让层动得更精彩——易做图插件Layer Ani-Magic
Layer AniMagic插件通过高效的、功能强大的javascript脚本, 向用户提供了建立复杂层运动的一个很简单的方法。 充分发挥你的想象力,你将可以对AniMagic有上百种应用。从非常cool的拉出式菜单,到你获奖作品的滚动像册……都可以很容易的实现。
你可以从www.projectseven.com或者www.macromedia.com获得该的插件。
● 插件功能简介:

让你的层动起来:
·从页面上选择一个触发对象。触发对象或者是文字链接,或者是图片,或是form按钮。
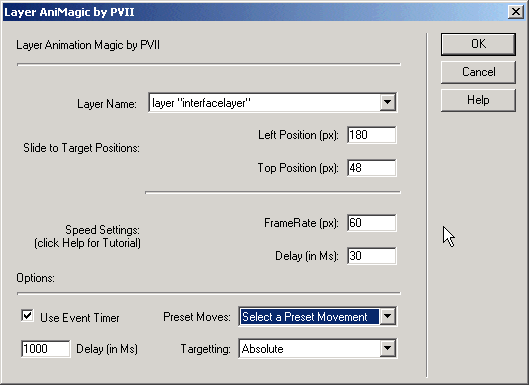
·打开行为(Behavior)面板,点击加号“+”,并从目录项Studio VII中选择Layer AniMagic by PVII。 Layer AniMagic窗口将被打开 。
·从层名称下拉列表中选择适当的层。
·以像素为单位,从页面的上边界和左边界开始计算,设置运动结束后层的位置。
·输入帧频。这表示每毫秒层移动多少个像素。下面的数字产生减慢的动画。
·输入延时数。这是帧帧与之间间隔的毫秒数。30是一个很好的值,它能在不同浏览器、不同操作系统上都得到相同的结果。
·选择 一种预设的运动,如果其中一种正好适用的话。预设值使用的是Relative运动方式。 所谓relative就是说,在该种方式下,如果把它设为向右200px,那么每次触发,层都向右移动 200px。点击3次就意味着这一层从它最初所在位置开始计算,总共向右移动了600px,。
·选择一个targetting值: Absolute(绝对), Relative(相对), 或者Stop Moving(停止运动)...
Target值:
·Absolute.把层移动到一个确定的位置。如果触发对象被触发,层将根据你所设定的,滑到 确定的位置。再次点击,层将不再移动。
·Relative. 从层现在的位置起移动若干个像素。 如果触发对象被触发,层将根据你所设定的,滑到 确定的位置。再次点击,层还会继续滑动。
·Stop Moving. 停止层的运动。这在用AniMagic建立一个DHTML滚动条中应用onMouseOut时非常有用。 建立滚动条时,应组合使用absolute运动方式、onMouseOver事件和Stop Moving运动方式、 onMouseOut事件。
Event Timer(事件定时器)
使用Event Timer可以实现复杂的运动。只需要在框内打钩,并且输入以毫秒为单位的延时。1000毫秒等于1秒。 所以,上图中的设置将导致1秒钟的延时,从事件被触发到它实际发生。
让我们来看看用该插件特征效果演示:
看完前面的效果演示,相信您和我一样都很想了解它们是怎样被制作出来的吧,让我们一起来看看。本文假设读者对DreamWeaver有一定程度的了解,对其基本操作只说做什么,不说怎么做。
● 演示效果的制作
总的说来,这个插件牵涉到两类对象。一类是触发对象,定义在触发对象上的事件被触发时,移动的对象发生移动;一类是移动的对象,移动的对象在触发事件被触发后,按定义好的移动方式完成移动过程。其中,所谓移动方式包括是相对移动或绝对移动、目标位置、移动速度、响应时间等等,插件还提供了多种预定义的运动方式,多使用相对运动方式:
涉及的参数说明
current layer position 当前位置
lazy slide 慢移
right 200px 向右移动X px(200px是可以修改的参数,下同)
left 200px 向左移动 Xpx
up 200px 向上移动Xpx
down 200px 向下移动 Xpx
diagonal flooze 沿对角线移动
zippy 快移
值得一提的是绝对和相对运动。绝对运动Absolute把层移动到一个确定的位置。再次点击,层将不再移动。 相对运动Relative从层现在的位置起移动若干个像素。再次点击,层还会继续滑动。
除开具体细节,整个过程是这样的,设置层(层的起始位置、可见性、内容、z-index等)——设置触发对象(对象选择、触发事件等)——设置运动。
一、上下滑动的层
这个效果只需要用一个层。
1、插入用于滑动的层
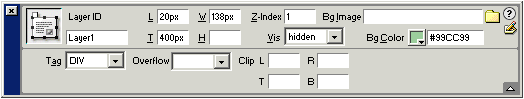
首先,按你的需要插入一个层,并在层内添加你想添加的内容。下图是本例中的层及其属性。在此,层被设为了hidden,在需要时,也可通过设置层的位置,让层位于屏幕外。


