DW插件之另类篇(二)
二、Command(命令)类1.Banner Image Builder(广告条生成器)
有没有在网页上看到这个效果:广告条上不断地变化、切换广告。每按一个广告图片就指向不同的页面。现在这个效果可以用这个Command来完成了。安装后可以在“Command/Banner Image Builder”里启动。弹出一个对话框,左边是广告条的图片,右边是对应的链接地址,下面Target可以指定链接页面出现在帧或者窗口中,Rotate every表示每隔多少秒切换一次广告。
2.IE Favicon IE(收藏夹图标)
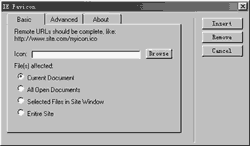
这是一个制作收藏夹图标的插件。安装后在菜单“Command/Page properties/ IE Favicon”里启动,弹出系统界面,如图2。

Basic标签页有以下选项:
Icon:所对应的图标。Files Affected:生效的页面,可以指定些页面具有带收藏夹图标的功能。Current document:当前页面。All Open Documents:所有页面。Selected Files in Site Windows:站点管理器中选中的文件。Enitre Site:整个网站。
在Advanced标签里,我们可以设定哪些文件可以被修改。
三、Behavior(行为)类
Bring Layer to front (将层前置)
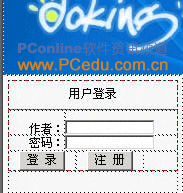
这个Behavior可以做什么呢?经典的例子就是制作前面画面中带标签的对话框。标签为三张图片,下面是三个层。单击第一页,对应的层就在最上面。第二页、第三页依次单击之后,所对应的层就放在最上面,这样就实现了我们所熟悉的对话框。
插入标签的图片后,单击Behavior面板上的+号按钮。可以看到行为“Behavior Bring Layer to front”。选择该行为后会出现面板。下拉列表框可以用来选择层。Release previous layer选项可以在切换层之后,将前面的层恢复到原先的层数。
怎么样?上面的插件都很有意思吧。插件的下载可以访问:
http://www.5dmedia.com/dwplugin/plugin.htm