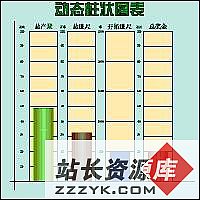
Flash动态柱状图表制作原理剖析
本文我们就Flash动态柱状图表的制作原理做一个剖析。1、外部xl.txt内容:
num0=480&num1=320&num2=500&num3=200& //柱状高度来源
2、主场景第一帧上放四个实例名称分别是mc0、mc1、mc2、mc3的电影实例。
3、主场景第一帧上增加代码:
| System.useCodepage = true;//除乱码 var xl = new LoadVars();//创建 LoadVars 对象的实例 xl.load("xl.txt");//引导外部文本中的变量 xl.onLoad = function(suc) { if (suc) { nums = [xl.num0, xl.num1, xl.num2, xl.num3];//外部文本中的变量存入数组中 } }; for (var i = 0; i<=3; i++) { _root["mc"+i]._yscale = 10;//初始缩放比例 _root["mx"+i] = _root["mc"+i]._x;//存贮初始坐标值 _root["my"+i] = _root["mc"+i]._yscale;//存贮初始缩放值 } this.onEnterFrame = function() { for (var i = 0; i<=3; i++) { _root["mc"+i]._yscale = _root["my"+i]*nums[i];//显示缩放变化 _root.createEmptyMovieClip("mytxt"+i, i*2);//创建电影实例四个用于下句中绑定库中的动态文本 _root["mytxt"+i].attachMovie("txtmc", "txt"+i, 1000, {_x:_root["mx"+i], _y:(Math.round(Number(_root["mc"+i]._y-nums[i]*(0.3))))});// _root["mytxt"+i]["txt"+i].t.text = nums[i];//显示动态数值 } }; |