2、触发对象和触发事件
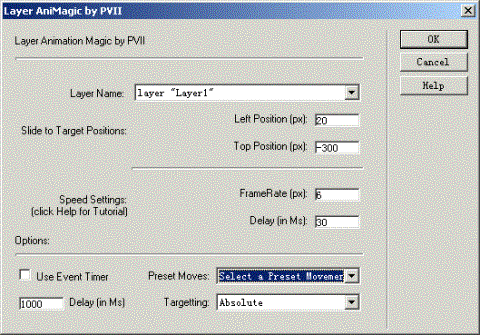
触发对象或者是文字链接,或者是图片,或是form按钮。从页面上选择一个触发对象,这里选择的是文字链接“看看效果!”。打开行为(Behavior)面板,点击加号“+”,并从目录项Studio VII中选择Layer AniMagic by PVII。 Layer AniMagic窗口将被打开,如下图所示。本插件很简洁,只有一个对话框。
·页面中有多个层时,从Layer Name中选适当的层;
·在绝对运动时,Slide to Targe Position表示,运动结束后层的左上定点所停留的像素坐标位置,像素坐标原点(0,0)在浏览器的左上角;在相对运动时,Slide to Targe Position(x,y)表示,层的左上定点(a,b)运动到(x+a,y+b);
·FrameRate帧频。这表示每毫秒层移动多少个像素。下面的数字产生减慢的动画。 Delay延时数。这是帧帧与之间间隔的毫秒数。30是一个很好的值,它能在不同浏览器、不同操作系统上都得到相同的结果。
·使用Event Timer可以实现复杂的运动。以毫秒为单位。1000毫秒等于1秒。

要实现层的上下移动,完成上图设置后,点击“OK”,并把触发事件设为onClick:

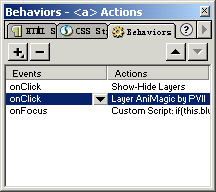
由于层被设置为隐藏,所以同时要添加onClick事件下的Show-Hide Layer行为,以使层可见。不难看出,上下滑动的层是这样实现的,在点击“看看效果!”事件发生时,在不改变L=20px的前提下,将T=400px改变为T=-300px,速度6像素/毫秒,每帧间隔30毫秒。
以上较为详细地介绍了,上下滑动的层的制作,了解其中对基本概念和基本思路的解释后,其他复杂的效果,无非是不同的参数设置以及多个运动的组合而已。
二、左右来回滑动的层
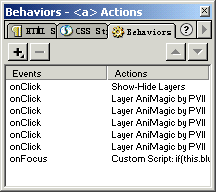
演示效果中左右来回滑动是由5个横向移动的行为实现的,需要注意的是必须使用Event Timer这5个行为才可能都发生,否则只有窗口中的第一个Layer AniMagic by PVII行为会发生,其他的都不会发生作用。延时是从触发事件发生开始计算的,通过不同长度的延时,实现A事件结束后B事件正好发生,B事件结束后C事件发生,显然A事件延时否无需讨论,但B、C事件都有延时,C事件延时较B事件延时更长。

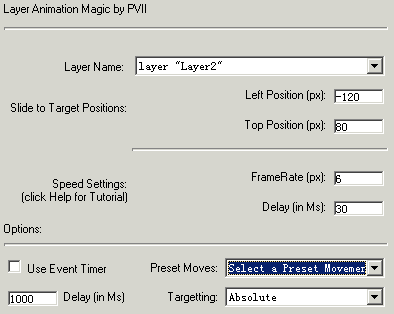
具体看前3个移动事件的设置就更容易理解了:

图a

图b
图c
以上3图对应于“行为”框中,从上至下的前3个移动事件,请注意左下角的延时设置。清楚地看到它们对应于所谓A、B、C事件,因为有不同的延时,所以循序的发生了,表现出来的也就是层的左右移动。更多事件也是相同的道理,具体的操作一看便知,具体参数值由需要而定,在次无需,也不可能多说。不过提醒记住,以像素px和毫秒Ms为单位,1000毫秒等于1秒。
三、沿对角线滑动、复杂次序
结合前两种运动不就得到要做的效果了吗,对角线滑动就是同时在水平和垂直两个方向上运动。至于复杂的次序,把垂直、水平以及对角线运动通过设置延时结合起来就可以得到,要实现它,在明白基本原理后,更多的需要细心的实践和丰富的想象力,相信聪明、细心的读者一定做得比我好,我总是笨手笨脚的:-)
四、滚动的层
这个效果够cool吧!一起来看看怎么做。
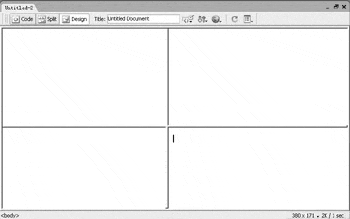
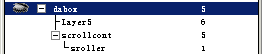
一共要用到4层,如下图:

各层的包含关系和z-index的大小关系是很重要的,层的名称和z-index的具体数字是次要的,这一点应该重视。有人会问,“我怎么不能得到这样的层结构?我得到的层都是并列的,虽然z-index不同……”,注意要得到有包含关系的层结构,需要通过insert菜单在层中插入层,插入的层就会包含在层中。
下图是层最终的布