DW4快速入门教程-总览
本文档用于展示Dreamweaver4中的一些新特性,它将使用交互的方式一步步地带你体验这些新特性。
在这个快速浏览中,你将编辑一个假想的Compass Travel公司网站。本指南是介绍Dreamweaver 4的一些新特性,它将围绕三部分来组织结构:Code(代码)、Design(设计)和Collaborate(合作)。每一部分都将自动完成,浏览结束后,你可以使用这些站点资源回顾整个Dreamweaver的特色。
 |
安装
- 从CD-ROM上复制Quick Tour文件夹及其内容到你的硬盘上。为了清晰明了,建议最好保持文件夹名称。
- 双击Dreamweaver 4.exe文件以安装Dreamweaver,请使用默认设置,等待一段时间,安装将自动完成。
- 双击Fireworks 4.exe文件以安装Fireworks。
- 使用默认设置,等待一段时间,安装将自动完成。
创建一个本地站点:
- 打开Dreamweaver,按下F5键来打开站点管理窗口。
- 在弹出菜单上选择Define Sites(定义站点),将会打开站点定义(Site Definition)窗口。
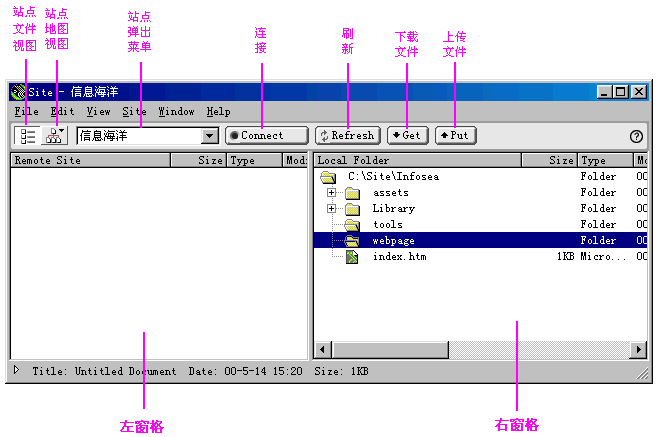
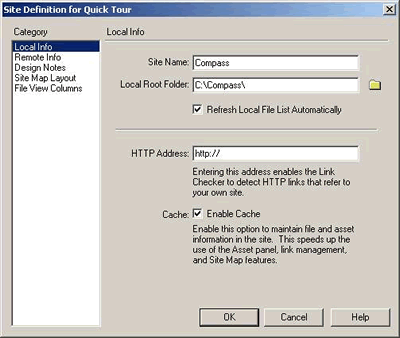
- 在站点定义对话框中(如下图所示),点选类别列表中的本地信息项,使其处于被选中的状态。
- 在站点名称框中输入Compass。
- 点击Local Root Folder框右边的文件夹标志,在你的硬盘上查找并选择Compass文件夹。
- 点击OK,保存站点设置。当询问是否创建站点缓存时,选择创建。

Dreamweaver 4快速入门教程--MACROMEDIA通用用户界面……