Flash AS3代码实现滤镜动画效果
我们将添加模糊和斜角滤镜给图片,所有的动画都是用 Actionscript 3.0制作,在图片上移动你的鼠标看看效果。当你掌握了这些你将同样能创建另一些滤镜效果,好吧,打开你的flash我们开始吧。
设置环境:
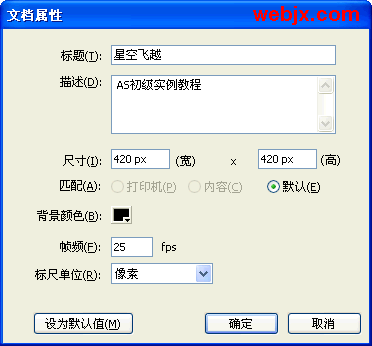
1. 创建一个新的文档,大小为500x250。
2. 导入两张图片到舞台(大约200x200),你可以象我一样导入一张方的和一张园的图片。
3. 将两张图片转换为MC,你可以这它们取上你喜欢的名字;将注册点移到中心。
4. 给它们取上实例名称分别为:“apple01”和“apple02” 。
进入AS3打开你的动作面板输入下面的代码:
var blurSpeed:Number = 1;
var bevelSpeed:Number = 5;
//为两个苹果添加MOUSE_OVER 事件侦听
appleapple01.addEventListener(MouseEvent.MOUSE_OVER,mouseOverApple01);
apple02.addEventListener (MouseEvent.MOUSE_OVER, mouseOverApple02);
//这两个苹果添加MOUSE_OUT 事件侦听
appleapple01.addEventListener(MouseEvent.MOUSE_OUT,mouseOutApple01);
apple02.addEventListener (MouseEvent.MOUSE_OUT, mouseOutApple02);
/*为两个苹果添加ENTER_FRAME,这样我们就能每隔一帧的时间绘制它们*/
apple01.addEventListener(Event.ENTER_FRAME,enterFrameApple01);
apple02.addEventListener (Event.ENTER_FRAME, enterFrameApple02);
//创建并附加模糊滤镜给apple01
var blur:BlurFilter = new BlurFilter();
blur.blurX = 20;
blur.blurY = 20;
blur.quality = BitmapFilterQuality.HIGH;
apple01.filters = [blur];
//创建一个斜角滤镜给apple02
var bevelFilter:BevelFilter=new BevelFilter(10, 45,0x000000,1, 0xffffff,1,0, 0, 0, BitmapFilterQuality.HIGH,BitmapFilterType.INNER,false);
apple02.filters = [bevelFilter];
//设置省缺值(鼠标没移动到苹果上时)
var mouseIsOverApple01:Boolean = false;
var mouseIsOverApple02:Boolean = false;
//当鼠标移到apple01上时调用
function mouseOverApple01 (event:MouseEvent):void {
mouseIsOverApple01 = true;
}
//当鼠标移到apple02上时调用
function mouseOverApple02 (event:MouseEvent):void {
mouseIsOverApple02 = true;
}
//当鼠标移出apple01 时调用
function mouseOutApple01 (event:MouseEvent):void {
mouseIsOverApple01 = false;
}
//当鼠标移出apple02 时调用
function mouseOutApple02 (event:MouseEvent):void {
mouseIsOverApple02 = false;
}
//这个函数绘制apple01 的动画
function enterFrameApple01 (event:Event):void {
//如果鼠标在苹果上移动减少模糊
if (mouseIsOverApple01 == true) {
blur.blurX -= blurSpeed;
blur.blurY -= blurSpeed;
}
/* 如果鼠标移出苹果,并且模糊没超过20,我们增加模糊。*/
if (mouseIsOverApple01 == false && blur.blurX <= 20) {
blur.blurX += blurSpeed;
blur.blurY += blurSpeed;
}
/*在改变模糊滤镜后我需要重新分配滤镜*/
apple01.filters = [blur];
}
//这个函数绘制apple02的动画
function enterFrameApple02 (event:Event):void {
//如果鼠标移到这个苹果上,我们增加模糊滤镜直到100
if (mouseIsOverApple02 == true && bevelFilter.blurX < 100) {
bevelFilter.blurX += bevelSpeed;
bevelFilter.blurY += bevelSpeed;
//我们需要分配一个力度给斜角让它可见
bevelFilter.strength = 5;
}
//如果鼠标移出apple02, 减少模糊
if (mouseIsOverApple02 == false) {
bevelFilter.blurX -= bevelSpeed;
bevelFilter.blurY -= bevelSpeed;
}
/*如果我们确定模糊滤镜正被使用,我们让整个斜角不可见。(strength is 0).否则我们会看到一些难看的曲线。*/
if(bevelFilter.blurX == 0) {
bevelFilter.strength = 0;
}
/*当我们改变了斜角滤镜时,我们需要重新分配一次滤镜*/
apple02.filters = [bevelFilter];
}
已经完了!测试影片,如果你有什么问题,请访问论坛!下面附代码供研究。
var blurSpeed:Number = 1;
var bevelSpeed:Number = 5;
appleapple01.addEventListener(MouseEvent.MOUSE_OVER,mouseOverApple01);
apple02.addEventListener (MouseEvent.MOUSE_OVER, mouseOverApple02);
appleapple01.addEventListener(MouseEvent.MOUSE_OUT,mouseOutApple01);
apple02.addEventListener (MouseEvent.MOUSE_OUT, mouseOutApple02);
apple01.addEventListener(Event.ENTER_FRAME,enterFrameApple01);
apple02.addEventListener (Event.ENTER_FRAME, enterFrameApple02);
var blur:BlurFilter = new BlurFilter();
blur.blurX = 20;
blur.blurY = 20;
blur.quality = BitmapFilterQuality.HIGH;
apple01.filters = [blur];
var bevelFilter:BevelFilter=new BevelFilter(10, 45,0x000000,1, 0xffffff,1,0, 0, 0, BitmapFilterQuality.HIGH,BitmapFilterType.INNER,false);
apple02.filters = [bevelFilter];
var mouseIsOverApple01:Boolean = false;
var mouseIsOverApple02:Boolean = false;
function mouseOverApple01 (event:MouseEvent):void {
mouseIsOverApple01 = true;
}
function mouseOverApple02 (event:MouseEvent):void {
mouseIsOverApple02 = true;
}
function mouseOutApple01 (event:MouseEvent):void {
mouseIsOverApple01 = false;
}
function mouseOutApple02 (event:MouseEvent):void {
mouseIsOverApple02 = false;
}
function enterFrameApple01 (event:Event):void {
if (mouseIsOverApple01 == true) {
blur.blurX -= blurSpeed;
blur.blurY -= blurSpeed;
}
if (mouseIsOverApple01 == false && blur.blurX <= 20) {
blur.blurX += blurSpeed;
blur.blurY += blurSpeed;
}
apple01.filters = [blur];
}
function enterFrameApple02 (event:Event):void {
if (mouseIsOverApple02 == true && bevelFilter.blurX < 100) {
bevelFilter.blurX += bevelSpeed;
bevelFilter.blurY += bevelSpeed;
bevelFilter.strength = 5;
}
if (mouseIsOverApple02 == false) {
bevelFilter.blurX -= bevelSpeed;
bevelFilter.blurY -= bevelSpeed;
}
if(bevelFilter.blurX == 0) {
bevelFilter.strength = 0;
}
apple02.filters = [bevelFilter];
}
效果.
补充:flash教程,As3.0