用Flash实现神奇的小球文字动画
 制作思路:制作红色绿色小球动画mc各一个,红色的mc中小球向左运动,绿色的mc中小球向右运动。使用as 的条件判断复制这两个mc,由这两个mc自动生成文字图形。注意这两个mc的播放应当有一定时间的延时(你可以在mc中插入空白帧),这样在完成图型的生成后,才开始mc的播放,生成连贯的效果。文章末尾提供.fla源文件下载。
制作思路:制作红色绿色小球动画mc各一个,红色的mc中小球向左运动,绿色的mc中小球向右运动。使用as 的条件判断复制这两个mc,由这两个mc自动生成文字图形。注意这两个mc的播放应当有一定时间的延时(你可以在mc中插入空白帧),这样在完成图型的生成后,才开始mc的播放,生成连贯的效果。文章末尾提供.fla源文件下载。本例重点:
"=="的判断,千万不要和"="相混淆。
熟练掌握复制mc,条件判断语句的使用,并且对于如何在flash中复制出复杂的造型原理有所了解。
对于文字的背景应当灵活的考虑,使小球的直径正好与笔画的粗细相吻合,如果你找不到合适的字体,就自己用flash把文字画出来好了,只要有点耐心就一定可以做得天衣无缝。
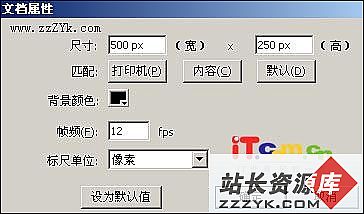
新建一个影片,高300像素,宽300像素,背景色为黑色。Insert---symbol新建元件命名为"红球",在工具栏中选择oval tool,设置stroke color为无,fill color为任意色画一个正圆,在info面板上设置其宽为18px,高为18px,将其设置为居中对齐。用arrow tool选择这个圆,windows---panels---fill在弹出的fill面板上的下拉菜单中选择radial gradient(辐射渐变),编辑成由浅红到深红的渐变。同样的方法制作一个绿球。
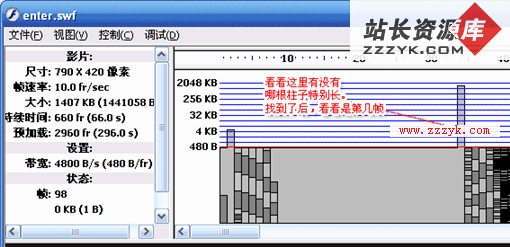
新建元件命名为"红球动画",从library中拖拽"红球"元件到舞台,新建一个引导层,在工具栏选择pencil tool设置为ink mode,画一条引导线。拖拽layer 1上的"红球"元件使其中心点与引导线重合。在layer 1与引导层的第80,160帧分别建立关键帧。(点击图片看详细时间线图)

双击layer 1的第1帧,输入as:
stop ();
在第2帧建立关键帧,windows---panels---frames,在frame面板中设置此帧的frame label为:0,在第54,79帧建立关键帧,将第79帧中的"红球"拖拽到引导线的尽头并与引导线重合。在54与79帧之间建立motion动画。双击第79帧输入as:
stop ();
双击layer 1的第80帧,输入as:
stop ();
在第81帧建立关键帧,在frame面板中设置此帧的frame label为:1,在第134,159帧建立关键帧,将第159帧中的"红球"拖拽到引导线的尽头并与引导线重合。在134与159帧之间建立motion动画。双击第159帧输入as:
stop ();
双击layer 1的第160帧,输入as:
stop ();
在第161帧建立关键帧,在frame面板中设置此帧的frame label为:2,在第215,240帧建立关键帧,将第240帧中的"红球"拖拽到引导线的尽头并与引导线重合。在215与240帧之间建立motion动画。双击第240帧输入as:
stop ();
按照同样的方法制作"绿球动画",注意绿球的引导线的方向应当与红球的相反。
新建元件"文字背景",在工具栏上选择line tool,stroke color 为灰色,绘制文字PC的轮廓,线条宽为18px。你可以打开grid以方便绘制时的定位。完成绘制后,新建元件"文字背景动画"在第1帧到第30帧建立一个"文字背景"元件从alpha为0到alpha为100的motion动画。

