Dreamweaver表格的嵌套
|
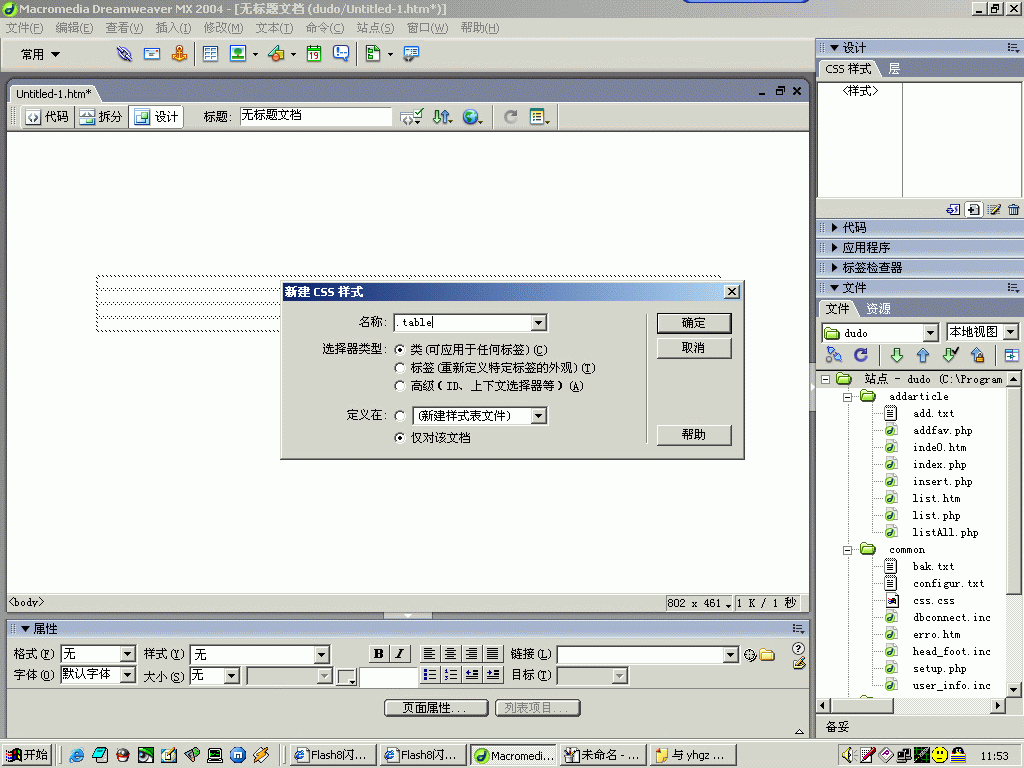
在这个例子中,下面部分是一个大表格,这个表格共有三行两列,一些单元格中还插入了一个新的表格。 下面我们开始制作,先在第二个表格下插入一个三行两列,宽为590Pixels的表格。 先看看这条红线是怎么做出来的。在第一行第一个单元格内单击,然后向右拖动鼠标,将第一行的两个单元格选中,按下M键 ,选中的单元格被合并为一个单元格1)。 |
|
|
|
图1 合并单元格 |
|
在属性面板中,设置此行高度H为1,背景颜色为红色。 再按下Ctrl+Tab键,调出HTML源代码编辑窗口,显示光标所在位置的源 代码为: 我们将单元格内的占位字符“ ”删除,关闭HTML编辑窗口,表格第一行就显示为一条红线了2)。 |
|
|
|
图2 用表格产生红线 |
|
下面我们制作中间左侧的栏目。在第二行第一个单元格内单击鼠标,设置此单元格宽度为110Pixels,然后在此单元格内插 入一个表格。按下Ctrl+Alt+T键,设置行数(Rows)为6,列数为1,border=0,单击宽度(Width)后面的下拉列表,从中选择 “Percent”(百分比),在文本框中输入100,单击“OK”,所插入的表格刚好充满第一个单元格3)。 |
|
|
<
补充:网页制作,Dreamweaver上一个:用Dreamweaver批量做网页
下一个:背景色能用按钮进行手动调节
- 更多Dreamweaver疑问解答:
- 巧用Dreamweaver MX控制页面元素
- 巧用Dreamweaver MX制作阴影字
- 巧用Dreamweaver MX设计导航栏特效
- Dreamweaver 3 在网页上的小动作
- 网站构成的基本元素—网页布局
- 用Dreamweaver实现飘浮光球特效
- Dreamweaver制作技巧四则
- Dreamweaver 4.0使用技巧集锦
- 轻松处理Dreamweaver段落缩进
- 用Dreamweaver 4.0编制会议通知
- 巧用Dreamweaver4文件库更新网站
- 巧用Dreamweaver制作复杂图像
- 妙用dw图层与表格进行网页布局
- 用Dreamweaver4添加背景音乐及制作动态字
- 用Dreamweaver MX实现网站批量更新