DW插件之另类篇(一)
拔蚁胱龆敝印薄ⅰ拔蚁胍錾媳晡淖帧薄ⅰ拔蚁?......”。正规的方法没办法做?就试试另类Dreamweaver(以下简称DW)插件吧。一、Object(对象)类
1.Dynamic Clock(动态时钟)
这个插件为你的主页增加一个动态显示的时间。安装了这个插件之后会在对象面板中出现一个如钟盘表面的按钮,单击后出现对话框。在Time Format处可以填写你所要的时间格式,不同字符串代表不同的字符格式。
%h:12小时制时间。%H:24小时制时间。%m:分钟。%s:秒钟。%a:上下午。%d: 日期。%D:星期几。%w:月份数字。%W:月份名称。%y :两位数年份。%Y:四位数年份。
不过这个插件有个缺陷就是不能中文显示星期和月份,本猫对它做了一点小小的手术,现在已经可以支持了。
2.Insert Html(插入页中页)
不知道大家有没有注意到,在有的页面中有这样的一个效果,页面中的某一个部分是一个页面,就好像电视机上的画中画一样。这样的好处是更新页面的时候只要单独更新这个嵌在里面的页面就可以了,不需要再更新其它部分。遗憾的是,DW里面不支持这种操作,必须使用手工编写<iframe$#@62;标签才能实现,而<iframe$#@62;标签只能被IE支持。现在有了这个插件就可以支持跨浏览器的页中页效果了。安装这个插件以后会在Object面板找到插件按纽: 。单击后就会弹出对话框,具体含义如下: SourceL:用来指定要嵌入的页面。Width:嵌入区域的宽度。Height:嵌入区域的高度。Name:区域名称。Scroll:是否带滚动条。Border:嵌入区域边框宽度。Margin width :嵌入区域的定位,用左边距。Margin Height :嵌入区域的定位,用顶边距。Layer标签支持Netscape浏览器。 Iframe标签支持Ie浏览器。
3.制作滚屏效果
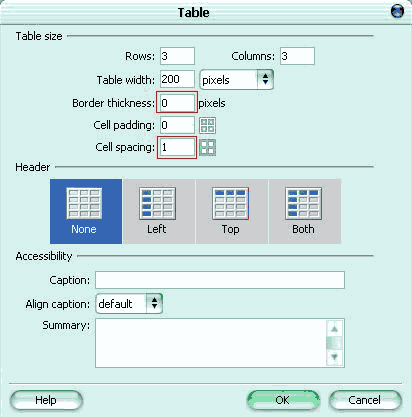
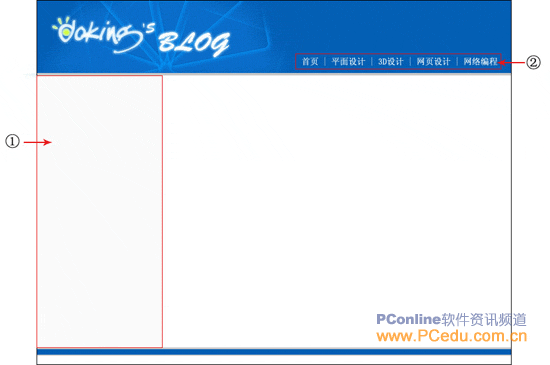
这是一个类似上面的页中页效果,不同的是该插件所嵌入的不是页面,而是Html代码适合于这样的形式,如图1,中间的是内容区域,右边是上下调整的按钮。

安装插件以后在对象面板的Goodies面板中会看到按钮。单击后弹出对话框,其中一些选项的含义如下: Pixel Top of Scrollable Area :滚动区顶距离。
Pixel Left of Scrollable Area :滚动区左边距。
Pixel W h of Scrollable Area :滚动区宽度。
Pixel Height of Scrollable Area :滚动区高度。
Scroll Speed:滚动速度。
Content标签是存放内容区,你可以直接在里面填写HTML代码。所有设置完毕以后就可以直接按Create按钮进行制作。