Flash制作淡雅动态菜单:蜻蜓飞飞
菜单效果介绍:芳草青青,上面落着一只小蜻蜓。当你的鼠标移向某个按钮时,蜻蜓就会快速向你飞了过来,并缓缓地停在那里。当你的鼠标移开菜单,蜻蜓就会飞回家去。
效果如下:
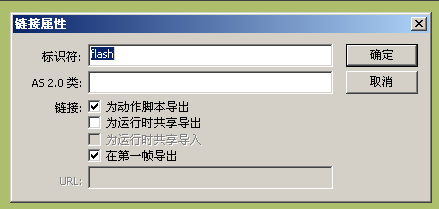
移动鼠标看效果首先画一只蜻蜓,共两帧,第一帧翅膀与第二帧翅膀略有不同,形成翅膀抖动的效果,并把它转化为元件。再画上代表首页,作品,日记的图标,并将其链接名命名为home,photo,diary,work,music,并在第一帧导出用遮罩制作光线划过效果。
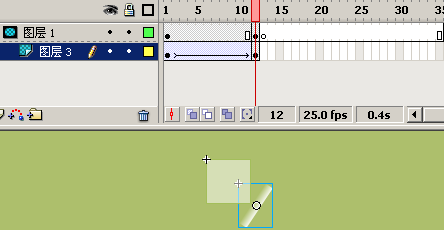
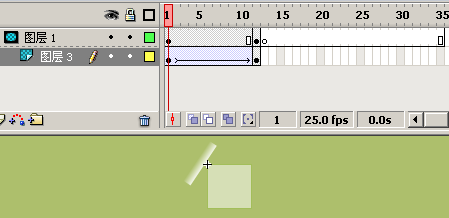
图层1为作遮罩的广块,图层3为被遮罩的光线。作好后将此效果转为元件,其链接名命名flash,并在第一帧导出
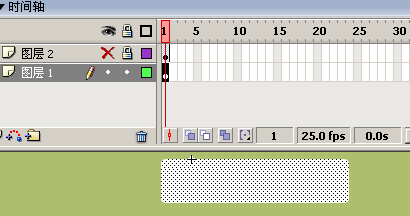
制作按钮在图层1画一白色透明方块,这样方便用户点击按钮,而不至于点空。
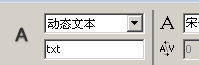
在图层2建一动态文本框,命名为txt
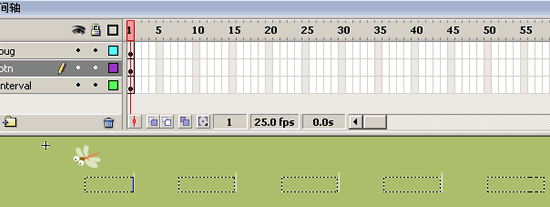
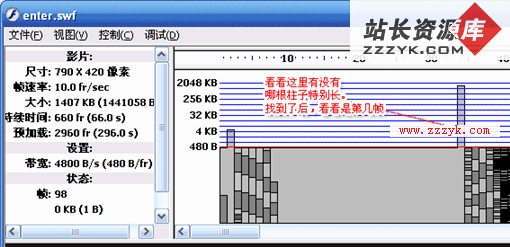
现在是制作整个菜单的过程了,如下图所示。
bug层上拖入刚才所画的蜻蜓元件,将其实例名命为bug btn层上拖入五个做好的按钮,一字排开,将其实例名依次命名为home,photo,diary,work,music。
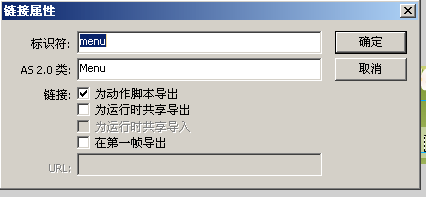
interval层上画一些间隔来分隔这些按钮。第1页:图片元件制作 第2页:AS代码控制 把刚做好的菜单转化为元件,如下图所示。链接名为menu,AS 2.0类为Menu,注意大小写。
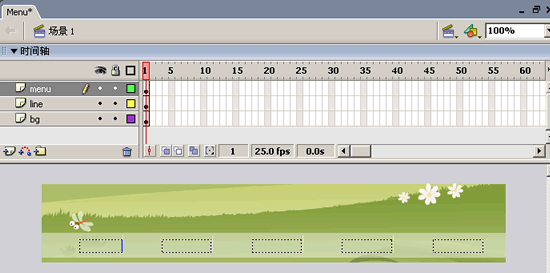
这是在FLA文件上的最后一步动作了。回到主场景。如下图:
在bg层上画一些花花草草做背景在line层上画一半透明的白色长条,这只是给菜单起装饰作用。在menu层上拖入刚才做好的Menu元件。一切OK,保存吧。后面就该AS代码出场了。
建一个文本文件,保存为Menu.as,找到上面贴子中有“链接名为menu,AS 2.0类为Menu,注意大小写”这么一句话。对了,必须命名为Menu,这样保持与AS 2.0类为Menu相一致。
下面是文件中的代码
/* * author 西西 * date 2006.04 */
class Menu { //按钮的实例名
private var home:MovieClip;
private var photo:MovieClip;
private var diary:MovieClip;
private var work:MovieClip;
private var music:MovieClip;
private var bug:MovieClip;//晴蜓的实例名
private var ballTween:Object;//用来使用Tween类的对像
private var DEPTH_1:Number;
private var TEXTINITCOLOR:Number;
private var TEXTOVERCOLOR:Number;
//构造函数
function Menu() {
TEXTINITCOLOR = 0x707D37;//文字初始颜色
TEXTOVERCOLOR = 0xFFFFFF;//鼠标经过文字的颜色
DEPTH_1 = 1;//深度
showMenuText();//设定按钮边上的文字内容
initBtn();//菜单中所有的功能都在此函数中 };
private function showMenuText():Void {
home.txt.text = "首页";
photo.txt.text = "西西照片";
diary.txt.text = "西西日记";
work.txt.text = "西西作品";
music.txt.text = "我的音乐"; }
private function initBtn():Void {
var ins = this;//为了能在onRollOver等函数中使用全局变量而设
bug._x = home._x;//设定晴蜓的初始位置,让它停在首页的上面
bug.gotoAndStop(1);//设定晴蜓翅膀的初始状态为静止
//将几个按钮的实例放至一数组中,目的为节约代码
var BtnArr:Array = new Array(home,photo,diary,work,music);
for(var i=0;i;//按顺序取出每一个按钮
//当鼠标经过按钮时,蜻蜓开始向着按钮的方向飞,飞到了就停下来。 mc.onRollOver =function() { //当每一按钮在鼠标经过时,设至其文字颜色
