Flash实例教程——鱼戏莲叶间 4
3.添加脚本下面只需添加脚本,鱼就可以动起来了。
(1)回到主场景,在动作面板中为第一帧加入以下Actions,对“鱼”进行初始化。
parts = 18;v0 = 12;
v1 = 1.5;
v2 = 3;
var x = new Array();
var y = new Array();
for (i=1; i
if (i == 1) {
attachMovie("head", "fish"+i, parts+1-i);
} else if ((i == 3) or (i == 13)) {
attachMovie("fin", "fish"+i, parts+1-i);
} else {
attachMovie("body", "fish"+i, parts+1-i);
}
with (_root["fish"+i]) {
_xscale = 50-v2*(i-1);
_yscale = 60-v2*(i-1);
_alpha = 100-(100/parts)*i;
}
}
其中,parts用来设置鱼的分段数,这里将鱼分成18段。
v0用来控制鱼头与鼠标位置的接近速度,在下一帧的脚本中用来作鱼头与鼠标位置之间距离的除数,以此来控制鱼头在下一时刻需要运动到的位置。
v1用来控制鱼身各段之间的相对运动速度,在下一帧的脚本中用来作鱼身每两段之间距离的除数,以此来控制每一段在下一时刻需要运动到的位置。
v2用来控制鱼身各段的大小递减速度。该段脚本下面的with语句中的_xscale是实例_root["fish"+i]的横向宽度,_yscale就是纵向宽度。它们在50和60像素的基础上以v2*(i-1)的速度递减。_alpha是影片剪辑实例的透明度属性,在此也将其设为递减,以使鱼更具真实感。
上段脚本用var x = new Array();和var y = new Array();定义了两个数组,它们将在下一帧控制鱼位置的脚本中发挥作用。
attachMovie方法将head元件作为第一段,放在第18层级(level),其它部分按18递减。第3和13段放置fin元件,其他段放置body元件。
(2)在时间轴上的第二帧上单击鼠标右键,选择“插入空白关键帧”命令,插入一个空白关键帧。打开动作面板,加入以下Actions,以控制鱼的动作。
x[0] += (_xmouse-x[0])/v0;y[0] += (_ymouse-y[0])/v0;
for (i=1; i
x[i] = x[i]+(x[i-1]-x[i])/v1;
y[i] = y[i]+(y[i-1]-y[i])/v1;
}
for (i=1; i
with (_root["fish"+i]) {
_x = (x[i-1]+x[i])/2;
_y = (y[i-1]+y[i])/2;
_rotation = 90+ (180/Math.PI)*Math.atan2((y[i]-y[i-1]), (x[i]-x[i-1]));
}
}
前两行脚本将数组x和y的第一个元素的值设置为鼠标位置与head位置之间的一个数,使鱼并不是一步到达鼠标所在的位置,而是分几步逐渐接近的。
数组x和y的其他元素的值按当前元素与前一元素的位置差计算出来,同样实现一个分步移动的效果。
for循环语句为将数组中的值分配给鱼的每一段。其中为_rotation赋值的一行代码相当关键。Math.atan2((y[i]-y[i-1]), (x[i]-x[i-1]))返回的是(y[i]-y[i-1])相对于(x[i]-x[i-1])的反正切值的弧度,为它乘以一个(180/Math.PI)可以将其转换为度数。因为库中的影片剪辑是竖直向下的,为其加上90可以使其符合初始状态时的水平方向。
(3)执行第(2)步后并不能使鱼跟着鼠标动起来,因为随着动画的循环放映将不断为鱼的各段赋初始值。现在我们需要在第3帧的位置插入一个关键帧,并在动作面板中为其加入以下一行Actions:
gotoAndPlay(2);
在动画播放到第3帧的时候,将自动跳转到第2帧,构成鱼身的各影片剪辑实例的大小和方向的值将被更新。以此不断循环,一条灵活地跟随鼠标游动的鱼儿就诞生了。效果如图10所示。

