Dreamweaver中层(Layer)的定位技巧
我想许多朋友网页制作的朋友和我一样,都遇到过这样的问题:"层在某个分辨率下是正常的,可是换了分辨率或调整窗口,层就错位,这种情况最常见的情形就是下拉菜单的制作,鼠标移到一个项目上,子项菜单却从另外的地方弹出来,很烦人吧?怎样才能做到层在不同分辨率下不错位呢?" 现在我们来做一个鼠标移上去就弹出菜单的效果,请看下面的例子:
第一步:新建一个二行一列的表格,为了便于我看一些特殊的元素,我们将表格的边框定义为一;如下(新建表格的快捷键:ctrl+alt+T),
第二步:将第一行的表格分成5列,(给每列的表格定义颜色定义为红色,并将它们的Brdr也定义为黑色)如下:
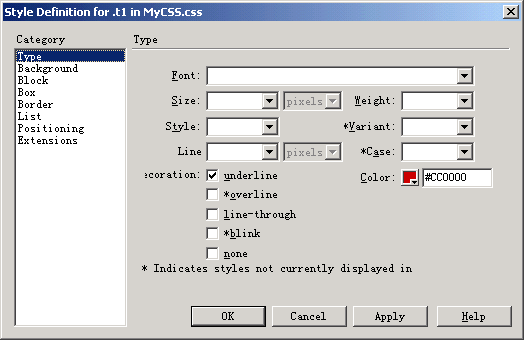
第三步:将第一行表格的每一列输入以下文字(给表格的文字定义一个白颜色,12号字体的css):
| 图层一下拉菜单 | 图层二下拉菜单 | 图层三下拉菜单 | 图层四下拉菜单 | 图层五下拉菜单 | 图层六下拉菜单 |
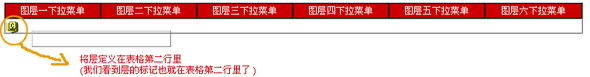
第四步:插入层,记住要将光标定义在第二表格里再插层,你会看到层的占位符在表格里,如下:

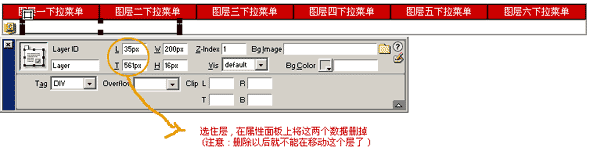
第五步:将层的left和top属性删除如下图:

第六步:将光标定义在layer层里,插入层,如下:

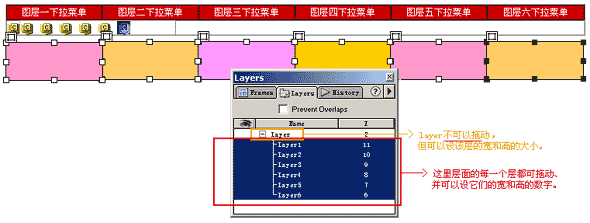
第七步:照"第六步"那样,再入五层图层(并给图层1~6层定义背景颜色),如下图:

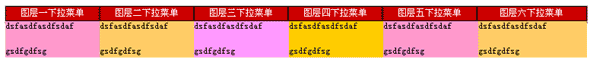
第八步:将图层1~6定义确定要放的位置,并输入文字在每个层里,如下:

第九步:给图层1~6定义一个鼠标移上去、鼠标离开事件(这里我们就不作介绍),这样弹出式菜单就做好了。按一下F12吧,别忘了改变分辨率来看一下哟,你会发现层被你左右了也'''''''''''''''。
| 图层一下拉菜单 | 图层二下拉菜单 | 图层三下拉菜单 | 图层四下拉菜单 | 图层五下拉菜单 | 图层六下拉菜单 |
dsfasdfasdf gsdfgdfsg dsfasdfasdf gsdfgdfsg dsfasdfasdf gsdfgdfsg dsfasdfasdf gsdfgdfsg dsfasdfasdf gsdfgdfsg dsfasdfasdf gsdfgdfsg | |||||
我们这里面为什么要将表格定义为两行呢,这是有道理的,那么第二行主要有什么有呢?其实就用来放layer层,这样层layer就相对表格定位了,不管什么分辨率下,表格的伸张收缩,层都会相对于表格来定位了,而不在是相对整个页面定位了,如果我们的层不是放在表格里,而是放在任意一个地方来定位,那么层就相对于整个页面来定位了,最后会在分辨率的改变下发生变化;而这时图层1~6就会相对于layer层来定位了。现在是不是解决了你的问题了呢?
总结,其实,这个问题的实质是层与表格的综合定位问题,如果你研究过微软的DHTML定位模型,就会了解表格与层的定位原理是不一样的,表格是使用的相对定位(Relative Positioning)模型,即按文字流的顺序从左到右从上到下的排列对象,一个对象的位置取决于其前面的对象,就象你在段落中删掉一个字后面的字自动前移一样,而层是采用的是绝对定位(Absolute Positioning),使用的是一个精确的座标系,此座标系的建立决定于该绝对定位元素母层次级的上一个绝对定位元素,如一个层包含另一个层时,子层的定位座标系建立在母层基础上,如没有上层绝对定位元素则相对于BODY元素。在网页中我们常常同时使用层和表格来共同定位,这样当页面改变大小或屏幕分辨率必改变时,相对定位的元素由于重新排列相互位置使位置改变,而绝对定位的元素如层等会保持原有位置,这就是错位的发生原因。解决这个问题的方法就是利用绝对定位的座标系决定于上一层次绝对定位元素的原理,在表格里插入一个绝对定位但没有LEFT和TOP属性的层实质上是放进了一个随相对定位元素同步改变位置的绝对定位座标系,这样他的子层将以此座标为基准进行绝对定位,所以即使改变分辨率与窗口大小也不会造成错位了。