双击第30帧,输入as:
stop ();
回到scene 1,新建两层分别放置"绿球动画"和"红球动画",

并在instance面板中将"红球动画"的name属性设置为"ball","绿球动画"的name属性设置为"ballmove" 。将"文字背景"放置在layer2并设置居中对齐。新建一层命名为"action",在第一帧建立关键帧,输入如下as:
x = 45;
x1 = 190;
y = 208;
y1 = 81;
setProperty ("/ball", _visible, "0");
setProperty ("/ballmove", _visible, "0");
m = 1;
m1 = 1;
n = 1;
o = 1;
o1 = 51;
//以上的as用来设置初始值
在第3帧建立关键帧。输入如下as :
while (Number(m)<=5) {
if (Number(o) == 1 or Number(o) == 6 or Number(o) == 11 or Number(o) == 16 or Number(o) == 21 or Number(o) == 22 or Number(o) == 23 or Number(o) == 24 or Number(o) == 25 or Number(o) == 26 or Number(o) == 30 or Number(o) == 31 or Number(o) == 35 or Number(o) == 36 or Number(o) == 37 or Number(o) == 38 or Number(o) == 39 or Number(o) == 40) {
duplicateMovieClip ("/ballmove", "ball" add o, o);
} else {
duplicateMovieClip ("/ball", "ball" add o, o);
}
a = random(3);
if (a==0) {
tellTarget ("ball" add o) { gotoAndPlay ("0"); }
} else if (a==1) {
tellTarget ("ball" add o) { gotoAndPlay ("1"); }
} else {
tellTarget ("ball" add o) { gotoAndPlay ("2"); }
}
setProperty ("/ball" add o, _y, y);
setProperty ("/ball" add o, _x, x);
x = Number(x)+18;
m = Number(m)+1;
o = Number(o)+1;
}
while (Number(m1)<=5) {
if (Number(o1) == 51 or Number(o1) == 52 or Number(o1) == 53 or Number(o1) == 54 or Number(o1) == 55 or Number(o1) == 56 or Number(o1) == 61 or Number(o1) == 66 or Number(o1) == 71 or Number(o1) == 76 or Number(o1) == 81 or Number(o1) == 86 or Number(o1) == 87 or Number(o1) == 88 or Number(o1) == 89 or Number(o1) == 90) {
duplicateMovieClip ("/ballmove", "ball" add o1, o1);
} else {
duplicateMovieClip ("/ball", "ball" add o1, o1);
}
b = random(3);
if (b==0) {
tellTarget ("ball" add o1) {gotoAndPlay ("0"); }
} else if (b==1) {
tellTarget ("ball" add o1) { gotoAndPlay ("1"); }
} else {
tellTarget ("ball" add o1) { gotoAndPlay ("2"); }
}
setProperty ("/ball" add o1, _y, y1);
setProperty ("/ball" add o1, _x, x1);
x1 = Number(x1)+18;
m1 = Number(m1)+1;
o1 = Number(o1)+1;
}
n = Number(n)+1;
x = 45;
y = Number(y)-18;
m = 1;
m1 = 1;
x1 = 190;
y1 = Number(y1)+18;
通过前面的实例学习,我们不难理解这段as的含义,关键在于为什么要怎么做。其实思路很简单:我们用as来对"红球动画"进行排列,相当于用很多点连接成线从而形成文字,那么重点就是那些点是属于文字笔画部分的,那么就在这个位置放置"红球动画",而不属于文字笔画的就放置"绿球动画"。因此我们在if{}中使用了判断,将属于文字笔画的点都列出来,再进行mc的复制。而复制是按照行、列(即横坐标、纵坐标)来进行的,所以你要想搞清楚自己的文字用点来表示的时候有几行几列,我这里是5行8列。
应当注意:"=="与"="不同,"="是赋值,"=="的含义是判断是否相等。
小诀窍:在做之前,你可以在纸上用圆点绘制好文字,并编号,在按照编号来写as,就可以很快完成这看似复杂的操作。
在第5帧建立关键帧,输入如下的as:
if (Number(n)<=8) {
gotoAndPlay ("Scene 1", "aaa");
}
//由于一共8列,所以要进行循环。
将layer1,layer2,和action三层的帧都设置到第100帧,也就是分别在第100帧insert frame,至此完成本例的制作。.fla源文件下载学习