Dreamweaver MX 新功能体验
上次我们简略了解了Dreamweaver MX的一些新特性,今天我们一起来仔细体验一下Dreamweaver MX 的新功能在制作网页方面给我们带来的各种便捷,另外有关Dreamweaver MX 整合 Ultradev方面的内容也会稍后推出。
设计中文网站的朋友都会有这样的体会,Dreamweaver功能虽然强大,但要按照中文的行文习惯实现每个段落的首行连续缩进两格却不容易。现在好了,Dreamweaver MX的体贴设计让我们能够像在一般的文字处理软件中编辑排版一样,轻按空格键就能实现首行缩进。
Dreamweaver MX新增了一个Snippets(代码片断)面板。有了它,代码的重用就变得容易多了。在Snippets面板里可以存储HTML、JavaScript、CFML、ASP、JSP代码,这样你就可以很方便地重用这些代码,或者创建自己的代码片断。
设计期样式表(Design Time style sheets)是为设计跨平台(Macintosh和Windows)网页而设计的。以前想要在设计期就能看到不同平台的外部样式表对网页外观的影响是比较麻烦的,现在有了设计期样式表就方便多了,当然,如果你想在同一网页试试不同样式表的效果,也可以“盗用”此项功能。
为了方便手工编码,Dreamweaver MX增加了标记选择器(Tag Chooser)和标记编辑器(Tag Editer)。使用标记选择器,我们可以在网页代码中插入新的标记(Tag)。使用标记编辑器,我们可以对网页代码中的标记进行编辑,添加标记的属性或修改属性的值。
使用过Visual系列的朋友一定会对它们的编码提示功能记忆犹新。现在,Dreamweaver MX在您手工编码时也能够根据当前输入的代码自动显示相关的关键字供用户选择输入,大大提高了代码输入的速度和编程效率。
Dreamweaver MX新增加了一个New Document(新文档)的对话框,在该对话框中,我们可以选择许多Dreamweaver MX预定义的具有专业水准的页面布局来快速设计我们的网页。
Dreamweaver MX进一步增强了模板的功能,增加了可选区和重复区,可选区在创建模板时定义,使用模板创建网页时,对于可选区的内容(如文本、图片等),可以选择显示或不显示。
重复区(Repeating Region)是模板文档中重复显示的部分。例如,表格的行可以重复显示多次。在模板中定义重复区,可以让模板用户在网页中创建可扩展的列表,并可保持模板中表格的设计不变。
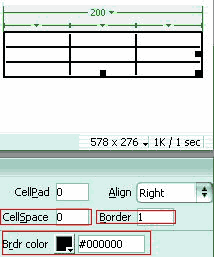
Dreamweaver MX有一项新功能——可编辑标记属性,它让我们可以解除模板中某个标记属性的锁定,以便模板用户在使用模板创建网页时能够编辑该属性。例如解除模板中插入的表格的border(边框)属性,让用户在使用模板创建网页时可以灵活地设置表格边框的有无或宽度等。
嵌套模板(Nested Template)就是基于另一个模板创建的模板。在一个站点中,对于共享设计元素很多而变化不多的页面,采用嵌套模板进行设计有利于页面内容的控制、更新和维护。