Photoshop和ImageReady制作闪心动画边框
本文由站长资源库 wowtime513 (破苏郁) 原创。
下面是制作步骤:
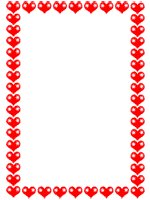
1.Photoshop中新建一个150*200的文档,创新1个新图层,选择自定义画笔在图层1上绘制一个心型图案的框框。
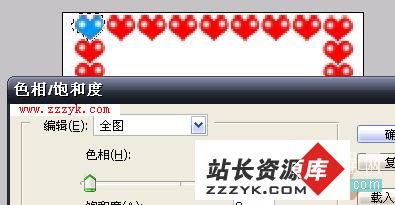
2.按CTRL+J复制图层1,将四个角的心单独选出来,可以用钢笔工具或多边形套索工具建立路径,然后按CTRL+ENTER将路径转换过选区,按CTRL+U调出色相饱和度选项框,把色相调整到-155,其它选项不变。
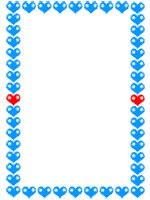
依次将四个角落的心变成蓝色。
3.CTRL+J复制图层,用同样的方法将四边的第二颗心变色蓝色,第三颗,第四颗...
注意:每次变色都要复制一个图层。直到全部变成蓝色。
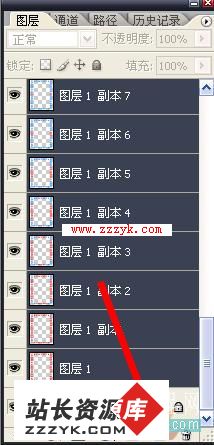
4.复制图层1-图层1副7得到16个图层,做动画的时候会达到一种来回变色的效果。
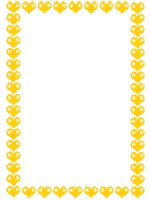
5.将图层1副本16复制6个,副本17——副本21每个图层都用色相饱和度调整不同的颜色,副本22则是最初的红色。
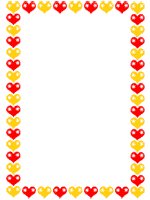
6.将副本22复制2次,使用钢笔工具和色相饱和度调整爱心的颜色,如下图
选中图层1副本23和24,复制2次,如下图。
最后得到一共29个图层,关闭图层1副本—图层1副本28的眼睛,只显示背景和图层1,转到ImageReady进行动画制作。
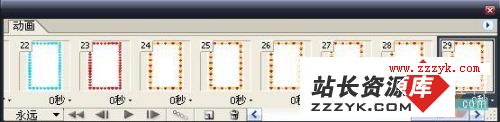
7.调出ImageReady动画面板,复制当前帧,选择图层1副本并打开眼睛,关闭图层1的眼睛,依此方法建立29帧动画
全选29帧动画,设置延迟为0.1秒,你可以按播放键看下效果,然后按CTRL+SHIFT+ALT+S存储优化结果。