如何使用Dreamweaver8设计网页背景
我们在网页制作过程中,尤其是初学的人们读喜欢给自己的网页制作一个背景,今天我给大家讲解一下在Dreamweaver8中设置网页背景的方法。
首先启动Dreamweaver软件,新建立一个HTMl文档。
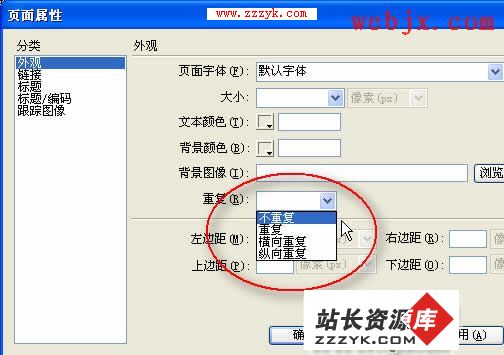
然后我们执行“修改”=>“页面属性”(快捷键Ctrl+J)菜单命令,弹出“页面属性”对话框,在“外观”分类中会发现背景图像的下方多了一个“重复”选项,可以选择不重复(no-repeat)、重复(repeat)、横向重复(repeat-x)、纵向重复(repeat-y),如图所示。

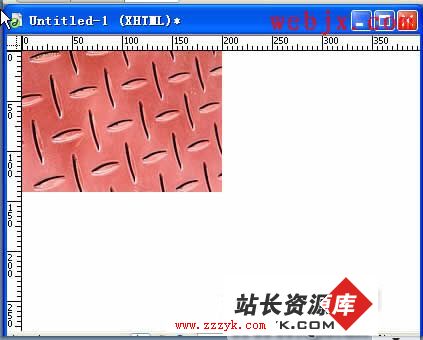
单击“背景图像”后的浏览按钮,找到一幅图片作为网页的背景,然后来看看四种不同选项所带来的不同背景图像。首先选择“不重复”选项,它的含义是背景图片不重复显示,只显示图像的原始大小,而且只显示一次,如图所示。在以前版本中,只要设置了网页背景图像,它就会平铺显示在网页中,现在我们对背景图像的可控性更强了。

如果选中“重复”选项,则会在x和y方向重复显示背景图像,就和以前的老版本中一样,如图所示。

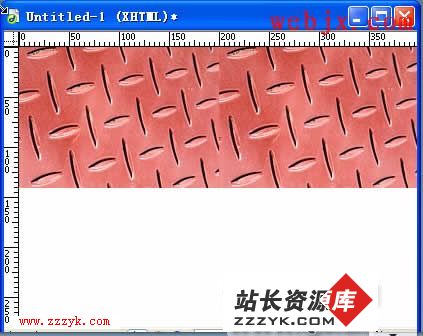
如果选中“横向重复”选项,则会在x轴方向重复显示背景图像,如图所示。

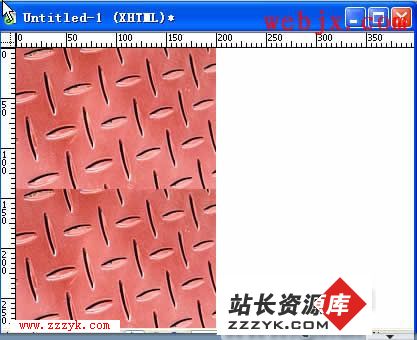
如果选中“纵向重复”选项,则会在y轴方向重复显示背景图像,如图所示。

当你制作网页的时候来试试该方法吧!呵呵