陶吧推荐:DW十大精彩插件剖析(上)
如果您对插件的制作原理并不了解,在浏览本文之前,建议您先阅读《深入DREAMWEAVER插件的奥秘--插件制作全攻略(上)》,如果您已经熟悉插件制作的基本原理,请继续阅读本文。在我们学习了编写插件后,现在可以研究别人的插件,这样可以学习一些更加全面的知识,现在向你分门别类地推荐一些比较好的插件:
一、Yesky十大推荐插件及剖析:
1. Chromeless Window (无边浏览窗口)
剖析:好像是2000年末开始,到处流行这样的无边窗口,给人的感觉是新鲜和奇特,现在有插件了,赶快下载,装点自己的叶子!
| A | 打开Configuration/Behaviors/Actions目录里的 Open Chromeless Window.html和Open Chromeless Window.js文件 |
| B | Open Chromeless Window.html文件分析
|
| C | Open Chromeless Window.js文件分析 本文件包含Behavior插件的常用函数canAcceptBehavior()、behaviorFunction()、applyBehavior()、inspectBehavior(fnCallStr)、deleteBehavior(fnCallStr)等,这些都在前面的教程中提到,这里不讲述,主要分析重点函数:
|
推荐等级:★★★★★ 立即下载
2. dHTML Scrollable Area (滚动看板)
剖析:这是一个调用Command的Object插件,用于设计可以控制方向的滚动看板
| A | 打开Configuration/Objects/goodies/目录下的 AP Scrollable Area.htm |
| B | AP Scrollable Area.htm文件分析 可以发现dreamweaver.popupCommand("dHTML AP Scrollable Area.htm")函数,它的功能是调用特定文件的Command,可以在Configuration/commands/目录下找到dHTML AP Scrollable Area.htm文件,分析其代码。 Command文件的常用函数getHandler()、setHandler()、canAcceptCommand()、commandButtons() 函数在“Command插件设计”中讲过,不再陈述,主要分析特殊函数和功能:
|
推荐等级:★★★★★ 立即下载
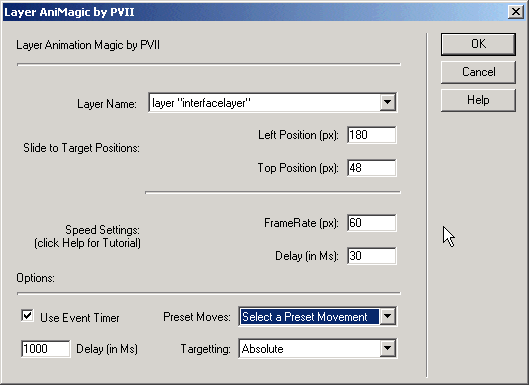
3.Layer Ani-Magic by PVII (动态层移动)
剖析:这是一个兼容性很好的动态层插件,同时兼容IE4.01以上、IE5x、NN4x、NN6、Opera 5浏览器,详细的使用说明可以从插件面板上的Help按钮获得
| A | 打开Configuration/Behavior/Actions/Studio VII目录下的LayerAnimagic.htm和LayerAnimagic.js,可以学习兼容性设计的知识。 |
| B | LayerAnimagic.htm文件分析 主要分析特殊函数和功能:
|
| C | LayerAnimagic.js文件分析
|
推荐等级:★★★★★ 立即下载
4.PD On-line Html Editor (在线的Html编辑器)
剖析:本插件的功能太强大了,简直就是一个所见即所得编辑器;它之所以强大,都源于目标Javascript代码的设计完美,至于该插件的设计没有什么特殊之处,也是dreamweaver.popupCommand()调用Command的Objects类插件
| A | 打开Configuration/Objects/Common目录下的pd_html_editor.htm和pd_html_editor.js |
| B | pd_html_editor.htm文件分析 只是简单的调用pd_html_editor.js文件 |
| C | pd_html_editor.js文件分析 本文件也是调用dreamweaver.popupCommand()来调用Command文件:pd_edit_wiz.htm,所以我们打开/configuration/Commands/目录下的pd_edit_wiz.htm文件 |
| D | pd_edit_wiz.htm文件分析 特殊函数分析:
|
推荐等级:★★★★★ 立即下载
5.MFX Slidemenu (折叠菜单)
剖析:设计导航菜单的绝佳助手
这是一个调用Command的Object插件
有点遗憾的是不能自动定制菜单文字、链接、背景颜色,实际上可以扩充这些功能,你愿意试试吗?
| A | 打开Configuration/Behavior/Objects/Common目录下的MFX_SlideMenu.htm文件 |
| B | MFX_SlideMenu.htm文件分析 代码dreamweaver.getConfigurationPath() + "/Commands/MFX/MFX_SlideMenu.htm"取得特定目录/configuration/objects/commamds/mfx下的MFX_SlideMenu.htm文件,然后调用dreamweaver.popupCommand()函数,执行次文件的Command |
| C | /MFX/MFX_SlideMenu.htm文件分析 所有的代码都是平常的Command设计方法,唯一新鲜的是他插入了一个Flash文件,在插件安装时装入到特定的位置 |