Flash精致图标绘制:透明实时时钟
目前流行的图标设计软件组合是 Illustrator/ Corel Draw + Photoshop (本文不讨论像素图标),做出来的图标是静态的,如果要应用于Flash, 必须通过位图导入,且不说透明GIF的锯齿、PNG的大体积,光一个马赛克现象就使得可用性大打折扣了,更不用说做一个动态的图标。用Flash设计图标的优点是显而易见的: 支持动态图标,无失真放大,移植方便,可以和声音结合等等。缺点是不适合表现复杂的光影,一看就是卡通的。
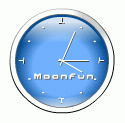
先看看我的实验作品:
左图:放大镜和影子可以随鼠标移动 中图:透明小球 右图:显示系统时间的时钟
调节每个图标下面的滚动标尺,图标大小会作相应变化和显示点击这里下载源文件
之前我们介绍了中间的透明小球的绘制方法,通过制作方法和过程介绍,相信你一定能掌握画立体形体的基本方法,那就是:依次画基本形状、渐变、高光、阴影。下面的时钟也是这样的方法,所以我不再详细介绍具体过程,这里仅截取几个关键步骤。你可以自己发挥,因为这个不是唯一的方法,相信你会创造出适合自己的方法。
效果预览:
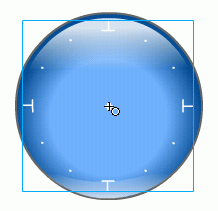
1.面板的制作
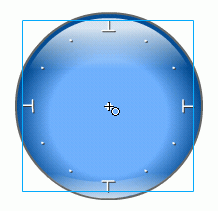
2.刻度的制作
我喜欢小而细的刻度,为了方便起见,放大2倍看。
画好所有刻度并按(F8)转成元件。
复制一次这个元件,按Ctrl+Shift+P粘贴,按Ctrl+↓移到下面,然后降低亮度。
效果如下:
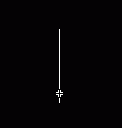
3.指针的制作
新建一个mc,画一个指针,主意注册点(十字)的位置。
因为指针颜色用了白色,所以我们暂时把文档背景设成黑色。
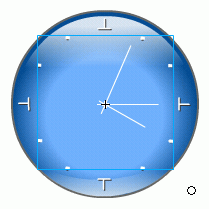
复制3个指针,使他们的注册点都和面板的中心重合
选中这三个指针,按F8,转成元件,效果如图。
复制这个mc, 同刻度一样,降低亮度处理,4.稍微修饰一下,加上底座和文字,并将文字打散最后加上代码,看看你的时间对不对:)
(注:详细代码请查看源文件)
特别推荐——设计类视频教程:
 Photoshop视频教程 |  Coreldraw视频教程 |  Flash MX 视频教程 |  网页设计制作视频教程 |  3DsMAX视频教程 |