ins.setTextColor(this,ins.TEXTOVERCOLOR); //当鼠标经过时加载光线划过效果
this.attachMovie("flash","flash"+2,2);
//将沿未完成的蜻蜓飞行的动作停止 ins.ballTween.stop();
//计算蜻蜓和当前鼠标所指按钮间的距离,目的为下面的实现蜻蜓转向所指按钮方向
var instance:Number = this._x - ins.bug._x;
//如果蜻蜓是面向左,而所指按钮在晴蜓的右面,则使蜻蜓面向右转。
if(instance>0 && ins.bug._xscale>0) {
ins.bug._xscale = - ins.bug._xscale; } //同上,在按钮在蜻蜓左边时,使它面向左
if(instance<0 && ins.bug._xscale<0) {
ins.bug._xscale = - ins.bug._xscale; }
//实现蜻蜓翅膀扇动效果
ins.bug.play();
//使用Tween类实现蜻蜓的飞行
//Strong+easeOut为从开始到结束作减速运动 //Strong+easeIn为从开始到结束作加速运动
var easeType = mx.transitions.easing.Strong.easeOut;
//蜻蜓开始飞时的位置
var begin = ins.bug._x; //蜻蜓飞结束时的位置
var end = this._x; //飞行共用时间
var time = 2; //指明飞行的物体是蜻蜓
var mc = ins.bug; //飞吧,飞吧
ins.ballTween = new mx.transitions.Tween(mc, "_x", easeType, begin, end, time, true);
//当飞完后,蜻蜓翅膀停止扇动
ins.ballTween.onMotionFinished = function() {
ins.bug.gotoAndStop(1); }; };
//当鼠标离开所指按钮时,蜻蜓就飞回家
mc.onRollOut = function() { //设定字的颜色 ins.setTextColor(this,ins.TEXTINITCOLOR);
//移除光线划过效果 var mcflash:MovieClip = this.getInstanceAtDepth(2); mcflash.removeMovieClip(); //让蜻蜓的头转向首页的方向 if(ins.bug._xscale<0) { ins.bug._xscale = - ins.bug._xscale; }
//停止尚未完成的飞行动作 ins.ballTween.stop();
//实现蜻蜓翅膀扇动效果 ins.bug.play();
//开始飞行啦,这里None采用匀速飞行
var easeType = mx.transitions.easing.None.easeOut;
var begin = ins.bug._x;
//向着首页的方向飞
var end = ins.home._x;
var time = 4;
var mc = ins.bug;
ins.ballTween = new mx.transitions.Tween(mc, "_x", easeType, begin, end, time, true);
ins.ballTween.o
- 更多Flash疑问解答:
- 今天教大家学会用U5制作成翻页相册
- Flash MX 2004 ActionScript图文教程(九)
- Flash MX 2004 ActionScript图文教程(八)
- Flash MX 2004 ActionScript图文教程(七)
- Flash MX 视频导入功能详解
- Flash5 画任意直线教程
- FLASH -- 关于变量的问题FLASH -- 关于变量的问题
- Flash本地加密
- flash场景之间相互跳转的实现方法
- Flash那样动感十足制作PPT按钮跟我来
- Flash Mx使用技巧十二则
- 使用Flash mx制作旋转的时钟效果
- PowerPoint中插入Flas易做图的方法
- 用FlashMX制作拖动悬浮窗口
- 在Flash中巧妙替换字体
- Dreamweaver
- Fireworks
- FrontPage
- Flash
- Photoshop
- Coreldraw
- Excel
- Word
- Powerpoint
- outlook
- wps
- AfterEffects
- 3D MAX
- Director
- Authorware
- PremierePro
- Foxmail
- Maya
- ISA
- 会声会影
- 其它软件
- AutoCAD
如果你遇到软件学习难题:
访问www.zzzyk.com 试试CopyRight © 2022 站长资源库 编程知识问答 zzzyk.com All Rights Reserved
部分文章来自网络,