创建更好的HTML5
[原文发表地址] Building Better HTML5
[原文发表时间] 7 Apr 2011 2:21 PM
随着IE9的近期发布,我想和你们分享些关于我们的开发工具的东西,这些工具支持HTML5,ECMAScript 5和CSS3的开发。
贯穿它的发布周期,IE9 博客了关于在标准支持方面的改善,尤其是对HTML5, CSS3, DOM和JavaScript标准的支持。站在开发人员的角度,我们想要确保开发人员拥有配合IE 9的新功能工作的工具。
F12工具集
客户端可发人员在遇到问题时的第一道防线将会是浏览器内置的工具集。IE9的 F12 工具集 包括更新的DOM和CSS检测器,一个脚本调试器和分析器,和一些工具,用来帮助开发人员在IE的不同浏览器和文件模型中预览他们的站点,快速清理浏览器缓存,以及验证HTML的有效性。
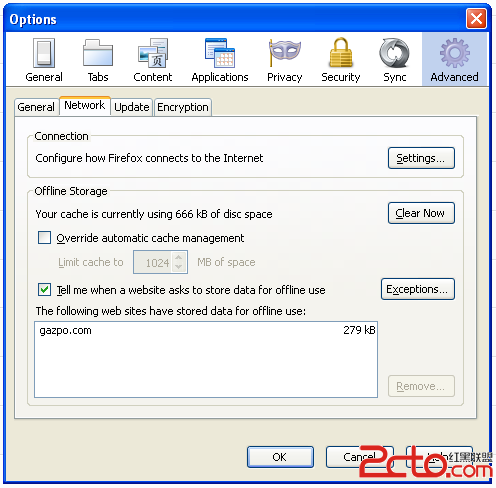
在IE9中,我们添加了一个新的网络分析标签页,它让开发人员能够快速容易地定位出他们的网页消耗时间和带宽的地方,出现网络错误的地方(例如有缺陷的表头)来帮助他们追踪调试站点。下面,你会看到网络检测器是如何在一个网站请求下展示信息的。
除了在F12工具集中添加一些主要的功能,我们也回应了一些用户呼声最高的请求。下面是用户要求的几个功能:
· 用户想用CSS标签中的上下箭头键来改变值,因此我们就加入了该功能。
· 我们把IE9的查看源文件性能提高了至少10倍。F12工具集现在可以格式化压缩脚本(脚本可以用类似Microsoft’s Ajax Minifier这样的工具来压缩容量大小)了,同时也把压缩过的JavaScript变得更可读。下面,你可以看到压缩脚本被格式化前后的样子。
之前:
之后:
Expression Web 4
Expression Web是一个网站制作工具,它集web站点可视化创建体验和网页代码编辑功能于一身。我们把Win7 SP1的推出和IE9发布协调起来,就是为了使得Expression Web支持最新的web标准,并使这些标准在IE9中支持得更好。
像IE9一样,Expression Web 4 SP1现在支持HTML5(通过这个视频观看演示版),包括针对HTML5完整草图规范的IntelliSense的支持,对 CSS3属性功能栏中的CSS3草图规范的支持,对样式对话框中的普通CSS属性的支持,包括对 IE9 中的边框范围 (见下图) ,IE9支持的 HTML5 标记语义 例如,
,
和功能更新后的Expression Web’s Snapshot已经能够完善支持IE9了。Snapshot是一个Expression Web面板,它呈现了你当初制作页面的时候在Internet Explorer 6-9版本中的显示效果。它是一个理想的助手,可帮你的页面从早期的浏览器版本升级到最新最棒的版本。
你可以下载 Expression Web SP1 或获取试用版。
Expression SuperPreview
Expression SuperPreview是一个简化不同浏览器间布局问题的测试和调试过程的工具。。通过SuperPreview,你可以在同时在多个浏览器上查看自己的页面或查看一个页面是如何生成的并与页面的符合图像或模型图像做比较。SuperPreview 帮助网站制作人员解决制作过程中的一个重要方面,即如何鉴别并修复跨浏览器的布局问题。它可以在 IE6, IE7, IE8, IE9, Safari 4 & 5 (在Macintosh平台), Chrome, 和Firefox上生成页面,并能让你容易地比较审阅显示效果。
SuperPreview利用你本地安装的浏览器和在云服务器的宿主浏览器来生成网页渲染。它陈列出元素信息,例如尺寸,应用样式和DOM树信息。SuperPreview既可以可以用本地站点也可以用远程站点工作。你可以观看这个演示版视频应用SuperPreview 。SuperPreview是一个很棒的工具,它能让作者使用HTML5并保证网页在低端浏览器上的生成效果。。
SuperPreview会和任意的web编写工具一起工作,但是和Expression Web结合最为完美。
最近,Expression SuperPreview已经更新到支持IE9了。通过那个更新,我们也已经做了一个SuperPreview 可以使用了的试用版。试用版提供了对IE6, IE7, IE8 和 IE9 的无限期支持,但对其他浏览器只提供60天试用期支持,而SuperPreview在线服务支持的所有东西该版本都支持。
Visual Studio 2010 SP1
[
Visual Studio 2010 SP1包含了对HTML5和CSS3 智能感知和有效验证的增强支持。新的标记如其他有用的工具
对专注于创建HTML5, JavaScript, 和CSS3网站的开发人员来说,F12 tools, Visual Studio, Expression Web, 和SuperPreview仅仅是一些有用的工具。我已经提到了另外一个工具—AjaxMin你可以用它来提高网站的性能,不过还有很多工具。比如Jscript Editor Extensions添加了些功能如在VS中大括号能自动匹配到JavaScript的智能感知功能。。去年我们发行了Visual Studio AJAX Profiling Extensions (前面叫做 AjaxView)作为一个Power Tool,它将会帮助开发人员更好体会到他们的客户web代码的性能特征。我们已经做了很多来提高对jQuery的支持,包括正在进行的更新,它是故为为确保针对jQuery的最新版本Visual Studio支持IntelliSense,jQuery templates和globalization 作用, 和一个断片的集合 。最后也很重要的,是Fiddler,最受欢迎的调试代理服务器。
这些工具让我们体验了一下和HTML5、CSS3及JavaScript相关的工具与它的一起使用。
想了解HTML5, CSS3和Jscript更多,请访问ScriptJunkie。
Namaste
补充:web前端 , HTML/CSS ,