深入DW插件的奥秘(2)
二、插件编写之Javascript基础1.Dreamweaver的DOM结构分析
DOM是Document Object Model的简称,就是描述html文档的tag结构树,Dreamweaver的DOM是DOM level 1的子集,Dreamweaver为了实现充分定制和扩展功能,动用了400多个Javascript程序,并且提供了完整的Javascript API(应用程序接口),现在Dreamweaver 4.0基本上能通过javascript实现对菜单、浮动面板、代码监视器、站点窗口以及文档窗口的完全定制,,所以我们必须对Dreamweaver的DOM结构有一定的了解,这样才能设计完美的插件。
下面是Dreamweaver DOM的结构精选列表
| 对象 | 属性 | 方法 | 事件 |
| document | forms (数组) images(数组) layers(数组) 子对象名 nodeType parentNode childNodes documentElement body URL parentWindow | getElementsByTagName() //取得特定Tag hasChildNodes() //是否有子节点 | onLoad |
| 所有的Tag | nodeType parentNode childNodes tagName 属性名 innerHTML outerHTML | getAttribute() //取得属性 setAttribute() //设置属性 removeAttribute() //删除属性 getElementsByTagName() //取得特定Tag hasChildNodes() //是否有子节点 | |
| form | elements(数组) mmcolorbutton 子对象名 | 同上 |
2.Javascript在插件中的工作机理
2.Javascript在插件中的工作机理
Dreamweaver在处理插件时,编译并且执行<script>里的代码,同时也编译执行外部的js文件,外部文件是通过<script src="..."></script>引入的,值得注意的是:如果javascript代码里存在</script>就中断返回,不在执行下去,所以通常用'<' + '/SCRIPT>'代替</script>,来保证后面的代码被编译执行;
插件类型不同原理有别:
Objects类:返回字符串插入文档,同时根据需要插入代码,也可以调用command
Command类:执行定义好的操作
Behavior类:给特定的tag添加事件,同时根据需要插入代码
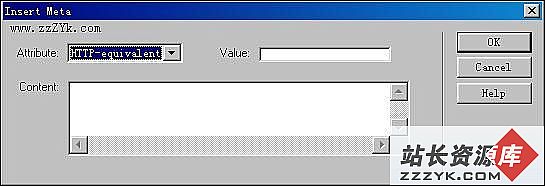
如果你希望用户在使用插件时输入参数,必须设计一个带form的html文件,然后用javascript代码来处理输入的参数。
注意:插件面板上的链接不起作用
3.插件的专用控制器
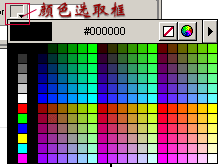
3.1 颜色选取按钮mmcolorbutton
颜色值通过onChange事件传递给特定的输入框
图例:

样例:
<input type="text" name="Mycolor" size="8" maxlength="8">
<input type="mmcolorbutton" name="my1" onChange="this.form.Mycolor.value=this.form.my1.value">
3.2 文件浏览框
3.2 文件浏览框
文件浏览框一般用于选择站内的目标文件,通过onClick事件传递文件的位置,文件路径可以选择是相对于Site还是Document
样例:
<INPUT TYPE="text" NAME="URL" STYLE="width:180px">
<INPUT TYPE="button" VALUE="Browse..." onClick="browseFile(document.theForm.URL)">
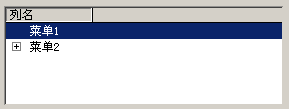
3.3 目录树
MM:TREECONTROL 指明本form元素是目录树
MM:TREECOLUMN 定义目录树的列
MM:TREENODE 制定目录树的节点.
图例:

样例:
<MM:TREECONTROL name="CtrlName" size=6 style="width:280px;height:100px">
<MM:TREECOLUMN name="mycolumn" value="列名">
<MM:TREENODE value="菜单1" selected></MM:TREENODE>
<MM:TREENODE value="菜单2|I菜单3" expanded>
<MM:TREENODE value="I菜单4|菜单5"></MM:TREENODE>
</MM:TREENODE>
</MM:TREECONTROL>
4.相关参考资源
Javascript参考资料(英文版)
制作篇:Dreamweaver插件编写Step by Step