的
和置标符之间。此函数就可以接收到Flash发出的指令并创建新窗口。Flash指令会把关于打开窗口的一些参数发送至浏览器,这些参数信息包括窗口大小,是否包含工具条以及窗口的链接地址。3. 向HTML源代码的
"swLiveConnect=true"
此参数可以放在
注:此步骤非常关键,它可以允许Flash电影与JavaScript代码进行交互联系。
4. 在上面的参数下再添加下列代码:
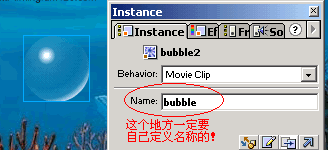
"NAME=yourmovie"
请把"yourmovie"替换为实际的名称,该名称在
5. 保存所有对HTML文档的修改,并在浏览器内进行测试。