Flash绘制精致图表:透明小球
目前流行的图标设计软件组合是 Illustrator/ Corel Draw + Photoshop (本文不讨论像素图标),做出来的图标是静态的,如果要应用于Flash, 必须通过位图导入,且不说透明GIF的锯齿、PNG的大体积,光一个马赛克现象就使得可用性大打折扣了,更不用说做一个动态的图标。用Flash设计图标的优点是显而易见的: 支持动态图标,无失真放大,移植方便,可以和声音结合等等。缺点是不适合表现复杂的光影,一看就是卡通的。
先看看我的实验作品:
左图:放大镜和影子可以随鼠标移动 中图:透明小球 右图:显示系统时间的时钟
调节每个图标下面的滚动标尺,图标大小会作相应变化和显示点击这里下载源文件
我们先从中间的透明小球开始。通过下面的绘制方法和过程介绍,相信你一定能掌握画立体形体的基本方法,那就是:依次画基本形状、渐变、高光、阴影。
1.在Flash中新建一个mc,名字就叫作icon_ball吧
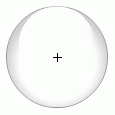
2.画一个正圆形,设置轮廓和填充的样式,效果如下:
3.用渐变调整工具调整一下:
4.新建一个图层,取名hilight,顺便把原来的帧改名ball 。
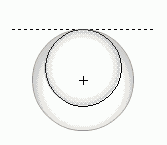
5. 再画一个圆,移动到如图位置。
6.在Color Mixer面板中修改一下 结果如图:
图中黑色表示透明,取消选择看看。
7.调整一下渐变方向。
8.创建一个阴影层。
9.画一个黑色的圆,选中后,使用柔化边缘功能设置参数。
10.选中阴影,按F8, 转成元件,取名ball_shadow。
11. 调节ball_shadow的透明度和大小。
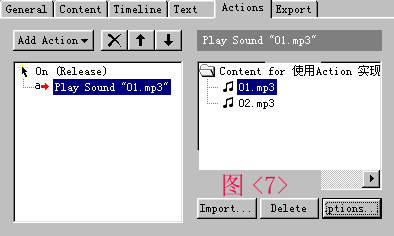
12. 新建一层,画上标志。