Dreamweaver基础技巧全面接触
三、 内容篇
如何更快更方便得对内容进行组织,是每个朋友都想了解的,下面这几个技巧也许你知道,也许不知道,但重要的是通过不断的运用,你会发现它的优越性的。
1、快速标签编辑。对于熟悉手写代码的朋友来说,经常需要切换到代码窗口手工添加一些代码。其实利用Dreamweaver的Quick Tag Editor可以快速插入各种HTML标签,一个是点击属性面板的 图标插入,另一种快捷方式是Ctrl+T,这两种方法都会打开快速标签编辑,可以直接从列表中选择需要的源代码标签,如下图:
图标插入,另一种快捷方式是Ctrl+T,这两种方法都会打开快速标签编辑,可以直接从列表中选择需要的源代码标签,如下图:

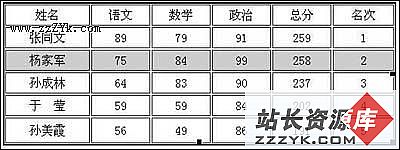
2、快速添加图片边框。对于插入网页中的许多图片都是没有边框的,有时我们需对图片添加边框,我们不需要打开图像处理软件即可实现。一种方法是选中图片后直接在属性面板定义Border为1px,这会给图片添加1像素的边框;另一种方法是定义一个样式,我们可以将img标签直接定义为四边都为1px的样式,则网页中所有插入的图片都会带有相同的边框。如图:

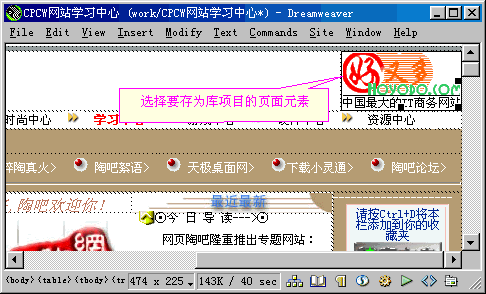
3、使用拖动方式增加链接。Dreamweaver支持从文档内直接托动链接到站点内的其他文件,我们可以将站点窗口和文档窗口并排放置,如图:

然后选中文档中需要链接的文字,打开属性面版,将链接地址栏后的Point to File指向站点窗口中的目标文件即可,如下图:

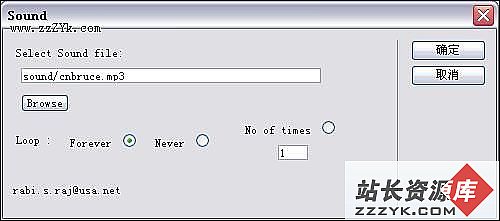
4、如何加入背景声音。在Dreamweaver中对于一些多媒体声音文件的插入,很多朋友都感到有些困惑,其实很简单,点击Dreamweaver 工作窗口最左下角的 标签,打开Behavior面板,在弹出的behavior窗口点+号,选择Play Sound,选择你需要的声音文件即可加入。在文档窗口中选中声音文件标识,在属性面板点击Parameters就可以自行设定背景音乐的循环次数、是否自动播放等属性了,如图:

四、 美化篇
美化各种网页元素是一件既耗时又不一定出效果的工作,下面我介绍的几个技巧也许能帮你一点忙。
1、快速创建配色方案。我们经常需要设定链接各个状态的文字颜色,有些朋友感觉自己的色彩感不太好,总去寻找一些配色手册。其实Dreamweaver本身已经带了一些配色方案,打开Commands—Set Color Scheme命令,我们可以看到有许多成套的配色方案,每个都定义了背景色、文字色、链接各个状态的颜色,你只需选择一种即可,见下图:

2、CSS链接样式技巧。文字链接一般有四个状态,link、hover、active、visited,我们通常都会对文字链接的各个状态定义不同的色彩和样式,但经常有朋友发现自己定义的样式在浏览时并未像设想的那样。主要原因是在样式表中对链接的定义顺序有一定的要求,正确的顺序是:A:link—A:visited—A:hover。对一般的朋友来说,其实很多时候只是想Hover状态有变化,有个小技巧就是不按上面的方法定义链接样式,而只需定义a和a:hover状态的样式即可,这样只有hover状态的样式与其他状态的不同。修改方法如下图;

3、创建不同色彩的连接文字与下划线。普通的链接文字与链接下划线都是相同的色彩,其实我们也可以利用样式表中的Border属性来替代普通链接的划线,由于Border有更多的控制参数和样式,因此只要将Border的色彩和文字的色彩定义的不同即可实现我们的目的。例如我们可以将文字定义为黑色,而在Border选项中定义下划线为红色,如下图;

补充:网页制作,Dreamweaver