文字浮动效果制作(三)
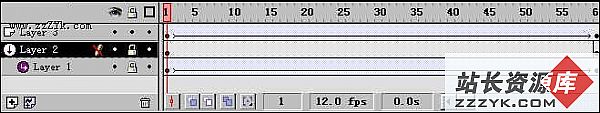
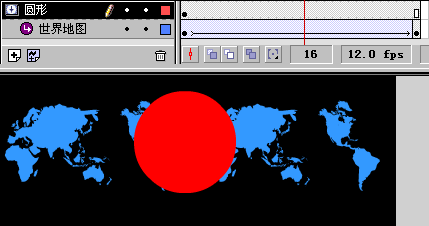
b> 第五步:这一步是很重要的一步,是制作动画的重要步骤,先选择Layer 1在60帧处单击右键,就出现一个下拉菜单,(如图13)选择Insert Keyframe或在60帧上按快捷键F6定义一个关键帧,然后把虑动条向右移动一段距离,跟着又在Layer 2和Layer 3的60帧上也定义一个关键帧,(如图14)接着单击Layer 3的第1帧,选中Layer 3所在的图片符号,在做这步之前,首先在Layer 1和Layer 2的层上加上锁,(如图15)选中Layer 3的图片符号单击右键,就出现一个下拉菜单,选择Propertres(属性),进入到属性选项窗口,选择Color Effect属性页,选Alpha项,(如图16)把Alpha的值改成70,按OK。就可以做出淡入效果,再在Layer 3的第60帧处,在所在的图片符号单击右键--$#@62;选择Propertres--$#@62;选择Color Effect--$#@62;Alpha,把Alpha的值改成0,按OK。那符号可以拉长一点点(不大于0.5厘米),就做出了淡出效果。 图15
图15 图16
图16
图14

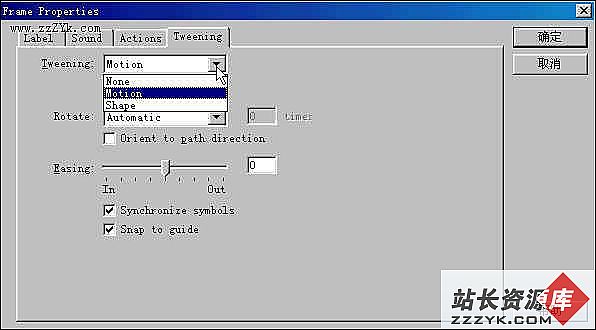
做完以上之后,接着是在Layer 2单击右键,出现一个下拉菜单,选择Mask(遮罩)。(如图17)就做出一个遮罩通道,(如图18),最后就是在Layer 1和Layer 3层上的第一帧上单击右键,选择Propertres(属性)--$#@62;Tweening--$#@62;Motion--$#@62;OK。这样就创建了两者间的运动。(如图20)到这里为止这个文字浮动效果已做出来了。
 图17
图17 图18
图18 图19
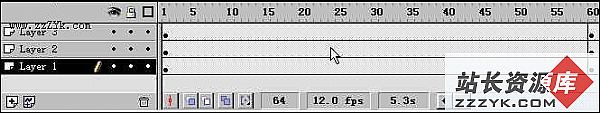
图19但为了实现更好的效果,我们还要做最后的一步,其实做的方法和第五步差不多,在Layer 1,Layer 2和Layer 3的第120帧各定义一个关键帧,接着把Layer 1的虑动条向左移动一段距离,跟着在Layer 3的第120帧处,在所在的图片符号单击右键--$#@62;选择Propertres--$#@62;选择Color Effect--$#@62;Alpha,把Alpha的值改成70,按OK。符号也调整一点点(不大于0.5厘米),最后是创建这两者之间的运动。好,这个文字浮动特效制作到这里就全部完成了,请你按Ctrl+Enter来欣赏它的效果吧。