Flash曲线运用初级教程
今天cloudy为大家带来Flash曲线技巧的初级教程,后面还会有些相应的作品示范。好,大作战正式开始!!
首先,打开flash的准备工作我就不说了。先来一张图。很可爱的卡通MM吧?不要觉得这很复杂,其实只要对一些基本形状做简单的曲线调整就可以完成哦!
1、选择矩形工具;
2、注意,stroke是没有的。填充你爱用什么颜色随便。习惯性而已。
3、拉出一个矩形。
4、这里说明一下,注意箭头的状态,这表明你要操作的对象是一个曲线的尖角。
5、而这里,表明你是对该段曲线做一个曲率的调整。
6、这是对这个shape进行选择或者移动。
7、好,我们现在要对这个矩形进行变形,所有的外形(头发、脸庞等)都是从这个矩形变形出来的。这个操作是:ctrl+鼠标拖动,注意光标是曲线调整状态,也就是说,鼠标要指向曲线,而不是这个shape,否则会拖动出一个复制的副本。
8、ok,而这,就是对曲线进行曲率调整。
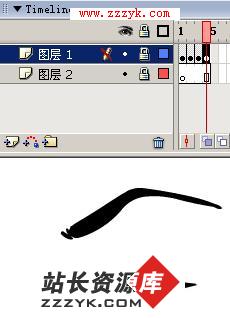
9、经过调整,矩形变成这样:
10、这是脸庞的外部,但是我们要画出手绘的笔触,怎么办?注意,flash中我们是用shape来模拟大小不均匀的笔触。所以,我们现在的思路是,在中间开一个“脸色”的色块,然后调整,那么剩下的黑色就是脸庞的轮廓了。理解有困难?看下去就好了。:)
现在我们用矩形工具,选择“脸色”。
11、看,中间画一个矩形。
12、同样方法,我们调整里面的shape变成这个样子,看剩下来的黑色,怎么样?是不是笔触?就好像卡通一样。实际上,我们是在画卡通。
13、脸庞画好了(有点简单,因为教程嘛,呵呵,大家自己回去仔细吧。我写教程的时候太快了,大家体谅),那阴影怎么处理?我们选择line工具。
14、注意stroke的选项。其实这里stroke的颜色根本没有关系,也是看你习惯而定。
15、我们用这个line来分割这个脸庞,注意上下和黑色shape的交点,因为这是阴影的边缘,一定要细心考虑,否则后面调整麻烦。

16、分割好了,我们选择油漆桶。
17、用mixer调整深一点的脸色作为阴影,填充下面部分,看,就是这么简单。
18、line的使命完成,我们选择它。
19、删除line,然后调整明暗交界。
20、就是这样调整!
ok,看,非常快,熟练之后效果很好!大家可以看看我的实战作品。要点是:
要熟悉笔触的大小变化,调整出来才能自然;
曲线的点的增加,要细心考虑,尽量要少;
用line来分割不同颜色,但是看起来的“笔触“,要用shape来模拟。一些重要的部分你可以分层画,画的时候锁定其他层。画完了就做成一个mc。由于五官或者手脚都分开,做动画就容易了。
这种曲线调整方法可以非常精确。其实这种方法和贝塞尔原理一样的,因为它根本就是贝塞尔。用过xara的话,里面的贝塞尔有一种方法和这种原理其实是一样的。
实际应用中,比如ps的贝塞尔,高速度的用法也是用先画点,然后调整曲线。不过要点中很小的调整柄,所以我认为flash这种直接调整曲线的方法要容易多了。综合说来,
如果你要做选区,请用贝塞尔控制柄方法。
如果你要画精确的曲线画(手绘笔直接画很好,但是只能做大体,要精确调整和控制点数还是要靠后来的点、线操作),我觉得用Flash这种模式好。为什么呢?因为它符合我们画画的流程:草稿-〉定稿。
我们画画的时候,当你还没有一个整体的定位印象时,你需要对画面分布的大概位置做一个估计。这种“捏形状”的绘图方式,就好比你一开始弄个毛胚,然后慢慢调整,最后定型的过程。
好好运用这种方法,你会发现,很多东西都是可以用鼠标画出来的。
下面是我的两个实例。