Dreamweaver 4新功能试用手记(1)
br>设计视图和代码视图
启动Dreamweaver 4后,在界面外观方面首先感到不同的就是在菜单栏下面默认显示一个工具栏。
在Dreamweaver 4中,我们可以在设计视图(Design View)、代码视图(Code View)或组合视图中设计网页。
设计视图:就是Dreamweaver 3中所称的文档窗口(Document Window)。启动Dreamweaver 4时,默认显示设计视图,与Dreamweaver 3没有什么不同。如果要从其他视图转换为设计视图,可以单击工具栏中的设计视图按钮。
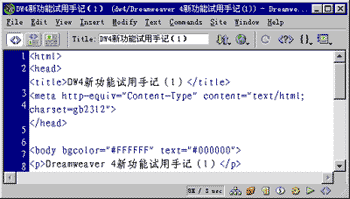
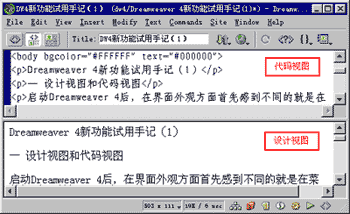
代码视图:从外观看其实就是Dreamweaver 3中HTML源码检查器的全屏显示(不用找了,Dreamweaver 4已经没有HTML源码检查器)。但我要告诉你的是,Dreamweaver 4对代码编辑的支持已经大大增强,代码的编辑、修改方便多了。如果你因此而成为编程高手,可不要忘记教教老弟哦!单击工具栏中的代码视图按钮,当前文档就以代码视图方式显示,如下图所示。
需要说明的是,默认是没有行号显示的。想要显示行号,在代码视图方式,单击工具栏的选项菜单按钮,从弹出的菜单中选择Line Numbers(行号)就行了。如果希望行绕排,请选择该菜单上的Word Wrap(行绕排)。
组合视图:就是同屏显示设计视图和代码视图。或者说,把文档窗口分割为设计视图和代码视图。单击工具栏的代码设计组合视图按钮,显示组合视图,如下图所示。
在组合视图方式下设计,可以同时观察“台前幕后”。你可以在设计视图中进行可视化设计,相应的代码实时在代码视图中反映出来,这对于新手学习HTML来说是多么的美妙。你也可以在代码视图中直接输入代码,实现一些可视化设计不能实现的功能,结果也在设计视图中实时显示出来。这对于专业网页设计人员,无疑是一个梦寐以求强功能。拖动一下右边的滚动条,就可以查看整页内容。你也可以拖动中间的分隔条,改变两个视图的大小。例如,当你主要在设计窗口进行可视化设计时,可以把设计视图适当扩大。
在这种组合视图方式中,可以很方便地在代码编辑和可视化设计之间跳转,在哪个视图中进行设计,都会得到一致的结果。
∥业牡谝桓芯酰?br>