Dreamweaver MX 2004实现一个页面两种连接风格
很多人也许学会了怎样使链接文字随鼠标点击状态改变而改变的效果,这是css的使用效果,也许你只懂得设置一种状态,比如鼠标放在文字上方,文字变为红色。但这样是整个页面都是如此的统一效果,但有没办法在一个页面中有多种效果呢?比如页面中有两个文字链接,我们想其中一个当鼠标放上去的时候是红色,另一个则是黄色。答案是肯定的。如果手写代码,也只是几行而已。考虑到现在大多数人都在使用Dreamweaver,下面我们以在Dreamweaver MX 2004中谈谈如何做这种效果。
1、首先启动Dreamweaver MX 2004,然后新建一个HTML文件,做两个带连接的文字。
2、按SHIFT+F11,打开css styles控制面板,新建一css样式,需要注意的是,你选择器类型为:高级(ID、上下文选择器等),再选择选择器a:hover,并没有出现上图的效果,其实技巧就是在这里!我们手动把a:hove改成a.one:hove,也就是在a的后面加上一个点与名字(可任意英文,不能是数字)。设置好后点确定。如下图:
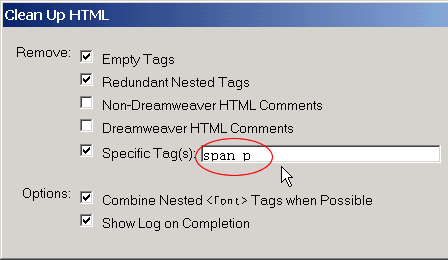
3:在弹出的a。one:hover 的 CSS 样式定义对话框中设置你要的效果,这里我们选择字体的颜色为红色。设置完后点“确定”。如下图:
4、重复第2、3步,第2步需要修改的地方就是把a.one:hover该回a:hover(就是直接选中a:hover就可。第3步需要改的就是字体的颜色了,我们设置为黄色。
补充:网页制作,Dreamweaver