Dreamweaver MX进阶教程(三)轻松制作弹出菜单
使用Dreamweaver MX的行为,可以直接做出弹出菜单。下面讲解制作一个弹出菜单的具体步骤。
1.可以直接给图片加上弹出菜单。但是不能给文本直接加上弹出菜单。如果需要给文本加上弹出菜单,首先需要把文本变成链接。选中文本,在属性面板的链接项输入“javascript:;”,就给文本加上链接了。
2.文本链接默认的颜色是蓝色,并且有下划线。如果要更改链接文本的外观使它看上去不是一个链接,在代码视图下,打到这个链接的a href 标签,在后面插入“style="text-decoration:none; color:black"”。
3.在添加弹出式菜单之前需要保存网页文件。保存网页之后,打开行为面板,点击+号。
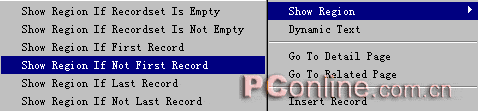
4.在弹出的菜单中点击“显示事件”,选择“4.0 和更高版本浏览器”。
5.点击+号按钮,在弹出的菜单中选择“显示弹出式菜单”。
6.在“显示弹出式菜单”中添加弹出菜单,并做外观和位置的设置。中文版一看就明白,这里不多说了。
7.做好弹出菜单后,按F12预览,在浏览器中的效果如下图。
- 更多Dreamweaver疑问解答:
- 巧用Dreamweaver MX控制页面元素
- 巧用Dreamweaver MX制作阴影字
- 巧用Dreamweaver MX设计导航栏特效
- Dreamweaver 3 在网页上的小动作
- 网站构成的基本元素—网页布局
- 用Dreamweaver实现飘浮光球特效
- Dreamweaver制作技巧四则
- Dreamweaver 4.0使用技巧集锦
- 轻松处理Dreamweaver段落缩进
- 用Dreamweaver 4.0编制会议通知
- 巧用Dreamweaver4文件库更新网站
- 巧用Dreamweaver制作复杂图像
- 妙用dw图层与表格进行网页布局
- 用Dreamweaver4添加背景音乐及制作动态字
- 用Dreamweaver MX实现网站批量更新
- Dreamweaver
- Fireworks
- FrontPage
- Flash
- Photoshop
- Coreldraw
- Excel
- Word
- Powerpoint
- outlook
- wps
- AfterEffects
- 3D MAX
- Director
- Authorware
- PremierePro
- Foxmail
- Maya
- ISA
- 会声会影
- 其它软件
- AutoCAD
如果你遇到软件学习难题:
访问www.zzzyk.com 试试CopyRight © 2022 站长资源库 编程知识问答 zzzyk.com All Rights Reserved
部分文章来自网络,