Flash制作精美动态网页 七
?b>第六步:制作mouse over效果。在本例子里,mouse over效果是这样的:当鼠标指向某个button时,弹出一条直线,连接着一个解说这一button的文字框,而这个文字框还会在x轴方向上紧紧的跟随着鼠标移动;当然,鼠标离开这一button的时候,这个文字框和线条也消失了;当鼠标指向另外一个button的时候,会有相应的另外一个文字框出现。实现的方法是这样的:
新建一个movie clip“mouse_over“。第一帧设为空白关键帧,并在这一帧属性内设置动作为“停止(stop)”,这样是为了鼠标没有指向任何button的时候,令mouse over效果不出现。同时,在第一帧的“属性(property)”里的“Label”项,设置此帧的Label为“empty”。
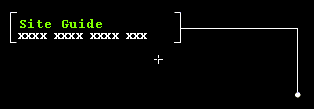
随后在第二帧起,每一帧将被设置为某一个button的mouse over效果,比如第二帧是button“site guide”的mouse over效果,其余帧相应的与其他的各个button对应。在第二帧里,我们画出以下图形,如图25。

同时我们还要设置此帧的Label为“siteguide”。大家可以通过新建“关键帧(key frame)”来把第二关键帧的内容原原本本的复制过来,然后只需要改动文字就可以得到其余的帧了。
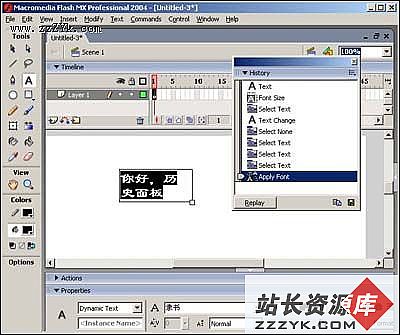
看到这可能又糊涂了,这有什么用呢?mouse over效果不是做在button的“mouse over “帧上的么?这么说没错,但这并不是唯一的方法。再往下看,你就明白了:在scene里新建一图层“mouse over”,将做好的movie clip“mouse_over”拖到第一帧,将其“instance name”命名为“mouseover”。然后切换到button条的编辑窗口,在button上“action”中添加命令,还是以“site guide”为例:图26

注释如下:
On (Roll Over) //当鼠标进入按钮上方
Begin Tell Target ("http://www.zzzyk.com/http://www.zzzyk.com/mouseover") //告知目标movie clip“mouseover”
Go to and Stop ("siteguide") //跳至“siteguide”帧并停止
End Tell Target
End On //结束鼠标Roll over的动作
On (Roll Out) //当鼠标离开按钮上方
Begin Tell Target ("http://www.zzzyk.com/http://www.zzzyk.com/mouseover") //告知目标movie clip“mouseover”
Go to and Stop ("empty") //跳至“empty”帧并停止
End Tell Target
End On //结束鼠标Roll out的动作
明白了吧?没错!就是通过各个button的“action”来控制movie clip“mouse_over“跳转到相应的影帧,这样不就得到mouse over的效果了吗?怎么样?不是一定要在button的mouse over帧里才能做到吧?
可能你会留意到,为什么要写成"http://www.zzzyk.com/http://www.zzzyk.com/mouseover"呢?这是因为,button“site guide”在“scene”中,是被“装在”movie clip“button group”的里面,而“button group”又是被装在“main”的里面,因此可以把“site guide”看成是在“scene”的第二层子目录下,用路径来描述即“scene/main/button group/site guide”。而“mouseover”这一“symbol”则被放在“scene”的根目录下。所以从“site guide”发出的指令应该是要向上两层目录才能到达“mouseover”,即"http://www.zzzyk.com/http://www.zzzyk.com/mouseover"。