css filter改变图片的颜色的方法代码
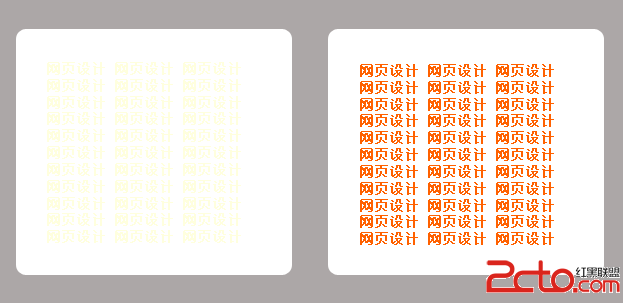
drop-shadow滤镜可以给元素或图片非透明区域添加投影,对于背景透明的icon来说,投影当然就可以实现改颜色啦! html:.imgBox { width: 32px; height: 32px; overflow: hidden; img { width: 32px; height: 32px; transform: translateY(-32px); filter: drop-shadow(#EFE2DA0 0 32px); } } 代码很简单: 1.filter: drop-shadow(投影颜色,x偏移量,y偏移量); 这是filter: drop-shadow(#FF0000 0 32px)的效果,上面是原图,下面是投影 2.需要注意的就是需要设置容器overflow: hidden和元素本身transform: translateY(-64px),只展示投影;