UltraDev 4系列插件教程(4)
插件名字 | 版本 | 类型 | 作者 | 下载该插件 |
Domino Design Components 2.0 | 1.0 | Suite | Macromedia |
这个插件是Macromedia亲自开发的插件,在它的帮助下,你可以快速用Dreamwever建立 Lotus Domino server 环境下的动态站点。在Domino server下运行的站点也称为Domino站点数据库。使用这个插件主要有两个基本部分:在网页插入Domino 设计元素,并将结果的网页发布到Domino Server上。
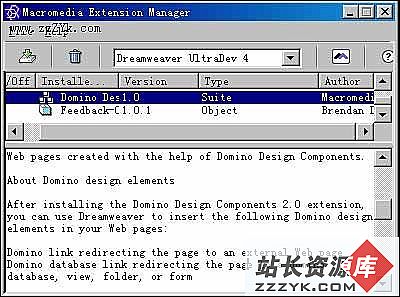
1.首先安装这个插件了。完成后如下

2. 本教程包括以下几部分:
(1) 所有的Domino design elements(设计元素)
(2) 使用Domino Links (连接)
(3) 使用Domino Forms (表单)
(4) 使用Domino Views (视图)
(5) 使用Domino View Lists(视图列表)
(6) 使用Domino Searches (搜索)
(7) 发布网页到Domino server上
(8) 安装故障处理
下面具体来说明:
(1)当你安装了这个插件之后,你可以使用Dreamweaver 来插入以下的Domino design elements (设计元素)到你的网页中:
(A) Domino Link (连接)重定向一个网页连到一个外部的网页或者一个Domino 数据库、视图、文件夹或者是表单。
(B) Domino Form(表单)使得用户可以向Domino站点数据库提交数据。
(C) Domino View (视图)显示Notes文档到你的网页上。
(D) Domino View List(视图列表)使得用户可以有Domino View 的选择。
(E) Domino Search(搜索)使得用户可以在一个Domino View执行一个全文的搜索。
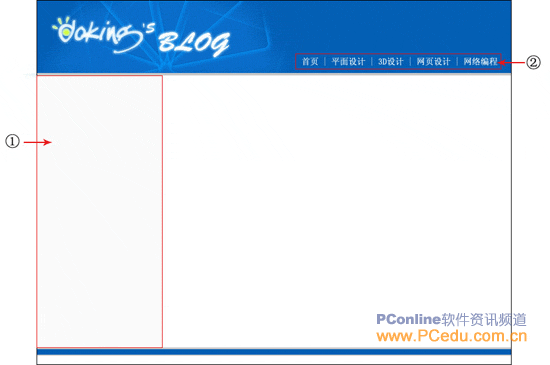
你可以使用Dreamweaver Object palette(对象面板),具体选择Windows->Objects来插入Domino设计元素到你的网页中去。设计元素定位在对象面板的Domino面板上,如图2所示。

Domino主件插入XML到你的网页的源代码上,这样就使得Domino Import Service (Domino 导入服务),以下简称DIS,可以阅读以及理解。
(2)使用Domino Links (连接)
当用户打开一个使用Domino连接的网页,这个连接重定向网页连到一个外部的网页或者一个Domino 数据库、视图、文件夹或者是表单。
通过在一个光键帧中插入这个连接,你可以保持网页上的其它部分不变,而避免了用户使用BACK(回退)按钮回到你的网页。
下面是插入Domino连接的过程:
你不但可以使用外部的连接组件也可以使用数据库连接部件在你的网页中插入Domino连接。
为了插入一个连接到外部的网页:
① 打开Object palette(对象面板),具体选择Window->Objects,并选择Domino 面板
② 在Domino面板上点击插入外部连接图标,如图所示
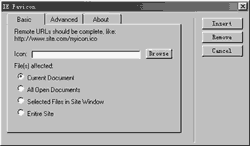
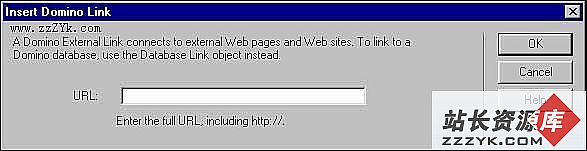
当插入Domino连接时,出现以下对话框:

③ 当一个用户访问该网页的时候,在该页上键入的URL将被打开。
④点击OK键。
为了插入Domino数据库、视图、文件夹或者表单的连接,具体操作如下:
① 同前面一样,打开对象面板,并且选择Domino面板。
② 在Domino面板上点击插入数据库连接图标,如图所示
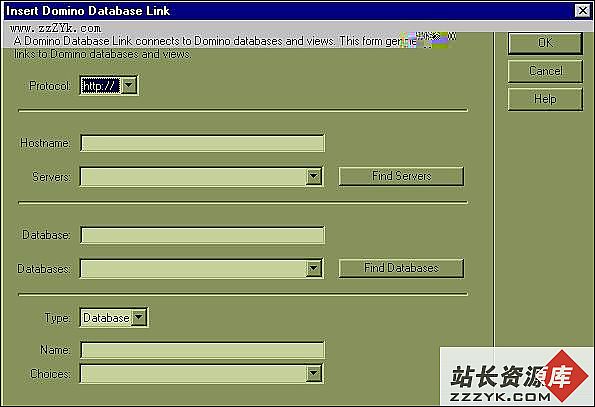
当插入Domino连接时,出现以下对话框:

③ 通过选择一个协议再通过选择或者选择Domino服务器来指定Domino服务器包含Domino数据库、视图或者表单。
如果你点击“Find Servers(查找服务器)”,点击弹出式菜单的向下的箭头来看要查找的服务器。如果提示有密码,你要键入密码,然后点击OK键。
④ 如果你想显示一个数据库,你要键入或者选择Domino数据库文件名字,并点击OK键来关闭对话框。
如果你点击“Find Databases(查找数据库)”,点击弹出式菜单的向下的箭头来看要查找的数据库。
⑤ 如果你想显示Domino视图、表单或者文件夹,你可以从弹出式菜单中选择元素,并键入或者选择它的名字,然后点击OK键关闭对话框。
下面修改Domino连接
你可以修改Domino连接属性。具体步骤:
①先打开属性视区(Windows->Properties).
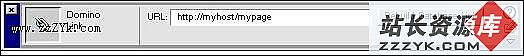
②在网页上点击Domino连接占位符,属性视区显示Domino连接的属性如下图7:

③直接在URL文本框中改变URL,或者通过点击“Rebuild Database Link(重建数据库连接)”按钮来完成对话框。
使用Domino表单
Domino表单使得站点的访问者能够提交数据到你的Domino站点数据库。当一个 用户在网页上完成并提交一个Domino表单,Domino站点数据库就将表单数据存储到Notes文档中。
创建Domino表单
创建Domino表单
创建一个Domino表单位分为两个步骤。第一,你要创建HTML表单,具体做法就想你平常在Dreamweaver上创建任何表单一样,主要是把表单对象,如无线电按钮、文本区域和菜单列表插入到你的网页中去。第二,你可以使用Domino表单组件来使HTML表单看起来有点象Domino表单,当网页被发布到Domino服务器上。这里值注意的是,在你创建Domino表单之前,你的网页必须保存在一个预定义的Dreamweaver站点。
具体创建Domino表单的步骤:
1.增加HTML表单(Insert->Form)到网页上并键如以下的数值到表单的Property Inspector(属性视区)上,具体做法:
Window->Properties。
在Action文本框中键入Domino;
在Method弹出式菜单中,选择POST;
在视区对象的图标旁边的文本框上键入一个名字。
表单必须有一个名字,因为Domino表单组件不支持每名字的表单。这个名字同时必须是独一无二的:如果有两个表单同时具有一个相同的名字,组件将从第二个表单覆盖第一个表单区域。
2.为表单增加表单对象并命名:
你必须给每一个表单对象一个名字,因为Domino表单组件不支持没有命名的表单对象。点击表单对象并在对象的属性视区上键入一个名字(Window->Properties)。
3. 打开对象面板(Windows->Objects),并选择Domino面板
4. 在Domino面板上点击Domino表单图标,如图
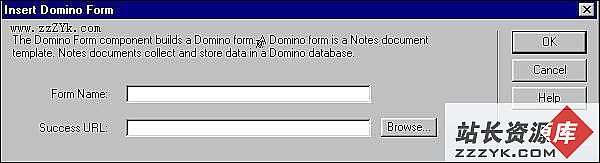
当插入Domino表单时,出现以下对话框,图9:

5.在你的表单名字文本框中键入你的HTML名字。
6.当表单完全创建成功,键入将要打开网页的URL。
7.点击OK键。
这样,当表单被发布到一个Domino 服务器上的时候,Domino表单组件将HTML表单转换为Domino表单。
以下修改Domino表单
你可以修改Domino表单的属性。具体操作如下:
1. 打开Property Inspector(属性视区),具体选择Window->Properties
2.在网页上点击Domino表单占位符,属性视区显示Domino表单的属性如下图10:

3.有必要的话,可以改变表单的名字,或者是Success URL。
使用Domino视图
Domino视图在你的网页上显示Notes文档。你可以配置一个视图来显示Notes文档以满足特定的条件:比如,在一个指定的数据范围内或者有一个特定的作者来创建。你可以同时使用一个视图来显示数据(用户使用特定的Domino表单键入的数据)。
Domino视图不能显示一个完整的Notes文档,它只能是部分显示。你可以选择一个视图条目来打开一个文档用于阅读、编辑、复制、粘贴等等,这些都依靠你对数据库的访问级别。
Domino视图是一个公共的视图。为了限制用户的访问,你必须使用Dominos设计器来改变Access Contrl Lis(访问控制列表)简称ACL的设置。
插入一个Domino视图
插入一个Domino视图
你可以使用Domino视图组件来在你的网页上增加一个已经存在的视图或者创建一个新的Domino视图。
这些组件可以让你选择一个已经存在的视图或者创建一个你自己的。如果你使用一个已经存在的视图,你必须:
(1) 知道视图处在哪个Domino数据库以及哪个Domino服务器上
(2) 在你的视图上你要有设计人员或者管理人员对Domino数据库的ACL的访问权力。
值得一提的是,你不能使用Domino视图组件来修改已经存在的视图,也就是说你同不能列的属性;而你应该使用Domino设计器。你页不能在每页中插入多于一个的Domin