Flash中音量和左右声道平衡的控制
我们看到在网上有许多用Flash制作的MTV作品,做MTV最重要的一个元素当然是从外部导入的音乐文件,今天我们着重说说最常见的声音控制:包括声音的开始和停止、控制音量、控制左右声道平衡等。有关Flash中声音的控制语句请参考《Flash音频使用详解:声音函数》。
这里主要使用了以下声音控制语句:
mysound=new Sound(target);
mysound.attachSound("idname");
mysound.start(secondOffet,loop);
sound.setVolume(volume);
sound.setPan(pan);
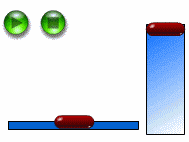
示例效果如下:
一、音乐的播放和停止
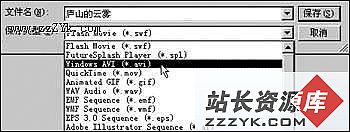
(1)首先从外部导入一个音乐,也就是用File>Import导入。或直接从Window>Common Libraie>Sounds中拖一个到舞台上。
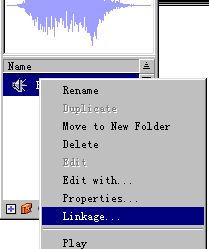
(2)然后选择Window>Library。从中选中你刚导入的音乐,并按鼠标右键,选中其中的Linkage,如下图:

(3)在跳出的Symbol Linkage Properties对话框中,在Linkage中选Export this symbol,在identifier中输入你想要取的音乐名字,如"likesound"。如果你用的是flash mx,则选择Export for ActionScript。如下图:


(4)接着从库中选择两个按钮,并放在舞台上,如下图:

(5)在第一个开始按钮上易做图如下代码:
on (release) {
s=new Sound();
s.attachSound("likesound");
s.start(0,6);
}
(6)在第二个停止按钮上易做图如下代码:
on (release) {
s.stop()
}
代码说明:其中s=new Sound()是创建一个声音对象,用法是mysound=new Sound(target);,target是你希望声音创建到哪个电影剪辑中,默认的是创建在主Timeline中。
第二句mysound.attachSound("idname")的作用是指定Library中声音的调用,idname就是刚才我们在Symbol Linkage Properties中取的名字。
要使声音开始播放还要用第三句mysound.start(secondOffet,loop);其中secondOffet,就是指定声音从第几秒开始播放,Loop就是播放后的循环次数。最后s.stop()就是停止音乐播放。你也可在括号中指定要停止播放的音乐的idname,在这里就不需要了。
上面实现了对音乐的播放和停止控制,接着我们看看实现如何来控制音量。
二、音量的控制
(6)从库中选一个按钮放在舞台上,把这个按钮转换成MovieClip。这样做的目的是能把这个按钮既可以接受电影事件也能接受按钮事件,如下图:

(7)在这个按钮的电影剪辑上加入以下代码
onClipEvent (load) {
top = _y;
left = _x;
right = _x;
bottom = _y+100;
}
onClipEvent (enterFrame) {
if (dragging=true) {
_root.s.setVolume(100-(_y-top));
}
}
(8)通过双击这个电影剪辑,或通过选中这个电影后再选Edit>Edit Symbol,进入该电影剪辑的编辑状态,选中按钮本身,在这个按钮上易做图以下代码
on (press) {
startDrag ("", false, left, top, right, bottom);
dragging = true;
}
on (release) {
stopDrag ();
dragging = false;
}
代码解释:首先是在电影上的Load事件下,这里做的是初始化的工作,这里的left和right是同一个值,它的作用是使按钮只能在上下被拖动,不能左右移动。而bottom是比top多了100,这样按钮只能被向下拖动100个像素的位置。
然后在enterFrame事件中,是一个判断语句,dragging=true就是按钮正在被拖动,它是被设置在下面的按钮里的,当按钮在拖动时,draggin=true;当stopDrag()时,dragging=false。如果判断是true时执行root.s.setVolume(100-(_y-top));这个语句的作用是当按钮在被拖动时,根据此时按钮的_y位置,来设置音量。
这里用到了sound.setVolume(volume)这个新的语句,sound是你是你建件的new sound()的名称,我们这里是s,volume是一个从0-100的数字,0为声音最小,100为最大。
现在你知道为什么一开始就用bottom=_y+100吧?看看100-(_y-top)在原始状态下是100,但只要随着按钮的拖动,_y越来越大,而top是一个固定的初始值。两者的差越来越大,这样整个值就越来越小,最后至0,取值范围在0-100间。
下面接着来做调节声音的平衡。
三、调节声音的平衡
(9)从库中选一个按钮放在舞台上,把这个按钮转换成MovieClip。这样做的目的是能把这个按钮既可以接受电影事件也能接受按钮事件。(此例是最下的那个按钮,既横向的那个)做好后如下图:

(10)在这个按钮的电影剪辑上加入以下代码
onClipEvent (load) {
top = _y;
bottom = _y;
left = _x-50;
right = _x+50;
center = _x;
}
onClipEvent (enterFrame) {
if (dragging=true) {
_root.s.setPan((_x-center)*2);
}
}
(11)通过双击这个电影剪辑,或通过选中这个电影后再选Edit>Edit Symbol,进入该电影剪辑地编辑状态,选中按钮本身,在这个按钮上易做图以下代码(和上次的操作完全相同)。
on (press) {
startDrag ("", false, left, top, right, bottom);
dragging = true;
}
on (release) {
stopDrag ();
dragging = false;
}
代码解释:在enterFrame事件中,是一个判断语句,dragging=true就是按钮正在被拖动,它是被设置在下面的按钮里的,当按钮在拖动时,draggin=true,但当stopDrag()时,dragging=false。如果判断是true时执行_root.s.setPan((_x-center)*2);这个语句的作用是当按钮在被拖动时,根据此时按钮的_x位置,来设置音量。
这里用到了sound.setPan(pan)这个新的语句,sound是你是你建件的new sound()的名称,我们这里是s,pan是一个从-100至100的数字,0为声音在两个声道均衡分配,100为右声道最大,-100为左声道最大。至于里面的(_x-center)*2是一个从-100至100之间变化的变量,它的原理是根据_x坐标的变化而变化,相信大家一看就会明白。原文件下载学习