扩展DW:自定义第三方标签解析
扩展 Dreamweaver:自定义第三方标签的解析
因为最近一直在做 Dreamweaver 插件的开发,中文的资料非常少,自己英文又差,查看英文资料的时候不由头昏脑胀。迫不得已把其中一些重要的内容翻译成中文之后,看的时候才觉得爽快不少。本节选自 Dreamweaver 8 附带的《Extending Dreamweaver 8》,翻译的时候参考了一下侠客岛翻译的《Dreamweaver 4 中文帮助》。不过老实不客气地说,我有点怀疑那个帮助的某些部分是用金山快译之类的软件翻译的,反正读起来比英文还难懂。
服务器端技术,比如ASP、Macromedia ColdFusion,JSP,以及 PHP 在 HTML 文件里面使用特殊的非 HTML 语法,服务器在这些代码的基础上创建和提供 HTML 格式的内容。当 Dreamweaver 检测到非 HTML 标签,Dreamweaver 会调用第三方标签的定义文件来比较它们,这些文件指定 Dreamweaver 如何读取和显示这些标签。
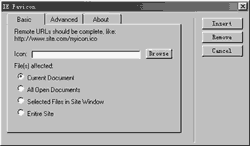
举个例子,在标准的 HTML 语言之外,ASP 文件还包含了供服务器解析的 ASP 代码。ASP 代码看起来和 HTML 标签类似,它由一对标签,开始的 <% 和关闭的 %>,来作标记。在 Dreamweaver 的 Configuration/ThirdPartyTags 文件夹里有一个名为 Tags.xml 的文件,这个文件就是用来描述包括 ASP 在内的各种第三方标签规范的,并定义了 Dreamweaver 如何来显示这些代码。使用这种方法,ASP 代码在 Tags.xml 中已经被规范了,所以 Dreamweaver 不会再试着在 <%……%>之间解析任何代码。不过在设计视图里面,它会显示一个图标以表示这是 ASP 代码。你可以定义自己的标签,并且能为每套标签创建一个新的标签库文件,来指定 Dreamweaver 如何读取和显示你的标签。
注意:这部分说明了如何定义 Dreamweaver 显示一个自定义标签的方法,但是没有描述如何编辑自定义标签的内容或是属性。如何创建属性检查器来检查和修改自定义标签的属性,请查看属性检查器以获得相关信息。
每个标签库文件都会定义一个或者多个自定义标签的名称、类型、内容模式、显示规范和图标。你可以创建任意数量的标签库文件,但是它们必须位于 Configuration/ThirdPartyTags 文件夹以便被 Dreamweaver 读取和处理。标签库文件使用 .xml 文件扩展名。
提示:如果你同时进行着好几个不同网站的工作(假定当你是个自由职业者的时候),你可以把所有的标签规范定义在一个文件里面,并存放在一个特殊的站点上,将来由其他人维护这个站点的时候,你就可以完整地把包含自定义图标和属性检查器在内的标签库移交给他。
你需要使用一个名为 tagspec 的 XML 标签来定义一个标签规范。举例来说,下面的代码表示一个名为 happy 的标签规范。
<tagspec tag_name="happy" tag_type="nonempty" render_contents="false" content_model="marker_model" icon="happy.gif" icon_width="18" icon_height="18"></tagspec>
你可以使用 tagspec 来定义两种标签:。HTML 格式的普通标签happy 标签范例是一个 HTML 格式的普通标签。它开始于 <happy> 标签,在开始标签与结束标签之间包含数据,最后结束于</happy> 标签。
。字符串界定的标签字符串界定的标签用一个字符串开始,用另一个字符串结束,它们和 HTML 空标签(诸如 img 之类)有类似之处,因为它们既不包含内容也没有关闭标签。如果 happy 也是一个字符串界定的标签,那它的定义规范里面必须包括 start_string 与 end_string 两个属性。ASP 标签都是字符串界定的标签,它们从 <% 开始,到 %> 结束,也没有关闭标签。
下面的信息罗列了 tagspec 标签的各个属性和有效值。带有星号(“*”)的属性表示不适用于字符串界定的标签,可选属性则使用了大括号({})来标识;不难推断,其他没有使用大括号标识的都属于必要的属性。
<tagspec>
说明
补充:网页制作,Dreamweaver