图 10 跟随鼠标游动的鱼4.添加莲叶
本例既然叫做“鱼戏莲叶间”,没有莲叶是不行的。下面就为其加入莲叶。
(1)按Ctrl+F8新建一个影片剪辑元件,并命名为“莲叶”。
(2)在莲叶元件的编辑场景中选择“文件”/“导入”命令,将莲叶.jpg图片导入到舞台中。
(3)新建一层,将莲叶图片复制到与图层1相同的位置。
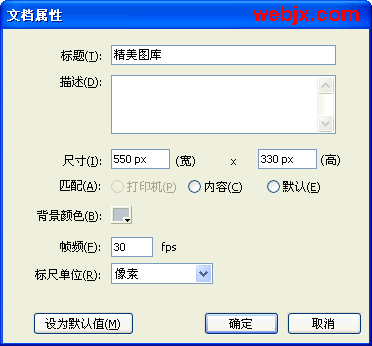
(4)选中图层2中的莲叶图片,选择“修改”/“转换位图为矢量图”命令,在出现的“转换位图为矢量图”对话框中将“颜色阈值”设置为50,将“最小区域”设置为5,如图11所示。单击“确定”按钮将位图转换为矢量图。

图 11 “转换位图为矢量图”对话框
(5)使用箭头工具将图中莲叶及荷花部分以外的水面部分删除。细微部分可以放大后使用套索工具选取并删除。
(6)在图层2上单击鼠标右键,选择弹出快捷菜单中的“遮罩层”命令,将图层2变为遮罩层。
(7)回到主场景,新建一层,从库面板中将“莲叶”影片剪辑拖放到图层2中,并调整其位置和大小到合适位置。
(8)在属性面板中将背景色改为黑色。现在测试影片,发现鱼在莲叶上层游来游去。这可不是我们所要的效果。
(9)选中场景中的“莲叶”影片剪辑,在属性面板中将其实例命名为leaf,如图12所示。

图 12 为“莲叶”影片剪辑实例命名(10)选中图层2的第1帧,在其动作面板中添加如下Actions:
leaf.duplicateMovieClip("leaf1", 30);
(11)按Ctrl+Enter键测试影片,鱼儿乖乖地钻到了莲叶底下,如图13所示。

图 13 成功地将莲叶置于鱼的上层5.换一个漂亮的鼠标指针
一幅漂亮的场景中出现一个白色的鼠标指针是不是很不协调?现在就来换掉这个扎眼的指针。
替换鼠标指针使用到了一个小小的技巧,就是在隐藏指针的时候对另一个影片剪辑实例进行拖曳,这样看起来就好像是换了一个鼠标指针。鼠标拖曳用到的Actions是startDrag。
(1)新建一个名为“指针”的影片剪辑元件并进行编辑。
(2)绘制一个小球,并将其宽和高都设为8,对齐舞台的中心。
(3)新建一个图层,将“指针”元件拖放到场景中任意位置。
(4)在属性面板中为“指针”元件指定一个实例名称,这里将其命名为mymouse。
(5)确定该元件为选中状态,在动作面板中为影片剪辑实例mymouse添加如下Actions:
onClipEvent (load) {
startDrag(mymouse, true);
mouse.hide();
}
(6)按组合键Ctrl+Enter测试影片,效果如图14所示。

图 14 替换了鼠标指针后的效果本例小结
本例的主要任务是设计并制作“鱼戏莲叶间”的鼠标跟随动画。下面,分别从设计和制作两个方面对本章的任务进行小结。
“鱼戏莲叶间”在创意设计上用的是传统的鼠标跟随手法,它采用鱼作为跟随鼠标的对象,所以设计的重心放在如何让鱼的运动尽量平滑和自然上。动画中再辅以莲叶荷花,使得整个动画别具情趣。
“鱼戏莲叶间”的制作过程是:制作鱼身各元件→在《构思添加Actions让鱼游动起来→制作并添加莲叶元件→在帧动作面板中添加Actions重新安排莲叶的层级→制作代替鼠标指针的小球→在影片剪辑面板中添加Actions让小球代替鼠标指针运动。
本例在制作上力求以循序渐进的方式一步一步完成整个动画,逐渐对动画加以完善,这是在制作Flas易做图时经常采用的手法。每完成一步,就有一步的成就感。将复杂的大任务分解成几个小任务,这样每个小任务都可以迎刃而解了。
影片剪辑是一种功能强大的元件。本例用到的attachMovie、duplicateMovieClip、startDrag等脚本语句在制作很多特效时都有不可低估的作用。
鼠标跟随是Flash在交互式动画方面的一大特色,采用鼠标跟随方法可以做出许许多多不同凡响的动画。但要想使自己的作品更具创意,还得在动画设计和脚本应用上多下功夫。