UltraDev 从零开始(5)---管理记录
第五章---(管理) 插入、删除和更新记录管理 - 插入记录行为(添加新记录)
现在我们开始UltraDev的管理内容。当然对于任何数据库,用户都希望能够添加记录。用UraDev实现这一点是很方便的。
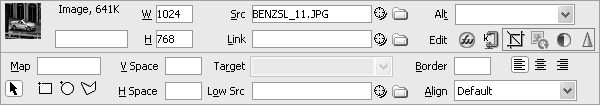
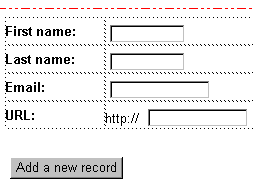
建立一个名为"insertrecord.asp"的页。首先建立一个表单,内容包括所有你想要添加到数据库中字段,还有一个确定按钮。最好根据其意义命名表单中的字段!在本例中我这样命名:varfirst,varlast, varemail 还有 varurl 。"Var"代表"variable"(变量)。我做的结果:

准备好一切后,打开Window > Data Bindings并从 + 目录建立一个新的记录集Recordset (Query) ,就像先前的一样。
这次把建立的记录集叫做: rsAddRecord,不使用filter和sort。使用同前面例子一样的连接和表。
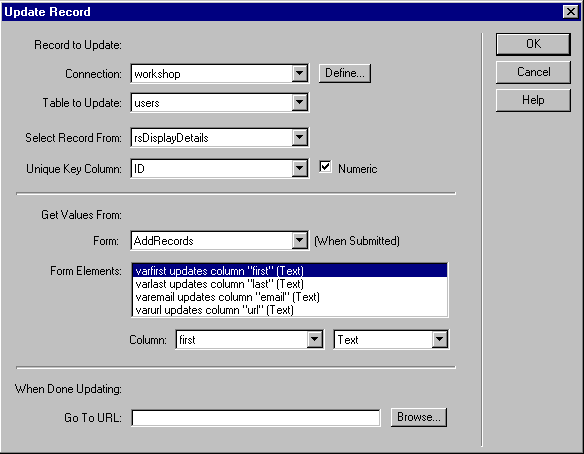
打开Window > Server Behaviors并从 + 目录选择Insert Record 。出现一个新的对话框。
选择需要使用的连接,和要向其中添加记录的数据库。选定包含有所有内容的表单,如果你有多于一个表单,选择UltraDev默认的就行了。
下面是有趣的一部分。就像mix and match游戏。需要你把Form Element 和相应的Column 组合在一起。也就是说表单中的"varfirst"和其相应的"first"字段组合在一起。在Form Elements下面你可以看到"varfirst <ignore>"选定它,并且在后面的下拉式菜单中选"first".
做完了结果是这样varfirst inserts into column "first" (Text)。接下来需要对多个字段进行同样的操作,请确定组合正确了。

最后,还有一项"Go To URL"。你可以选择用或是不用,它可以更清楚地提示操作成功。一切取决于你。我们将略过它。
点OK,一切都好了!现在可以试这添加记录了,你可以看到你的数据库被更新了。如果你不能确定是否成功,可以看看总的记录数是否变成了15。
管理 - 传递变量更新、删除页
管理 - 传递变量更新、删除页
接下来我们设计更新删除页的简便办法。实际上它不是最好的,用它来对1000条记录进行操作是不现实的,但是对于小型的数据库它可以很好的工作。
- 更新页
这一页是单一显示和传递变量的综合。我们已经分开作过了,现在混在一起做。
创建名为"updaterecord.asp"的页。在该页的编辑窗口中打开Window > Data Bindings 并用 + 建立与数据库相连的记录集Recordset (Query) 。又做了一次!对于每个单页你不得不重复它。不需要filter;按照last name升序(Ascending)。
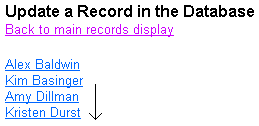
按你的想法设计页面,把first name和last name字段放到页面上。然后Window > Server Behaviors 点 + 选 Repeat Region 。这次不是选择只显示部分记录,而是选择显示全部记录。
创建一个名为"updaterecordetails.asp"的新页,它是我们将要连到的目标。回到"updaterecord.asp"页面。
一旦你像前面一样根据传递的ID变量对first name和last name建立了链接。你就该进入代码编辑状态。你得到的代码应该是这样:
<a href="updaterecorddetails.asp?ID=<%=(rsUpdate.Fields.Item("ID").Value)%>">
<%=(rsUpdate.Fields.Item("first").Value)%>
<%=(rsUpdate.Fields.Item("last").Value)%>
</a>
下面的两幅图是正在编辑的文件和测试的情况:

