报纸网页设计:简单即美
报纸的网络版发布后,与网上读者直接见面的就是网页,大致可以说 ,它对应于纸介印刷版的版面。显然,相对于传统的版面,网络版的网页意味着新的特征和新的可能。这些随因特网技术发展而不断扩展的新可能无疑是令人兴奋的,但其中也暗藏"陷阱"。确有不少网页设计者情不自禁地在作品中过多地置入自赏或炫技的成份,导致网页外观或结构的缺陷,影响了浏览效果。
浙江日报网站筹建经历数月,我有幸参与其中,组织实施网络版网页的构思与设计制作。这项富有挑战性的工作,自然首先是一个学习的过程、创意的过程,但从前述意义来说,倒更是一个不断抗御易做图而趋向坚定和成熟的过程。
1999年元旦上网的浙江日报网络版实际包含浙江日报等六报一刊,这是一个比较复杂的网络版系列。但其网页总体设计要求却十分"简单":在符合各报刊印刷版根本定位与基本风格的前提下,实现高效的结构布局与清新的视觉效果。
我们曾大量浏览国内外报刊网络版,发现相当多的网页在设计中一味追求华丽的视觉印象。虽然可能某些地方也颇具特色,但这未必使得网页外观更加赏心悦目,也未必使得浏览过程更加便捷愉快,因此整体上就不能说是成功的。有鉴于此,又衡量了实际可用的设计时间与设计力量,我们考虑:浙江日报网络版的网页不妨一反通常设计者对于精美别致的追求,只求高效与清新,这样仍有可能在众多国内报刊网络版中独树一帜,跻身一流行列。
这个要求如何实现?随着设计的展开,逐渐明确了两个字-简单。网页中除内容以外的对象都力求简单,这最终成了浙江日报网络版网页设计的原则之一。
一、 简单的层次结构
网页是一种超文本。超文本的本质就是无限的链接与跳转。在网页中点击预置的链接,轻松地就可以跳转到另一个网站或另一个网页。这个特征对于网络版的网页结构有着决定意义。
信息必须按照便于浏览与查找的方式进行结构化的组织,这是一切成功的信息系统的起码要求。报纸印刷版中运用种种手段进行版面分割、设置"引导点",为专辑、专版、专栏等规定某种固定的版次关系,类似的这些做法,都是在为信息的结构化作努力。由于网页的超文本特性,一者,网页尺寸过大的问题可以避免,二者,网页获得良好结构化的希望有了逻辑上的坚实基础,设计高效实用的导航(导览)系统也有了物理的基础。
从整体上构思网络版的结构,首先必须考虑一定程度上的分层。最顶层的导航页就是分层的起点,从这里读者浏览全部内容的概况,以便迅速确定下一步的跳转方向。虽然分层是明晰与简化结构的好方法,但也必须节制,不可过细、过深。如果从起始页出发需要点击(连接)超过三次或四次才看到想要的内容,这对读者的耐心多少会是一个考验。
有的报刊印刷版在概念上有较多的层次,如钱江晚报,在日常版面之外另有七个周刊,分别安排在周一至周日,每个周刊各含几个专版,专版下又含专栏(多数栏目实际一次只含一篇文章)。如果直接照搬上述层次关系,按"起始页总目(含周刊目录)->专版目录->专栏目录->图文目录->图文"这样的层次结构,计数箭头就知道,从顶层页面到底层内容页面需要点击(连接)四次。我们在实际构思中,网页结构按缩减的"起始页总目(含周刊目录)->专版目录及图文目录->图文"的层次。在第二层的页面上,右边是本期周刊全部图文的目录(链接),它们按专版分区排列,左侧是本期周刊的专版目录(链接),各链接即指向本页右边的各专版图文目录区,进入本页后,既可点击左侧链接通过页内跳转到达某个专版的图文目录区,也可通过滚屏找到该专版的图文目录区,随后找到新闻标题。在这个简化的层次结构中,从顶层起点击两次或三次就可以连接到新闻(重要新闻通过起始页的导读区可以一次点击连到)。
二、 简单的平面布局
报纸的幅面是相当大的,这就可能把大量的新闻集中于一张纸上。如对开的浙江日报一个版可以放置六七篇千字文章另加两三张普通大小的图片,即便是小报的版面,可容纳的图文也不会少于大报版面的一半。读者往往习惯于统览整个版面,以便迅速从中选定进一步阅读的图文。
网页在信息密集度上显然远逊于报纸,因为读者浏览网页必须通过尺寸与分辨率都小于报纸的显示器。即使是在"大屏幕、高分辨率"的条件下,一屏可能含有的图文量仍是远小于报纸的版面(通常也不能多于两篇千字文章)。如果把页面设计成版面那样的尺寸,要完整地浏览一个页面就须不断地纵横滚屏。原则上,网页是不应横向滚屏的,纵向滚屏也是越少越好。所以,网页的尺寸(特别是宽度)必须加以控制,否则无法适应屏幕的尺寸,也无法使读者接受。
这个重要不同,决定了报纸网络版无法再以传统的版面形式来排布图文。基于版面分割概念的常规版面设计手段,要么不再有效要么不再作用突出,即便是平面视觉设计中一些共同的基本艺术守则,在这两种设计中也体现为不同的要求。总的来说,相对于印刷版,网络版的视觉设计是在狭小幅面上的设计,因此就平面布局而言,一屏网页中的内容过于拥塞容易引起读者的视觉疲劳,也不便于读者搜寻内容。
大容量网站的起始网页较多采用左中右三列的布局方式。但三列式的布局不完全适于中文新闻网站。
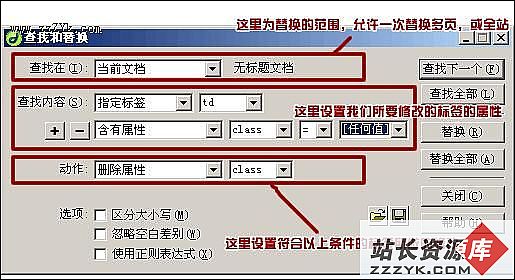
补充:网页制作,Dreamweaver