当前位置:编程学习 > html/css >>
答案:1. Block和inline元素对比
所有的HTML元素都属于block和inline之一。
block元素的特点是:
总是在新行上开始;
高度,行高以及顶和底边距都可控制;
宽度缺省是它的容器的100%,除非设定一个宽度
<div>, <p>, <h1>, <form>, <ul> 和 <li>是块元素的例子。
相反地,inline元素的特点是:
和其他元素都在一行上;
高,行高及顶和底边距不可改变;
宽度就是它的文字或图片的宽度,不可改变。
<span>, <a>, <label>, <input>, <img>, <strong> 和<em>是inline元素的例子。
用display: inline 或display: block命令就可以改变一个元素的这一特性。什么时候需要改变这一属性呢?
让一个inline元素从新行开始;
让块元素和其他元素保持在一行上;
控制inline元素的宽度(对导航条特别有用);
控制inline元素的高度;
无须设定宽度即可为一个块元素设定与文字同宽的背景色。
2. 再来一个box黑客方法
之所以有这么多box黑客方法,是因为IE在6之前对box的理解跟别人都不一样,它的宽度要包含边线宽和空白。要想让IE5等同其他浏览器保持一致,可以用CSS的方法:
padding: 2em;
border: 1em solid green;
width: 20em;
width/**/:/**/ 14em;
第一个宽度所有浏览器都认得,但IE5.x不认得第2行的宽度设置,只因为那一行上有空白的注释符号(多么蠢的语法分析!),所以IE5.x就用20减掉一些空白,而其他浏览器会用14这个宽度,因为它是第2行,会覆盖掉第1行。
3. 页面的最小宽度
min-width是个非常方便的CSS命令,它可以指定元素最小也不能小于某个宽度,这样就能保证排版一直正确。但IE不认得这个,而它实际上把width当做最小宽度来使。为了让这一命令在IE上也能用,可以把一个<div> 放到 <body> 标签下,然后为div指定一个类:
<body>
<div class="container“>
然后CSS这样设计:
#container
{
min-width: 600px;
width:expression(document.body.clientWidth < 600? "600px": "auto" );
}
第一个min-width是正常的;但第2行的width使用了Javascript,这只有IE才认得,这也会让你的HTML文档不太正规。它实际上通过Javascript的判断来实现最小宽度。
同样的办法也可以为IE实现最大宽度:
#container
{
min-width: 600px;
max-width: 1200px;
width:expression(document.body.clientWidth < 600? "600px" : document.body.clientWidth > 1200? ”1200px“ : ”auto";
}
4. IE与宽度和高度的问题
IE不认得min-这个定义,但实际上它把正常的width和height当作有min的情况来使。这样问题就大了,如果只用宽度和高度,正常的浏览器里这两个值就不会变,如果只用min-width和min-height的话,IE下面根本等于没有设置宽度和高度。
比如要设置背景图片,这个宽度是比较重要的。要解决这个问题,可以这样:
.box
{
width: 80px;
height: 35px;
}
html>body .box
{
width: auto;
height: auto;
min-width: 80px;
min-height: 35px;
}
所有的浏览器都可以使用第一个box设置,但IE不认得第2段设置,因为其中用到了子选择器命令。第2个设置更特殊些,所以它会覆盖掉第1个设置。
5. 字体变形命令