- 删除页
这一页和"updaterecord.asp"页基本上是一样的。所以将文件另存为"deleterecord.asp"。现在就只需要改变first name和last name链接的内容。
创建一个新页面命名为"deleterecorddetails.asp"。现在回到"deleterecord.asp"页。在代码编辑状态下更改链接的内容。 把
<a href="updaterecorddetails.asp?ID=<%=(rsUpdate.Fields.Item("ID").Value)%>">
改为:
<a href="deleterecorddetails.asp?ID=<%=(rsUpdate.Fields.Item("ID").Value)%>">
总之现在有了四个新页面:updaterecord.asp, updaterecordetails.asp, deleterecord.asp 和deleterecorddetails.asp.
管理 - 更新记录行为(更新记录)
管理 - 更新记录行为(更新记录)
为了节省时间,我们可以再次使用"insertrecord.asp"页面中的表单。打开在上页建立的"updaterecorddetails.asp"页。建立表单或直接从 "insertrecord.asp"复制都可以。
提示: 如果你选择复制粘贴,请确定要删除表单中已包含的服务器行为(Server Behaviors)。否则会造成混乱。
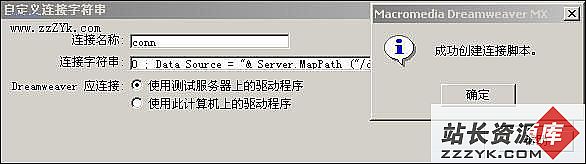
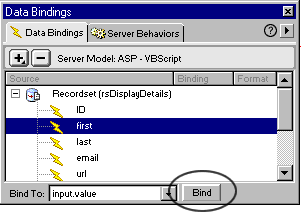
建立一个新的连接---> Window > Data Bindings. 这次设置Filter to ID=(Url Parameter)ID. 在页面上选定first name,然后回到Data Bindings 窗口从列表中选择"first"点Bind 按钮。

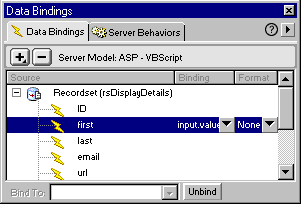
您现在可以看到已和数据库中的first字段绑定的文字在表单里。
对页面上的所有表单字段重复相同的操作。完成后打开Window > Server Behaviors 并点 + 选Update Record 。将弹出您可以选择连接和表的对话框。
这次既然所有表单字段都已和数据库字段绑定,就不用再完“组合”游戏了。直接点OK,就可以进行测试了!
管理 - 删除记录行为(删除记录)
管理 - 删除记录行为(删除记录)
Ok 我们开始最后一页!打开"deleterecordetails.asp"页。设置连接: Window > Data Bindings 并确定Filter it by ID = (URL Parameter) ID.
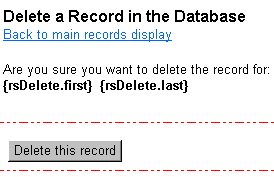
保险起见,我插入了first name和last name字段到页面上。这样你才知道你在删除谁的记录!看起来是这样的:
打开Window > Server Behaviors 并点 + 选Delete Record。弹出新窗口。这就很容易了!只需要设置需要使用的连接和表单。在这儿应该使用包含有按钮的表单。
设置Go to URL (确认页)为"deleteconfirm.asp"点OK并关闭文件。创建一个新的空白页,名为"deleteconfirm.asp",再键入一些信息,比如:"You have successfully deleted this record!"或“您已经成功地删除了该条记录!”
现在就完事具备了!
摘要
总的来说,如果您是ASP、HTML新手,那么可能刚开始确实是有一点难度的。当然,通过实践会进步的!但是如果您有HTML的知识会很有帮助,如果您还了解ASP那么您可以尝试做一些更高级的工作。
有Dreamweaver的经验和有HTML知识对于快速受益于本教程是很重要的。如果是那样的话,你就可以很快上手。