Android Web App官方文档翻译第五章:最佳实践
1. 将来自移动设备的请求重定向到专门为移动端设计的Web版本有好几种方式可以让你使用服务端的重定向将请求重定向到你的web站点的移动版本上去。最常见的情况是通过“嗅探”(”sniffing”)web浏览器提供的用户代理字符串(User Agent string)。为了确定是否要提供一个你的站点的移动版本,你只需要在User Agent中寻找“mobile”字符串即可,它可以与很多移动设备匹配。如果需要的话,你还可以在用户代理字符串中找到特定的操作系统(比如Android 2.1)。
注意:大屏幕的Android设备需要全尺寸的网站(比如平板电脑),因此在user agent中不包含“mobile”字符串,但它的user agent的其他部分基本是一样的。由于这种情况的存在,你在发送你的站点的移动端页面的时候,一定要确认user agent中是否包含“string”字符串。
2. 使用合适于移动设备的有效的DOCTYPE标记
为移动站点设计的最常见的标记语言是 XHTML Basic。这一标准确保了特定的标记可以在移动设备上有最佳表现。例如,它不支持HTML框架或是嵌套表格,因为这些在移动设备上表现都很糟。除了声明DOCTYPE,还要声明合适的字符编码(比如UTF-8)。
例如:
<?xml version=”1.0″ encoding=”UTF-8″?>
<!DOCTYPE html PUBLIC “-//W3C//DTD XHTML Basic 1.1//EN”
“http://www.w3.org/TR/xhtml-basic/xhtml-basic11.dtd”>
一定要确认你的web页面的标记对于已经声明的DOCTYPE来说是有效的。可以使用验证器(validator),比如由http://validator.w3.org提供的一个。
3. 使用viewport 元数据来将页面调整至合适大小
在你的文档的部分,你需要提供元数据来指定你希望如何在浏览器的viewport中呈现你的页面。例如,你的viewport的元数据可以指定浏览器的viewport的高和宽,最初的web页面规模甚至是目标屏幕分辨率(target screen density)。
例如:
<meta name=”viewport” content=”width=device-width, initial-scale=1.0, user-scalable=no”>
想要获取更多关于如何为Android设备使用viewport元数据的信息,请阅读Targeting Screens from Web Apps。
4. 避免多文件请求
因为移动设备通常比台式机的联网速度慢得多,因此你需要想办法让你的页面尽快加载。一种加速加载方法是避免下载额外文件,比如中的样式表和脚本文件。相反,直接在部分提供CSS或者Javascript即可(如果脚本是在页面加载完以后才用到,那么将其包含在的结束部分也可)。同样,你还可以通过类似于Minify的工具来压缩你的文件。
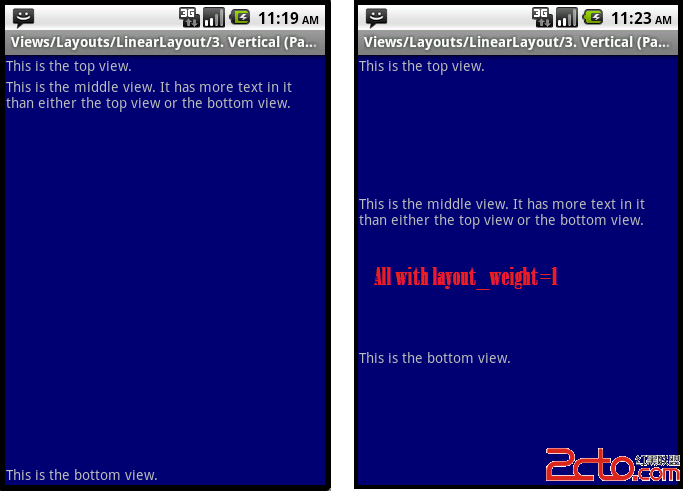
5. 使用一个垂直的线性布局(Use a vertical linear layout)
在导航页面的时候,要避免让用户左右拖动你的页面。对于用户来说,上下拖动更容易,也让你的页面更简单。
要想知道更多关于如何创建伟大的移动web应用,请看W3C的移动设备最佳实践。要看其他提升站点速度的建议(移动设备和桌面设备都适用),请看Yahoo!的最佳性能 指南以及Google在让web 更快的加速教程。
补充:移动开发 , Android ,