用Dreamweaver MX建立一个简单的图书查询系统 <3>
、设置完毕后,点击test按钮,大家可以看到leibie表的内容全显示出来了。点击OK回到页面,这时我们可以看到Binding标签下方显示出我们刚刚建立的名为Recordset1的查询。
4、输入网页上静态显示的内容,如图10,其中“返回”链接到主页index.htm 。

图10
5、点击Binding标签下方Recordset1旁边的"+"号,展开字段,用鼠标按住“类别名称”字段不放,直接拖到页面上的单元格中,松开鼠标, 这样单元格就包含了一个动态文本,页面效果如图11。

图11
只是现在这个单元格还只能显示一行(大家可以先在浏览器里看一看是不是这样的显示效果),那么如何才能将所有的字段内容显示出来呢?
6、选中表格,再选择右边的Application面板中的Server Behaviors标签,按加号按钮,选择Repeat Region(循环区域),这样就可以控制一页显示多少记录了。在这里,因为图书类别不多,因此在对话框中选择All Records(显示所有记录),不分页显示了,具体如图12。

图12
7、运行pws,设置好路径,用浏览器打开此网页,看看屏幕上是不是将数据库里的类别名称都显示出来了,只是现在还不能点击进去。好,下面我们就来做相应的显示图书的页面。
三、制作按类别查询显示的页面
1、新建一动态网页,取名xianshi.asp。
2、建立记录集。选择Application面板中的Bindings标签,按加号按钮,选择Recordset(Query),弹出Recordset对话框,里面的设置如图13,名字为Recordset2,数据库表选择tushu,因为网页显示的图书信息是根据前面查询条件来显示的,因此就需要设置一个限制条件来选择符合条件的图书,那么这个条件是通过什么来实现传递和接受的呢?这就需要用到URL Parameter(URL参数)了,利用这个参数可以从查询网页传递查询条件,然后在显示网页中接受这个参数来显示符合的记录。具体使用方法如下:

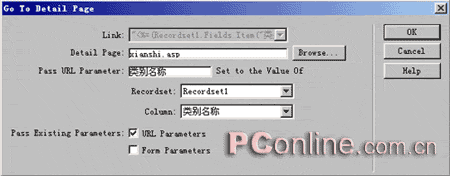
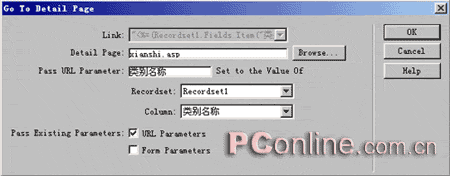
图13 (1)先让我们回到查询页chaxun.asp。用鼠标选中表格中的字段,再选择Application面板上Server Behaviors标签,按加号按钮,选择Go To Detail Page(到细节页),弹出Go To Detail Page对话框,具体设置如图14。Detail Page就是我们的显示网页xianshi.asp,Pass URL Parameter文本框里输入的就是要通过URL传递到细节页中的参数名,为便于理解,我们输入“类别名称”,这个名字可要和后面显示网页里设置的参数名一样。Recordset意为从哪个记录集里传递出去的,我们选择Recorset1,Column意思为URL参数值的来源,要与查询网页上的查询条件一致,因此选择“类别名称”,Pass Existing Parameters这两个选项于表单有关,而在这个查询网页上并没有用到表单,因此可以不选。点击ok按钮,大家可以看到表格中的字段已变成一个包含动态内容的超文本连接了。

图14 (2)好,URL Parameter已设置,现在再回到显示网页xianshi.asp来接受这个参数。选择Recordset(Query),弹出Recordset对话框,在Filter中设置如上图13,意思是:查询条件为表tushu中的字段“类别名称”要等于传递过来的URL Parameter参数“类别名称”,这样查询网页和显示网页就联系起来了。
(3)点击test按钮来测试。大家可以输入某一个类别名称,dw 就会显示出相应的图易做图录。
(4)点击ok按钮回到页面,至此记录集建立好了。
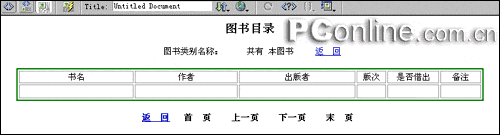
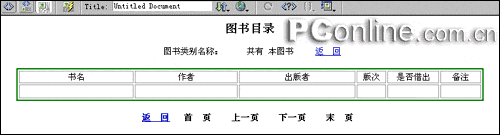
3、输入网页中的静态内容,如图15,其中“返回”链接到查询网页chaxun.asp,因为有的类别图书比较多,因此将显示设为分页显示。

图15 4、用上面介绍的方法,将记录集的字段分别拖到页面上相应的位置中,如图16。

图16 5、选中表格中的第二行,点击Application面板中的Server Behaviors标签,按加号按钮,选择Repeat Region,弹出Repeat Region对话框,因为要分页显示,所以选择每次显示几条,在这里我输入的是10,意思为每页显示10条记录,大家可以根据情况自由输入,如图17。点击ok键回到页面。

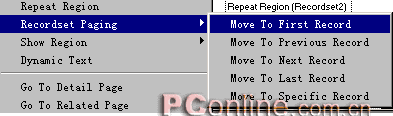
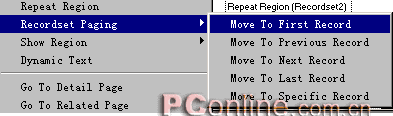
图17 6、因为是分页显示,需要翻页,那么在dw里如何实现呢?很简单,大家先选中“首页”,然后点击Application面板中的Server Behaviors标签,按加号按钮,可以看到有一个Recordset Paging选项,将鼠标滑到这选项,显示出下拉菜单,这些菜单的含义我想大家应该明白了吧,如图18。选择第一条“Move To First Record”,弹出对话框,如图19,点击ok按钮回到页面,这样“首页”的动态链接就做好了,其他的“上一页”、“下一页”、“末页”依次类推,做好与其相对应的动态链接。

图18
图19