Dreamweaver 4新功能试用手记(2)
b>布局视图页面布局是进行网页设计最基本最重要的工作之一。用于网页布局设计的常用工具是表格。然而,表格的原本用途是用来显示表格化数据的,并非真正的布局工具,因此存在着先天不足。在Dreamweaver 3中,我们还可以用层作为布局工具,但常常要把层布局转换为表格布局,以解决浏览器的兼容性问题。
现在好了,Dreamweaver 4想我们之所想,急我们之所急,给我们提供了一个布局工具—布局视图(Layout View)。使用这个工具,页面布局将变得更加轻松快捷,一气呵成。
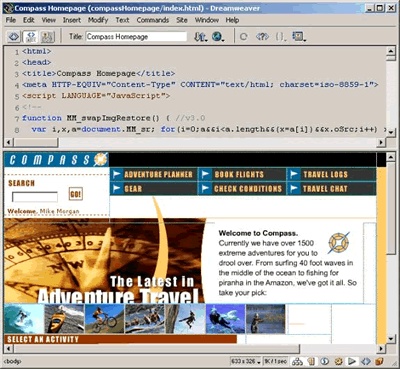
怎样使用这个新玩艺呢?请大家先来看看我们最常用的对象面板(Objects Panel),它的下部是不是多了一些好东东?

下面我们就来试试这些新东东。
一、切换标准视图和布局视图
标准视图其实就是指设计视图。在标准视图中对象面板上的布局按钮(绘制布局单元格和绘制布局表格按钮)是不可用的,要使用这些按钮必须切换到布局视图。
从标准视图切换到布局视图的方法是:
1.单击对象面板中的布局视图按钮,弹出Getting Started in LayoutView(开启布局视图)对话框。
对话框中的提示信息告诉我们布局单元格、布局表格和标准视图按钮的作用。如果希望以后不显示此对话框,请选取其中的Don"t show me this message again(不再显示这些信息)复选框。

2.单击OK按钮。
切换到布局视图后,粗看起来,与标准视图并没有什么两样。但请你注意,对象面板中的布局按钮已经变为可用状态。此时,我们就可以用这些按钮绘制布局单元格或表格了(见后述)。
注:试用过程中发现,如果是从代码视图切换到布局视图,布局按钮也处于可用状态。但是,你是不能用这些按钮在代码视图中绘制单元格或表格的。这也许是一个无关大局的小小Bug吧。
二、绘制布局单元格
切换到布局视图我们就可以使用绘制布局单元格工具设计页面布局了。例如,可以在页顶绘制一个单元格,用于定位导航菜单;可以在页面左边绘制一个单元格,用于定位子菜单。
绘制单元格的操作步骤是:
1.单击对象面板中的绘制单元格按钮,鼠标指针变为“+”号。
2.分别在页面顶部和 咄隙蟊辏骰娉鲆桓龅ピ瘢峁缦峦易做图尽?br>

注:如果要一次画几个单元格,可以按住Ctrl键拖动鼠标,这样就不需要每画一个就单击一次单元格按钮。
如果不希望显示布局标签,可以选择View$#@62;Table View$#@62;Show Layout Table Tabs(查看$#@62;表格视图$#@62;显示布局表格标签),取消对此项的选择。
三、绘制布局表格
如果在页面中先绘制布局单元格,Dreamweaver会自动插入布局表格,作为布局单元的容器。我们也可以先绘制布局表格,然后再在布局表格中绘制布局单元格。
绘制布局表格的操作步骤如下:
1.确保已经处在布局视图状态,然后单击对象面板中的绘制布局表格按钮。此时,鼠标指针变为“+”号。
2.在页面定位鼠标指针,然后拖动鼠标创建表格,绿色的表格轮廓显示在页面上。

注:如果要一次画几个布局表格,可以按住Ctrl键拖动鼠标,这样就不需要每画一个就单击一次绘制布局表格按钮。
四、复杂布局设计
1.嵌套布局表格
绘制好表格后,可以按绘制单元格的步骤在表格内绘制单元格;可以在表格中绘制另一个表格,即嵌套表格。

嵌套表格或在页面上绘制多个表格时,Dreamweaver自动控制不允许表格重叠。
2.移动布局单元格
对布局表格内的单元格,可以根据需要随意移动。方法是:把鼠标放到单元格的边框,当颜色由绿变红时,按住鼠标左键即可拖动。移到合适的位置,释放鼠标按钮即完成移动操作。

注意:移动单元格时,不能移出所在表格之外。例如,在嵌套表格中,父表的单元格不能移到子表中;反之,子表的单元格不能移到父表中。
五、返回标准视图
布局设计完成,单击对象面板上的标准视图按钮,即可返回标准视图。

必要时也可以从标准视图再次返回布局视图。在布局视图和标准视图中都可以在单元格中输入内容。
试用感觉:在布局视图中,可以象以前绘制层一样随意绘制表格和单元格,真是比在设计视图中插入表格方便多了。特别是,可以灵活移动单元格,妙!