用trace函数实现互动地图后台快速标注地名
在上一讲中我们介绍了通过调用外部XML文件实现了地名的显示(参阅《XML辅助Flash互动电子地图标注地名》)。在这一讲中,我们讲解如何通过Flash ActionScript代码的trace函数实现互动地图后台快速标注地名的工作。
| Flash互动电子地图制作手册——入门实例 XML辅助Flash互动电子地图标注地名 用trace函数实现互动地图后台快速标注地名 Flash+ASP实现电子互动地图在线标注功能 Flash+XML实现电子地图查询及定位功能 |
了解trace函数
首先我们了解一下trace函数;
我们可以使用 Flash 调试播放器捕获来自 trace() 函数的输出并显示结果。在测试 SWF 文件时,使用此语句可在"输出"面板中记录编程注释或显示消息。使用 expression 参数可以检查是否存在某种条件,或在"输出"面板中显示值。trace() 语句类似于 JavaScript 中的 alert 函数。可以使用"发布设置"对话框中的"省略跟踪动作"命令将 trace() 动作从导出的 SWF 文件中删除。
需要重点提示的是trace()函数只能在“调试播放器”中生效;而在正式发布后,在Flash Player或是Html文件中运行的 SWF 文件是无法显示输出结果的;因此,这只是一个对地图开发者有效的后台操作的方法。
制作步骤:
1、创建标注按钮及对话窗口
首先我们要创建一个“标注”的按钮元件,一个名为“input_mc”的影片剪辑作为对话窗口,以及一个名为“input_txt”的动态文本框用以手动输入地名名称;如图1所示:

图1 创建标注对话窗口
2、编写相关的ActionScript代码
打开“标注”按钮的动作面板,输入以下ActionScript代码:
on (release) { //鼠标释放时触发 |
打开“拾取标注点”按钮的动作面板,输入以下ActionScript代码:
on (release) { //鼠标释放时触发 } |
注:上述代码中捕捉鼠标指针的XY坐标值只是示意性的,事实上在实用的地图中远远没有这么简单;因为我们通常是在指定的地点上标注地名名称,因而需要对地图进行缩放、移动等操作;而单纯用_xmouse和_ymouse是无法捕捉正确的坐标值,必须依靠_xscale、_yscale、_width、_hight、_x、_y等属性值去纠正因操作地图产生的偏差。而相关的公式因不同的地图结构各不相同,无法在本例中给出通用的代码。以下是笔者在制作深圳地图时使用的相关捕捉点的公式,仅能作概念性的参考;
_global.bzX = Math.round(15868.48*(_root._xmouse-_root.map_mc._x+825*_root.map_mc._xscale/100)/_root.map_mc._xscale); //捕捉X轴坐标
//捕捉Y轴坐标 |
而在捕捉到指针坐标的同时还可以直接在地图上显示一个标记,可以加入以下代码,用一个红色的圆点表示:
_root.map_mc.createEmptyMovieClip("dzpot_mc", this.getNextHighestDepth()); //画一个圆点 |
打开“完成”按钮的动作面板,输入以下ActionScript代码:
on (release) { //鼠标释放时触发 |
3、在调试播放器中标注地名:
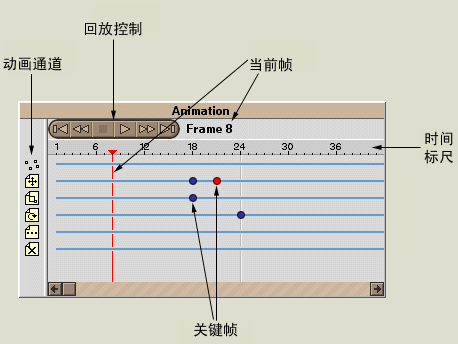
点击菜单“发布预览”/“Flash”,打开调试播放器,在其中进行标注,如图2所示;

图2 在调试播放器中的进行标注
如此反复操作,在输出面板中会持续地输出相应的XML文件代码,如图3所示;

图3 在调试播放器中的输出面板中显示输出结果
注:由于本例只能在调试播放器中生效,因此在网页中无法演示。依照本例的方法,地图的开发者可以在后台迅速地标注地名。但是这往往只限于通用的路名或是地名,而对于大量的公司、商辅等地名信息,开发者却无法进行海量标注,必须通过其它途径由客户端的操作者自行进行在线标注。这样就必须借助数据库和ASP等协助实现,在下一讲中,我们将学习Flash+XML+ASP实现客户端的在线地名标注功能。