在Dreamweaver8.0中如何搭建管理本地站点
要制作一个能够被大家浏览的网站,首先需要在本地磁盘上制作这个网站,然后把这个网站传到互联网的web服务器上。放置在本地磁盘上的网站被称为本地站点,位于互联网web服务器里的网站被称为远程站点。Dreamweaver 8提供了对本地站点和远程站点强大的管理功能。
1、规划站点结构
网站是多个网页的集合,其包括一个首页和若干个分页,这种集合不是简单的集合。为了达到最佳效果,在创建任何 Web 站点页面之前,要对站点的结构进行设计和规划。决定要创建多少页,每页上显示什么内容,页面布局的外观以及各页是如何互相连接起来的。
我们可以通过把文件分门别类的放置在各自的文件夹里,使网站的结构清晰明了,便于管理和查找。
2、创建站点
在Dreamweave 8中可以有效的建立并管理多个站点。搭建站点可以有两种方法,一是利用向导完成,二是利用高级设定来完成。
在搭建站点前,我们先在自己的电脑硬盘上建一个以英文或数字命名的空文件夹。
(1)选择菜单栏——站点——管理站点,出现“管 理站点”对话框。点击“新建”按钮,选择弹出菜单中的“站点”项。
在打开的窗口上方有“基本”和“高级”两个标签,可以在站点向导和高级设置之间切换。下面选择“基本”标签。
在文本框中,输入一个站点名字以在 Dreamweaver8.0中标识该站点。这个名字可以是任何你需要的名字。单击“下一步”。出现向导的下一个界面,询问是否要使用服务器技术。
我们现在建立的是一个静态页面,所以选择“否”。
点下一步,在文档框设置本地站点文件夹的地址。
点下一步,进入站点定义,我们将在站点建设完成后在与FTP链接,这里选择“无”。
单击“完成”按钮,结束“站点定义“对话框的设置。
单击“完成”按钮,文件面板显示出刚才建立的站点。
到此,我们完成了站点的创建。
3、搭建站点结构
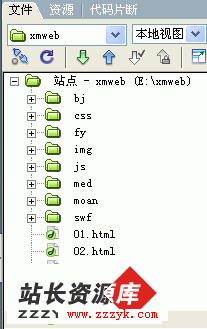
站点是文件与文件夹的集合,下面我们根据前面对xmweb网站的设计,来新建xmweb站点要设置的文件夹和文件。
新建文件夹,在文件面板的站点跟目录下单击鼠标右键,从弹出菜单中选择“新建文件夹”项,然后给文件夹命名。这里我们创建新建8个文件夹,分别命名为:img、med、swf、txt、css、js、moan和fy。
创建页面,在文件面板的站点跟目录下单击鼠标右键,从弹出菜单中选择“新建文件”项,然后给文件命名。首先要添加首页,我们把首页命名为index.html,再分别新建01.html、02.html、03.html、04.html和05.html。
4、文件与文件夹的管理
对建立的文件和文件夹,可以进行移动、复制、重命名和删除等基本的管理操作。单击鼠标左键选中需要管理的文件或文件夹,然后单击鼠标右键,再弹出菜单中选“编辑”项,即可进行相关操作。
更多精彩尽在站长资源库电脑知识网 www.zzzyk.com