text-transform 命令很有用,它有3个值:text-transform: uppercase, text-transform: lowercase 和 text-transform: capitalize。第1个会把文字变成全大写,第2个变成全小写,第3个变成首字母大写。这对拼音文字非常有用,即使输入时有大小写错误,在网页上也看不到。
6. IE中图片文字消失的问题
有时会遇到文字或背景图突然消失的问题,刷新一下又出现了,这在靠近漂浮元素时更容易发生(注:没见过)。此时,可以为消失的元素设定: position: relative ,如果不行,再考虑为这些元素指定一个宽度试试。
7. 不可见文字
不论因为何种原因希望某些网页文字不在浏览器中显示,比如为了打印或为了小屏幕而让某些文字不显示,都可以用 display: none 。这非常简单,但有时对某些人这有点没用,他们能去掉这个控制,这时就要用到: position: absolute; left: -9000px 。
这实际上是把文字指定在页面以外显示。
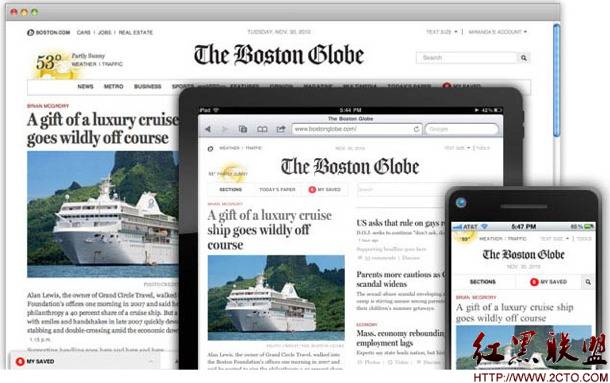
8. 为手持设备设计专门的CSS
也就是手机/PDA等小屏幕用户,可以专门设计一个CSS来让网页显示更舒服些。为此,可以把浏览器窗口调整到150点宽来看效果。指定专门的手持设备的CSS的语法是:
<link type="text/css" rel="stylesheet" href=>
也可以阅读专门的手持设备可用性。
9. 3D效果的按钮
以前要想制作带有3D效果,并且点击下去还会变化的按钮,就得用图片替换的方法,现在CSS就可以了:
a
{
display: block;
border: 1px solid;
border-color: #aaa #000 #000 #aaa;
width: 8em;
background: #fc0;
}
a:hover
{
position: relative;
top: 1px;
left: 1px;
border-color: #000 #aaa #aaa #000;
}
至于效果,还可以自己调整了。
10. 在不同页面上使用同样的导航代码
许多网页上都有导航菜单,当进入某页时,菜单上相应这一项就应该变灰,而其他页亮起来。一般要实现这个效果,需要写程序或专门为每一页做设计,现在靠CSS就可以实现这个效果。
首先,在导航代码中使用CSS类:
<ul>
<li><a href=><li><a href=><li><a href=></ul>
然后分别为每一页的Body指定一个id,和上面类同名。如<body id="contact">。
然后设计CSS如下:
#home .home, #about .about, #about .about
{
commands for highlighted navigation go here
}
这里,当id设为home时,.home就会起作用,也就是class设为home的那一行导航条就会显示出特殊效果来。其他页也是如此。
- 更多html/css疑问解答:
- div+css中关于ie浏览器中非啊元素的:hover的实现问题,哪位大神指点下啊
- css jquery代码中为什么宽度这样设定.menu li ul 150px;.menu li ul a 110px;.menu li a中padding的20px
- css 属性选择器 ie6 不支持吗?
- 用css、jquery做的选项卡效果,有一个小疑问,请高手指点,代码如下:
- 介绍本学习css的书
- wordpress多个CSS样式怎么调用?
- 这个div 的css是如何编写的
- div+css中,div的右边框小于div的高度且居中,除了用背景图片,如何实现?
- 表格立体感用CSS怎么写 我要 具体代码 写仔细 分段的 谢谢 了 兄弟 还有 下拉列表框 立体感用CSS 怎么写
- CSS 在一个大的DIV里面,另一个DIV怎么居中并置底。
- dw中html文档为什么无法链接css文档
- 设计一个小例子说明DIV+CSS的优势(例子要解释并注释)。
- 我会html css目前正在学js,打算在大三的寒假找个实习,请问应该找哪方面的实习?
- css问题,跪求大大帮忙
- 请教网页设计高手,如下图的这种css代码怎么写?